微信小程序实例--豆瓣电影
发布时间:2018-01-04 11:44 所属栏目:小程序开发教程
此文是学习小程序第二天做出的一个小demo,调用了豆瓣电影的api,但是需要填上自己appId,现在项目的 目录如下图:

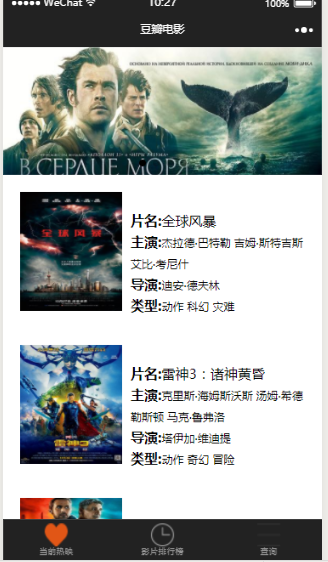
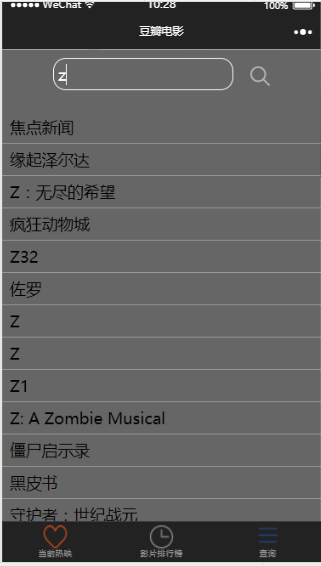
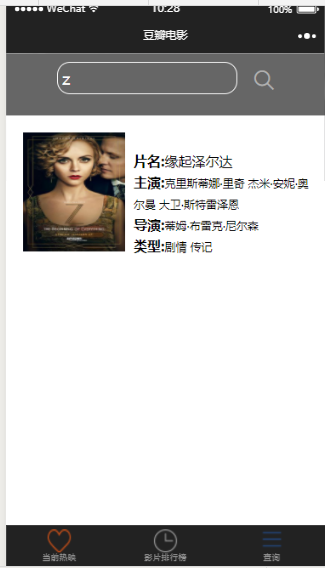
效果图如下:




在这个demo里面,我更改了小程序的navigationBar,设置了最下方的三个tabBar,这是公共的设置需要在app.json里面设置,

1 {
2
3 "pages": [
4 "pages/index/index",
5 "pages/logs/logs",
6 "pages/query/index",
7 "pages/moveTop/index"
8 ],
9 "window": {
10 "backgroundTextStyle": "light",
11 "navigationBarBackgroundColor": "#222",
12 "navigationBarTitleText": "豆瓣电影",
13 "navigationBarTextStyle": "#fff"
14 },
15 "tabBar": {
16 "backgroundColor": "#222",
17 "list": [
18 {
19 "pagePath": "pages/index/index",
20 "text": "当前热映",
21 "iconPath": "pages/images/collection-o.png",
22 "selectedIconPath": "pages/images/collection.png"
23 },
24 {
25 "pagePath": "pages/moveTop/index",
26 "text": "影片排行榜",
27 "iconPath": "pages/images/examResult-time.png",
28 "selectedIconPath": "pages/images/icon_clock.png"
29 },
30 {
31 "pagePath": "pages/query/index",
32 "text": "查询",
33 "iconPath": "pages/images/nav_icon.png",
34 "selectedIconPath": "pages/images/icon_nav_cell.png"
35 }
36 ]
37 }
38 }

我在做好小程序之后,把几个公共页面的样式抽离出来,放到了app.wxss文件里面

1 /**app.wxss**/
2 .container {
3 height: 100%;
4 padding: 0;
5 }
6
7 .list_img {
8 float: left;
9 width: 120px;
10 }
11
12 image {
13 width: 100%;
14 height: 140px;
15 padding: 20px 20px 0 20px;
16 }
17
18 .list_info {
19 float: left;
20 width: 210px;
21 height: 140px;
22 padding-left: 30px;
23 padding-top: 40px;
24 }
25
26 .move-item_fontWeight {
27 font-weight: bold;
28
29 }
30
31 .move-item_moveName{
32
33 }
34 .move-item_fontSize {
35 font-size: 13px;
36 }

当前热映部分的代码

1 <!--index.wxml-->
2 <view class="container">
3
4 <!--轮播图-->
5 <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
6 <block wx:for="{{imgUrls}}" wx:key="{{item}}">
7 <swiper-item>
8 <image src="{{item}}" />
9 </swiper-item>
10 </block>
11 </swiper>
12
13 <!--热映列表展示-->
14 <block wx:for="{{moves}}" wx:key="{{item}}">
15 <view class="list">
16
17 <view class="list_img">
18 <image src="{{item.images.medium}}"></image>
19 </view>
20
21 <view class="list_info">
22 <text class="move-item_fontWeight">片名:</text>
23 <text class="move-item_moveName">{{item.title}}\n</text>
24
25 <view>
26 <text class="move-item_fontWeight">主演:</text>
27 <block wx:for="{{item.casts}}" wx:key="{{index}}">
28 <text class="move-item_fontSize">{{item.name}} </text>
29 </block>
30 </view>
31
32 <view>
33 <text class="move-item_fontWeight">导演:</text>
34 <block wx:for="{{item.directors}}" wx:key="{{index}}">
35 <text class="move-item_fontSize">{{item.name}} </text>
36 </block>
37 </view>
38
39 <view>
40 <text class="move-item_fontWeight">类型:</text>
41 <block wx:for="{{item.genres}}" wx:key="{{index}}">
42 <text class="move-item_fontSize">{{item}} </text>
43 </block>
44 </view>
45
46 </view>
47 </view>
48 </block>
49
50 </view>


1 /**index.wxss**/
2
3 swiper-item > image {
4 width: 100%;
5 height: 200px;
6 padding: 0px;
7 }


1 //index.js
2 //获取应用实例
3 var app = getApp()
4 Page({
5 data: {
6 motto: 'Hello World',
7 imgUrls: [
8 '/pages/images/swiper_01.jpg', '/pages/images/swiper_02.jpg', '/pages/images/swiper_03.jpg', '/pages/images/swiper_04.jpg',
9 ],
10 indicatorDots: true,
11 autoplay: true, // 轮播图自动播放
12 circular: true,
13 interval: 3000,
14 duration: 1000,
15 moves:[], // 当前热映相关数据
16 },
17
18 onLoad: function () {
19 this.moveList();
20 },
21
22 // 加载当前热映电影目录
23 moveList() {
24 wx.showToast({
25 title: '正在加载',
26 icon: 'loading',
27 duration: 5000
28 })
29 let thisPage = this;
30 wx.request({
31 url: 'https://api.douban.com/v2/movie/in_theaters',
32 method: 'GET',
33 header: {
34 "Content-Type": "json"
35 },
36 success: function (res) {
37 thisPage.setData({
38 moves:res.data.subjects,
39 })
40 console.log(res.data.subjects)
41 wx.hideLoading();
42 },
43 })
44 },
45
46 })

影片排行榜部分的代码

1 <!--index.wxml-->
2 <view class="container">
3
4 <!--影片排行榜列表展示-->
5 <block wx:for="{{moves}}" wx:key="{{item}}">
6 <view class="list">
7
8 <view class="list_img">
9 <image src="{{item.images.medium}}"></image>
10 </view>
11
12 <view class="list_info">
13 <text class="move-item_fontWeight">片名:</text>
14 <text class="move-item_moveName">{{item.title}}\n</text>
15
16 <view>
17 <text class="move-item_fontWeight">主演:</text>
18 <block wx:for="{{item.casts}}" wx:key="{{index}}">
19 <text class="move-item_fontSize">{{item.name}} </text>
20 </block>
21 </view>
22
23 <view>
24 <text class="move-item_fontWeight">导演:</text>
25 <block wx:for="{{item.directors}}" wx:key="{{index}}">
26 <text class="move-item_fontSize">{{item.name}} </text>
27 </block>
28 </view>
29
30 <view>
31 <text class="move-item_fontWeight">类型:</text>
32 <block wx:for="{{item.genres}}" wx:key="{{index}}">
33 <text class="move-item_fontSize">{{item}} </text>
34 </block>
35 </view>
36
37 </view>
38 </view>
39 </block>
40
41 </view>


1 //index.js
2 //获取应用实例
3 var app = getApp()
4 Page({
5 data: {
6 motto: 'Hello World',
7 moves: [], // 当前热映相关数据
8 },
9
10 onLoad: function () {
11 this.moveList();
12 },
13
14 // 加载口碑榜电影目录
15 moveList() {
16 wx.showToast({
17 title: '正在加载',
18 icon: 'loading',
19 duration: 5000
20 })
21 let thisPage = this;
22 wx.request({
23 url: 'https://api.douban.com/v2/movie/top250',
24 method:'GET',
25 header: {
26 "Content-Type": "json"
27 },
28 success: function (res) {
29 thisPage.setData({
30 moves: res.data.subjects,
31 })
32 console.log(res.data.subjects)
33 wx.hideLoading();
34 },
35 })
36 },
37
38 })

查询部分的代码

1 <!--pages/query/index.wxml-->
2 <!--查询-->
3 <view class="container page_query">
4
5 <view class="section">
6 <input type="text" value="{{searchValue}}" class="searchMove" placeholder="查询片名" auto-focus bindfocus="focusSearch" bindinput="searchActiveChangeinput" />
7 <icon type="search" />
8 </view>
9
10 <view class="movesList" wx:if="{{isShowQueryMoves}}">
11 <block wx:for="{{searchMoves}}" wx:key="item">
12 <view class="move-item">
13 <text class="item-name" bindtap="showDetailInfo" data-info="{{item}}">{{item.title}}\n</text>
14 </view>
15 </block>
16 </view>
17
18 <view class="classname" wx:if="{{isShowDetailInfo}}">
19 <view class="list_img">
20 <image src="{{info.images.medium}}"></image>
21 </view>
22
23 <view class="list_info">
24 <text class="move-item_fontWeight">片名:</text>
25 <text class="move-item_moveName">{{info.title}}\n</text>
26
27 <view>
28 <text class="move-item_fontWeight">主演:</text>
29 <block wx:for="{{info.casts}}" wx:key="{{index}}">
30 <text class="move-item_fontSize">{{item.name}} </text>
31 </block>
32 </view>
33
34 <view>
35 <text class="move-item_fontWeight">导演:</text>
36 <block wx:for="{{info.directors}}" wx:key="{{index}}">
37 <text class="move-item_fontSize">{{item.name}} </text>
38 </block>
39 </view>
40
41 <view>
42 <text class="move-item_fontWeight">类型:</text>
43 <block wx:for="{{info.genres}}" wx:key="{{index}}">
44 <text class="move-item_fontSize">{{item}} </text>
45 </block>
46 </view>
47
48 </view>
49 </view>
50 </view>


1 // pages/query/index.js
2 Page({
3 data: {
4 searchValue: '', // 搜索框的文字
5 showClearBtn: false, // 清除按钮
6 searchMoves: [], // 搜索到的结果
7 num: 0,
8 info: null, // 可供点击的查询出来的单个影片名
9 isShowQueryMoves:false, // 默认不显示查询出来的影片信息
10 isShowDetailInfo:false, // 默认不现实单个影片的详细信息
11 },
12
13 /**
14 * 生命周期函数--监听页面加载
15 */
16 onLoad: function (options) {
17
18 },
19
20 focusSearch() {
21 if (this.data.searchValue) {
22 this.setData({
23 showClearBtn: true
24 })
25 }
26 },
27
28 //对输入框输入的字符进行查询
29 searchActiveChangeinput(e) {
30 let thisPage = this;
31 const val = e.detail.value;
32 this.setData({
33 // showClearBtn: val != '' ? true : false,
34 searchValue: val,
35 num: (this.data.num)++
36 })
37 if (this.data.num > 35) {
38 return;
39 }
40 wx.request({
41 url: 'https://api.douban.com/v2/movie/search',
42 data: {
43 q: thisPage.data.searchValue,
44 },
45 method: 'GET',
46 header: {
47 "Content-Type": "json"
48 },
49 success: function (res) {
50
51 thisPage.setData({
52 searchMoves: res.data.subjects,
53 isShowQueryMoves: true, // 显示查询出来的影片信息
54
55 })
56 }
57 })
58 },
59
60 // 点击查询出来的影片名,显示影片的具体信息
61 showDetailInfo(e) {
62 this.setData({
63 info: e.currentTarget.dataset.info,
64 isShowQueryMoves:false,
65 isShowDetailInfo:true,
66 })
67 }
68 })

1 /* pages/query/index.wxss */
2
3 .page_query {
4 min-height: 100%;
5 background-color: #666;
6 }
7
8 .searchMove {
9 width: 200px;
10 margin: 10px 0px 20px 60px;
11 }
12
13 view>input {
14 border: 1px solid #fff;
15 border-radius: 15px;
16 width: 250px;
17 padding: 5px;
18 margin: 10px;
19 color: #fff;
20 display: inline-block;
21 }
22
23 view>icon {
24 float: right;
25 margin: 20px 60px 0 0;
26 }
27 .move-item {
28 border-bottom: 1px solid #999;
29 }
30 .item-name {
31 line-height: 2rem;
32 padding: 0.1rem 0.5rem;
33 }



