微信小程序用户数据解密
发布时间:2018-02-10 12:02 所属栏目:小程序开发教程
参考链接:
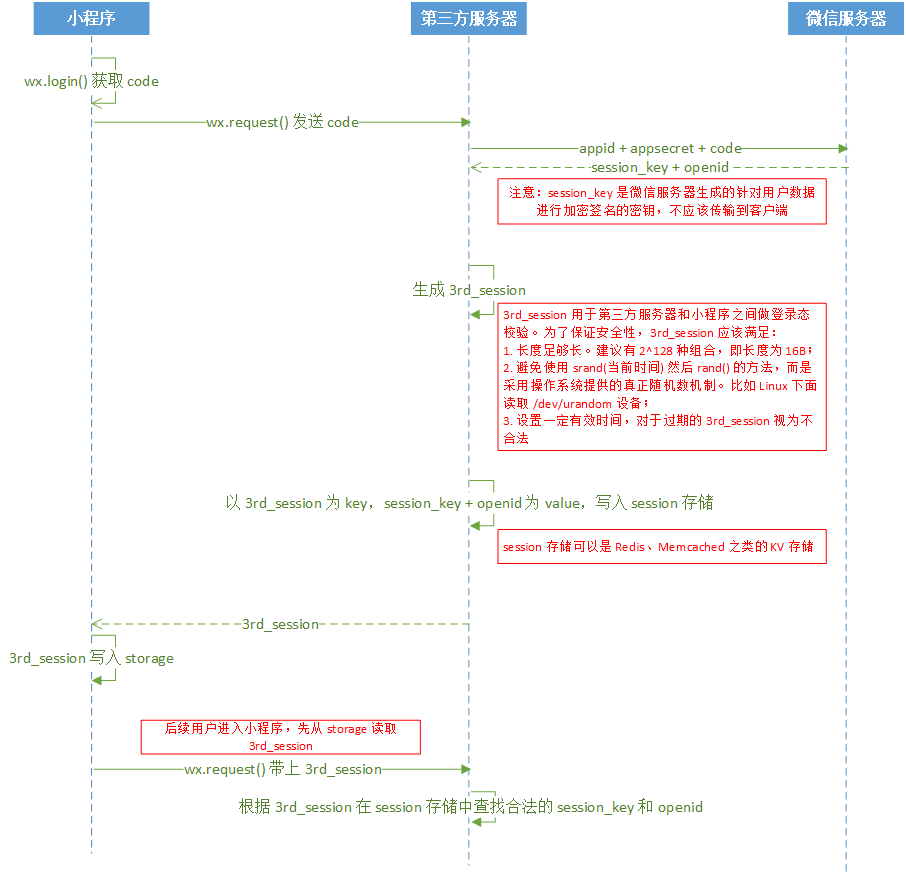
官方指引图
按照官方引导图一步一步操作
1、获取code
-
onLoad: function (options) { // 页面初始化 options为页面跳转所带来的参数 let that = this wx.login({ success: function (res) { // success let code = res.code that.setData({ code: code }) wx.getUserInfo({ success: function (res) { // success that.setData({ userInfo: res.userInfo }) that.setData({ iv: res.iv }) that.setData({ encryptedData: res.encryptedData }) that.get3rdSession() } }) } }) }
2、发送code到第三方服务器,获取3rd_session
-
get3rdSession:function(){ let that = this wx.request({ url: 'https://localhost:8443/get3rdSession', data: { code: this.data.code }, method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT // header: {}, // 设置请求的 header success: function (res) { // success var sessionId = res.data.session; that.setData({ sessionId: sessionId }) wx.setStorageSync('sessionId', sessionId) that.decodeUserInfo() } }) }
3、在第三方服务器上发送appid、appsecret、code到微信服务器换取session_key和openid
这里使用JFinal搭建的服务器
Redis配置
-
public void configPlugin(Plugins me) { //用于缓存userinfo模块的redis服务 RedisPlugin userInfoRedis = new RedisPlugin("userInfo","localhost"); me.add(userInfoRedis); }
获取第三方session
-
public void get3rdSession() { //获取名为userInfo的Redis Cache对象 Cache userInfoCache = Redis.use("userInfo");