微信小程序之根据经纬度反查地址
发布时间:2018-01-30 16:42 所属栏目:小程序开发教程
最近做微信小程序项目中遇到根据后台接口获取城市某个区域内的信息,后台接口要求传入城市的区域名称,例如上海市杨浦区,小程序官方地址提供的API只能获取到用户当前的经纬度,如何通过经纬度查询到用户的当前位置 ...
最近做微信小程序项目中遇到根据后台接口获取城市某个区域内的信息,后台接口要求传入城市的区域名称,例如上海市杨浦区,小程序官方地址提供的API只能获取到用户当前的经纬度,如何通过经纬度查询到用户的当前位置成了一个问题。所以通过研究和查询资料解决了这个问题,现共享给大家。
我是通过腾讯地图逆地址解析,在通过经纬度获取详细的位置信息数据。
根据腾讯地图API,以图文的方式说明如何获取详细的位置信息数据。具体参考腾讯地图Webservice API的介绍。地址:腾讯位置服务
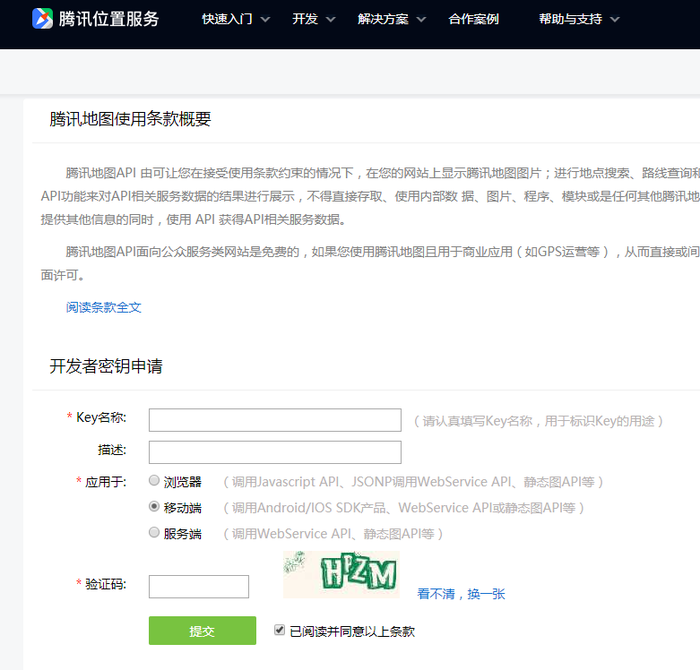
step1:申请腾讯地图密钥(key),申请地址:申请密钥
填写完成后即可获取到对应的key值。
申请腾讯地图密钥.png
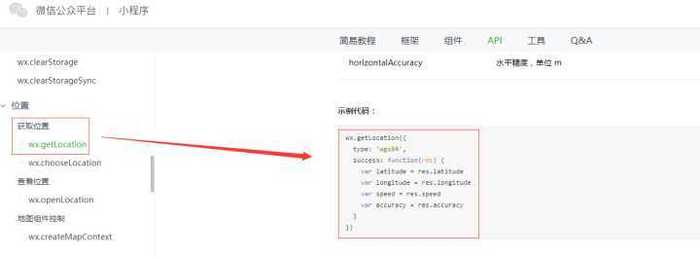
step2:通过小程序官方API获取用户当前位置经纬度。然后根据腾讯Webservice API逆地址解析相关介绍,传入获取到的经纬度,即可获取。
示例代码:
-
//获取当前位置经纬度 -
wx.getLocation({ -
type: 'wgs84', -
success: function (res) { -
//console.log("获取当前经纬度:" + JSON.stringify(res)); -
//发送请求通过经纬度反查地址信息 -
var getAddressUrl = "https://apis.map.qq.com/ws/geocoder/v1/?location=" + res.latitude + "," + res.longitude + "&key=你的key值&get_poi=1"; -
common.Request(getAddressUrl, "get", "", function (ops) { -
//console.log(JSON.stringify(ops)); -
}) -
} -
})
获取当前经纬度.jpg 获取的位置示例,根据项目提取需要的数据。
-
{ -
"status": 0, -
"message": "query ok", -
"request_id": "7e11ac8e-f763-11e7-b568-6c92bf3a15eb", -
"result": { -
"location": { -
"lat": 39.984154, -
"lng": 116.30749 -
}, -
"address": "北京市海淀区北四环西路66号", -
"formatted_addresses": { -
"recommend": "海淀区中国技术交易大厦(左岸工社东)", -
"rough": "海淀区中国技术交易大厦(左岸工社东)" -
}, -
"address_component": { -
"nation": "中国", -
"province": "北京市", -
"city": "北京市", -
"district": "海淀区", -
"street": "北四环西路", -
"street_number": "北四环西路66号" -
}, -
"ad_info": { -
"nation_code": "156", -
"adcode": "110108", -
"city_code": "156110000", -
"name": "中国,北京市,北京市,海淀区", -
"location": { -
"lat": 39.984154, -
"lng": 116.307487 -
}, -
"nation": "中国", -
"province": "北京市", -
"city": "北京市", -
"district": "海淀区" -
}, -
"address_reference": { -
"business_area": { -
"title": "中关村", -
"location": { -
"lat": 39.984089, -
"lng": 116.307564 -
}, -
"_distance": 0, -
"_dir_desc": "内" -
}, -
"famous_area": { -
"title": "中关村", -
"location": { -
"lat": 39.984089, -
"lng": 116.307564 -
}, -
"_distance": 0, -
"_dir_desc": "内" -
}, -
"crossroad": { -
"title": "彩和坊路/北四环西路辅路(路口)", -
"location": { -
"lat": 39.985001, -
"lng": 116.308113 -
}, -
"_distance": 102.8, -
"_dir_desc": "西南" -
}, -
"town": { -
"title": "海淀街道", -
"location": { -
"lat": 39.984154, -
"lng": 116.307487 -
}, -
"_distance": 0, -
"_dir_desc": "内" -
}, -
"street_number": { -
"title": "北四环西路66号", -
"location": { -
"lat": 39.984119, -
"lng": 116.307503 -
}, -
"_distance": 6.2, -
"_dir_desc": "" -
}, -
"street": { -
"title": "彩和坊路", -
"location": { -
"lat": 39.984169, -
"lng": 116.308098 -
}, -
"_distance": 46.6, -
"_dir_desc": "西" -
}, -
"landmark_l1": { -
"title": "左岸工社",