微信小程序使用mock.js提供模拟数据,提示输入对话框prompt
发布时间:2018-02-06 15:45 所属栏目:小程序开发教程
前言
小程序上线刷爆了朋友圈,但是最近渐渐消沉了,很少有动静!最近公司项目需要,体验了一下微信小程序,制作了几个功能,布局感觉很简单,但是交互和动画等写起来确实很费劲,主要是因为他不能操作DOM,只能修改数据!下面介绍一下我制作小程序完成的几个小的功能,希望能够给开发小程序的朋友带来帮助!
滚动动画制作
小程序制作回到顶部,或者滚动到某个位置,很简单,也有很多实现方法! 例如:
1、动态改变它的 scroll-top
2、scroll-into-view 滚动到某个ID的位置
但是,问题来了,这个效果是瞬间到底顶部或者某个位置,并没有动画效果(也就是我博客右侧回到顶部的那个慢慢上滑的动画,关于js实现方式,我之前文章中有提及过,具体请看)。这个动画如何制作呢?查看了动画API wx.createAnimation(OBJECT) 貌似并不能实现这个效果!
那么怎么办呢?
我是用setInterval不断改变scroll-top来实现这个效果的!
WXML页面绑定scroll-top
scroll-top="{{scrollTo}}"
js的data中设置初始化scrollTo:0
核心代码如下:
if(typeof setdsq != null){
clearInterval(setdsq);
}
let scrollTops=num*ONEHEIGHT,oldTops=_this.data.scrollTo;
if(oldTops<scrollTops){//初始化滚动高度和目前滚动高度做对比
var scrollnum=(scrollTops-oldTops)/10;//每50毫秒增加减少的数量
var setdsq=setInterval(function(){
oldTops+=scrollnum;
if(oldTops<scrollTops){
_this.setData({scrollTo:oldTops})
}else{
clearInterval(setdsq)
}
},50)
}else{
var scrollnum=(oldTops-scrollTops)/10;
var setdsq=setInterval(function(){
oldTops-=scrollnum;
if(scrollTops<oldTops){
_this.setData({scrollTo:oldTops})
}else{
clearInterval(setdsq)
}
},50)
}
解释 num 是第几个菜单,通过currentTarget.dataset获取,ONEHEIGHT是一个常量,表示菜单内容的高度。
单击添加移除class
我们一般通过如下方式做
WXML:
<button class="{{select == 0 ? 'gray':'red'}}">按钮<button>
js:
//只需要动态变更select既可以改变class渲染
var _this= this;
_this.setData({
select: !that.data.select;
});
点击改变图标(每个菜单图标不一致)
js设置如下:
data: {
currentIndex:0,//默认index
navScr:[HX_ON,ZX_OFF,SQ_OFF,WY_OFF,QY_OFF,BL_OFF],//HX_ON等都是定义的图片路径常量,在配置文件中
iconOn:[HX_ON,ZX_ON,SQ_ON,WY_ON,QY_ON,BL_ON],//HX_ON等都是定义的图片路径常量,在配置文件中
iconOff:[HX_OFF,ZX_OFF,SQ_OFF,WY_OFF,QY_OFF,BL_OFF],//HX_OFF等都是定义的图片路径常量,在配置文件中
navClass:["navLihover","","","","",""]
},
核心函数部分代码如下:
let _this = this;
let _arr= [], _class=[];
for(let i = 0; i < _this.data.iconOn.length ; i++){
if( i == num ){//num代码当前选中的导航的index,,前台页面设置,js中可以通过event.currentTarget.dataset获得
_arr[i] = _this.data.iconOn[i];
_class[i] = 'navLihover';
}else{
_arr[i] = _this.data.iconOff[i];
_class[i] = '';
}
}
_this.setData({
navScr:_arr,
navClass:_class,
currentIndex:num
});
评分星星制作
初始化的时候定义几个常量
const LENGTH=5; const CLS_ON="../../images/star/on.png"; const CLS_OFF="../../images/star/off.png"; const CLS_HALF="../../images/star/half.png";
评分判断
//评分判断
let starArray=[];
let score =Math.floor(lpData.data.comment.sRate*2)/2; //lpData.data.comment.sRate表示获取当前评分,例如:4.65等
let hasDecimal =score %1 !==0;
let integer =Math.floor(score);
for (let i=0;i<integer;i++){
starArray.push(CLS_ON)
}
if(hasDecimal){
starArray.push(CLS_HALF)
}
while(starArray.length<LENGTH){
starArray.push(CLS_OFF)
}
//左侧导航数组
_this.setData({
star:starArray
})
循环star数组就可以出来星星。
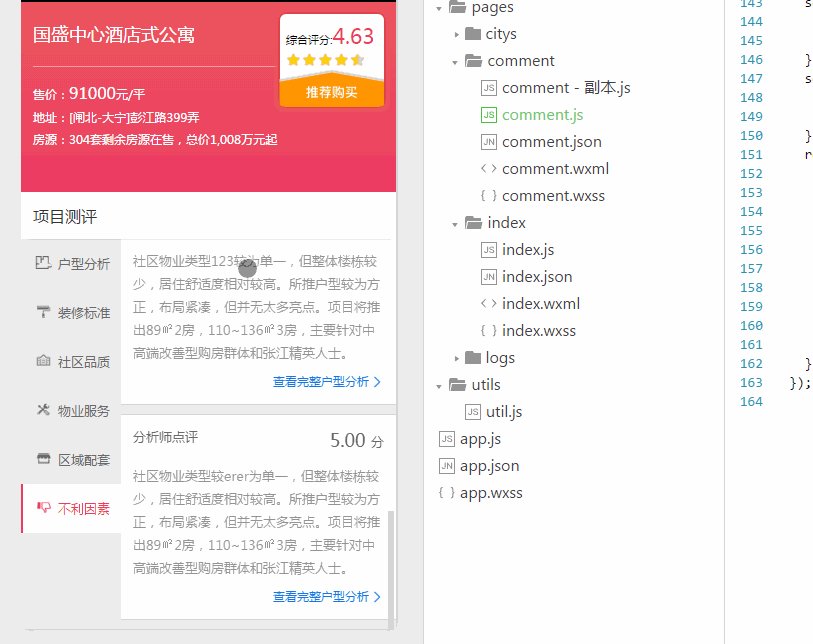
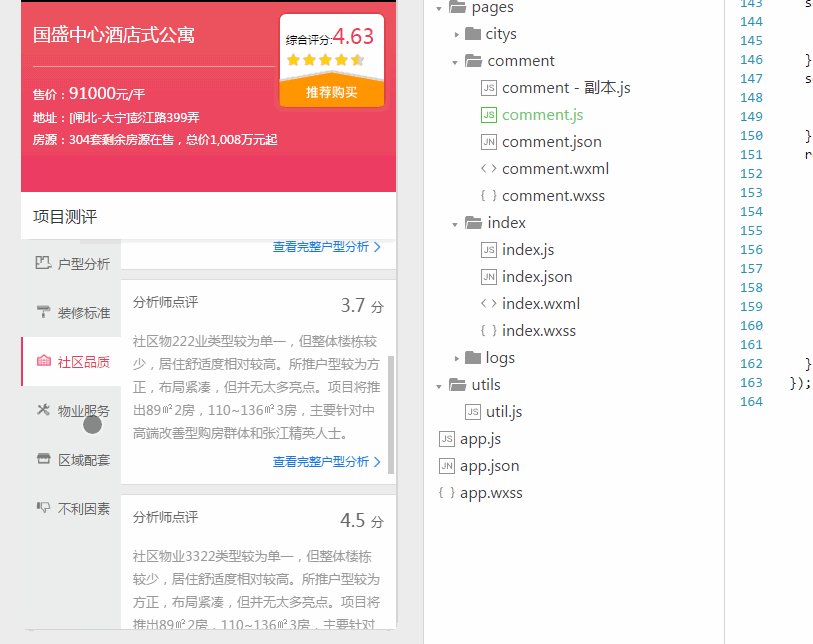
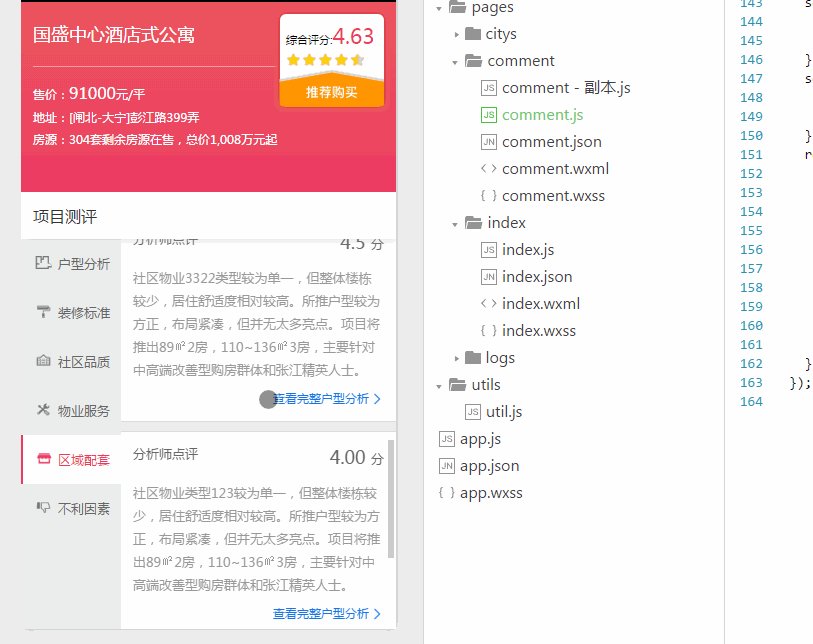
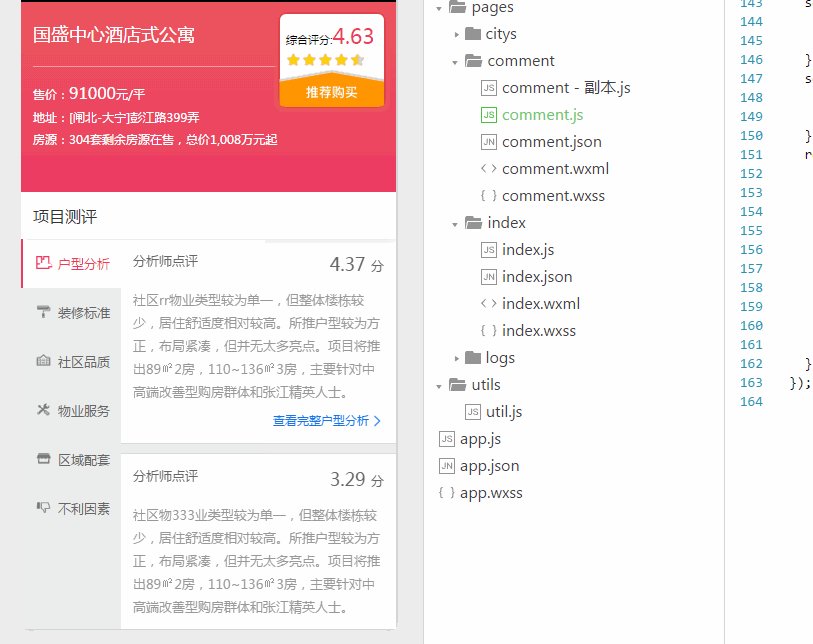
案例效果图