gulp构建小程序
截止目前为止,自己开发过不下十款小程序。算是有些经验,其实对于一个熟悉了前端开发的工程师,小程序的入门会非常简单,无非是要多熟悉些API和小程序的开发工具。本质上和写一个H5页面没有什么区别。
抽象化
做的越多,就越觉得其实每个小程序都差不多。慢慢的就能够抽出一些通用的代码,作为公用模块。但是小程序的一个限制就是,代码必须在项目的根目录下。这个是由于小程序框架的限制,如果在根目录之外,require模块的时候,会找不到对应的文件,因为路径会解析失败。
这样带来的问题就是,需要借助其他方法来做到模块甚至页面的复用。A、B两人独自开发一个项目,A、B共用的模块C。两个人开发还好,如果有四五个人,项目也很多,各自拷贝C模块就违背了软件开发的DRY原则。C模块的迭代会导致代码管理很混乱。因此需要设计合理的框架来满足开发需求。
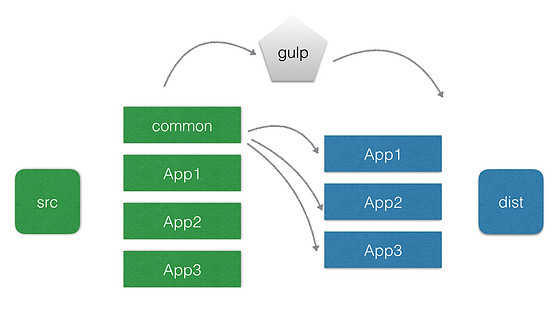
按照流行的套路,把生产环境与发布环境隔离。我们需要新开辟一个空间,专门在这个地方写代码,然后需要用到的公共组件都从同一个地方取,并且生成最终可以在小程序上运行的代码。这样,对于公共组件,我们就可以只用维护一份代码。
实现
具体实现起来会遇到一下几个问题
1、require路径解析问题。
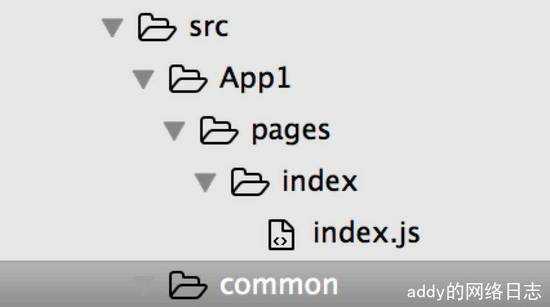
common目录下的代码最终会构建到每个项目中,如App1/common。App1/pages/index/index.js 需要依赖common目录下的模块,就需要写很长的相对路径(小程序只支持相对路径)。所以我们建立一个规则,凡是依赖common目录下的模块,就直接写common/xxx.js,由构建工具来解析路径。
2、组件依赖问题
组件之间的依赖用相对路径
3、wxml与wxss的同步问题
由于小程序不像vue一样,三个文件整合在一起,而是分开了。但使用组件的时候,需要将这三部分分别require/import一次,显得有点繁琐,尤其是依赖的组件有点多的时候。依赖构建工具,一旦发现组件下有wxml与wxss文件则自动同步到项目下,并且在项目的wxml注入相应的依赖。
4、页面级的复用
调用组件的方式还是太繁琐,有时候我们需要直接复用页面。直接从common目录下拷贝一个页面到项目中,并自动在app.json插入配置。
{
"pages":[
"pages/index/index",
"pages/common/common" // auto insert
]
}