一:多级联动
微信小程序中的多级联动

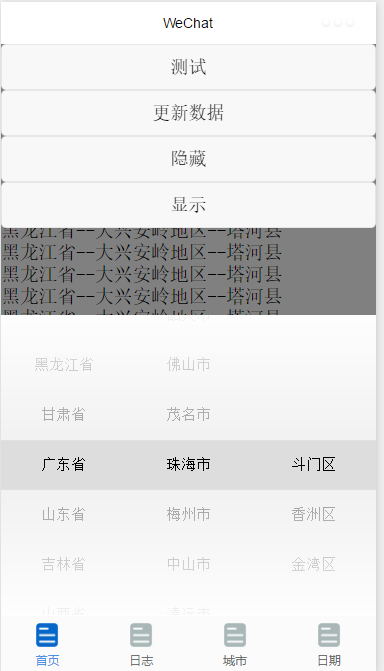
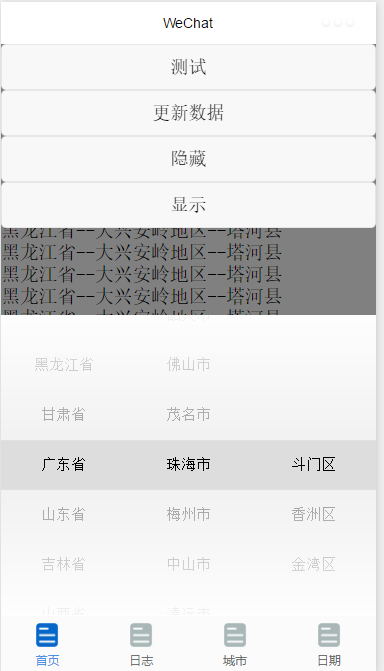
这里用到的案例是城市选择器
先上代码:
.wxml
<view class="{{boxHide}}">
<view>{{nian}}--{{yue}}--{{ri}}</view>
<view class="btn-background"><button bindtap="cancelPick">隐藏</button><button bindtap="enterPick">显示</button>
</view>
</view>
<view class="{{boxHide}}" style="background-color: #fff;position: fixed;top: 0;left: 0;right: 0;bottom: 0;"></view>
<view class="picker-box {{showBox}}">
<button bindtap="enter">测试</button>
<button bindtap="yes">更新数据</button>
<view class="btn-background"><button bindtap="cancelPick">隐藏</button><button bindtap="enterPick">显示</button></view>
<!--<view>{{year}}年{{month}}月{{day}}日</view>-->
<picker-view class="{{showOrHide}}" hidden="{{Boolean}}" indicator-style="height: 50px;" style="background-color:#dddddd;width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" bindscroll="scrollProvince" style="line-height: 50px;font-size:15px;text-align: center;width: 120rpx;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;margin: 0 auto;">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;font-size:15px;text-align: center;">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;font-size:15px;text-align: center;">{{item}}</view>
</picker-view-column>
</picker-view>
</view>
|
.js
var utils = require('../../utils/util');
const p = [];//省
const a = [];//市
const c = [];//区,县
var riqi;//日期
var val;//下标
Page({
data: {
boxHide:"box-show",
showBox:"hide-show"
},
onLoad: function (options) {
var dataC = utils.getData();
p.push(dataC.p);//province
a.push(dataC.a);//area
c.push(dataC.c);//city
},
bindChange: function (e) {
val = e.detail.value;
riqi = this.data;
this.setData({
months: c[0][riqi.years[val[0]]],
days: a[0][riqi.months[val[1]]]
})
},
yes: function () {//获取城市信息
if (typeof (riqi) == "undefined") {
this.setData({
nian: "黑龙江省",
yue: "大兴安岭地区",
ri: "塔河县"
})
} else {
this.setData({
nian: this.data.years[val[0]],
yue: this.data.months[val[1]],
ri: this.data.days[val[2]]
})
}
},
cancelPick: function () {
this.setData({
boxHide:"box-show",
showBox:"hide-show"
})
},
enterPick: function () {
console.log(c[0][p[0][0]][0]);
this.setData({
boxHide:"box-hide",
showBox:"show-box",
years: p[0],
months: c[0][p[0][0]],
days: a[0][c[0][p[0][0]][0]]
})
},
enter: function () {
if (typeof (riqi) == "undefined") {
this.setData({
nian: "黑龙江省",
yue: "大兴安岭地区",
ri: "塔河县"
})
} else {
this.setData({
nian: this.data.years[val[0]],
yue: this.data.months[val[1]],
ri: this.data.days[val[2]]
})
}
}
});
.wxss
.picker-box {
position: fixed;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.box-hide {
z-index: -12;
}
.box-show {
z-index: -1;
}
.show-box{
z-index: 1;
}
picker-view{
position: absolute;
bottom: 0;
}
.hide-show{
z-index: -13;
}
|
首先讲解下.wxml部分代码:
页面分为2个部分,第一个部分是页面加载时候显示给用户的组件。第二个部分是被第一部分覆盖隐藏的城市选择器部分。
其次是.wxss部分代码:
在该部分里面设置页面渲染时候,分层次显示的组建
github:https://github.com/H1H1T/picker-view.git
picker-view-master.zip
二:自定义圆形进度条
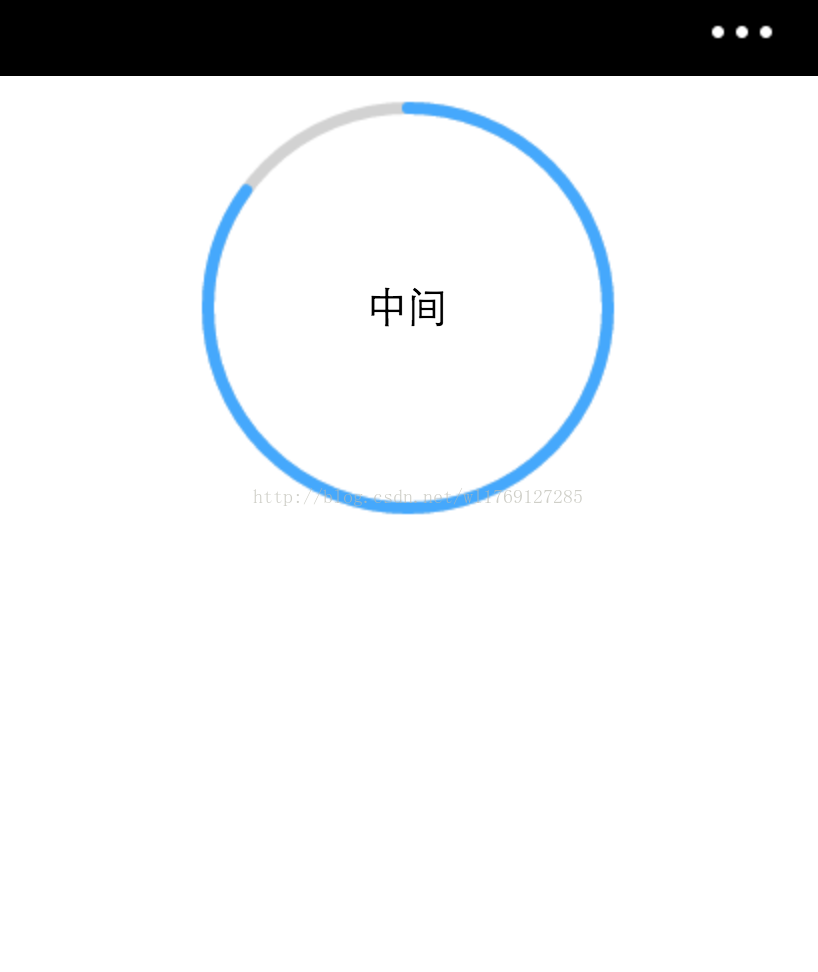
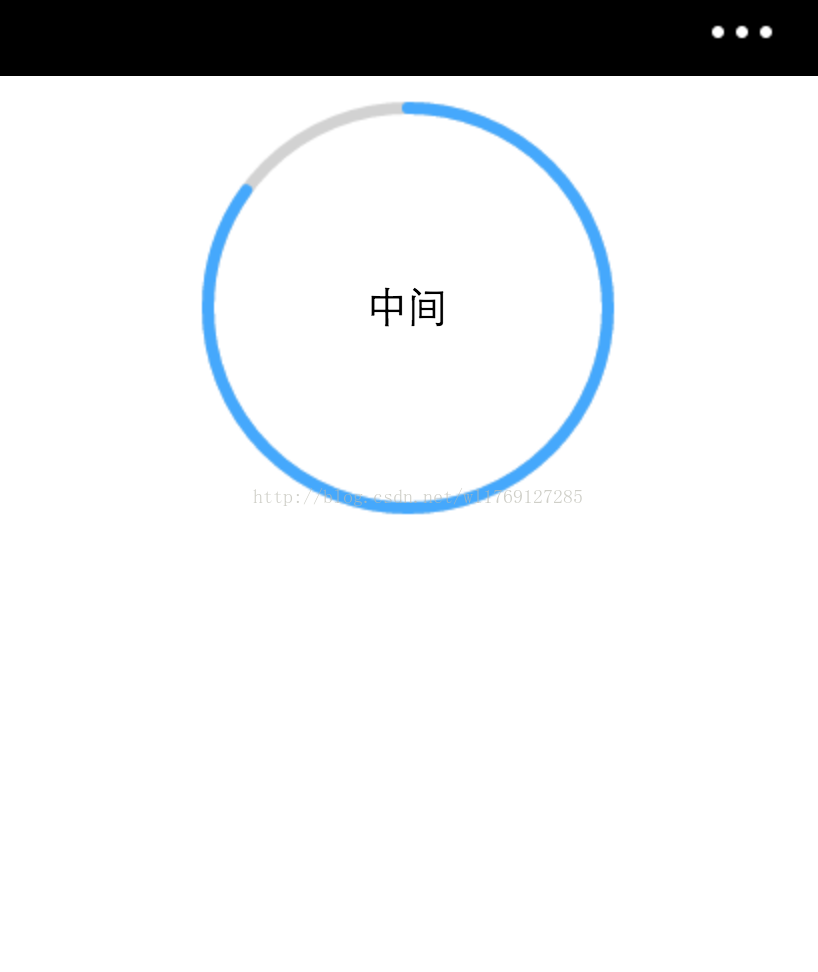
无图无真相,先上图:

实现思路,先绘制底层的灰色圆圈背景,再绘制上层的蓝色进度条。
代码实现:
JS代码:
Page({
data: {},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
var cxt_arc = wx.createCanvasContext('canvasArc');//创建并返回绘图上下文context对象。
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#d2d2d2');
cxt_arc.setLineCap('round')
cxt_arc.beginPath();//开始一个新的路径
cxt_arc.arc(106, 106, 100, 0, 2*Math.PI, false);//设置一个原点(106,106),半径为100的圆的路径到当前路径
cxt_arc.stroke();//对当前路径进行描边
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#3ea6ff');
cxt_arc.setLineCap('round')
cxt_arc.beginPath();//开始一个新的路径
cxt_arc.arc(106, 106, 100, -Math.PI * 1 / 2, Math.PI*6/5, false);
cxt_arc.stroke();//对当前路径进行描边
cxt_arc.draw();
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
页面布局:
<view class="wrap">
<view class="top">
<canvas class="cir" style="width:212px; height:212px;" canvas-id="canvasArc">
</canvas>
<view class="cc">中间</view>
</view>
</view>
CSS样式:
.cir{
display: inline-block;
margin-top: 20rpx;
}
.top{
text-align: center
}
.cc{
margin-top: -120px;
}
|
|