前端之巅:在Chrome浏览器上运行微信小程序
微信小程序的开发框架体验起来,还不错——自带了UI框架。但是问题是它的IDE,表现起来相当的糟糕——其实主要是因为,我当时买WebStorm License买了好多年。所以,我觉得他的IDE真不如我这个付费好用。而且,作为一 ...
微信小程序的开发框架体验起来,还不错——自带了UI框架。但是问题是它的IDE,表现起来相当的糟糕——其实主要是因为,我当时买WebStorm License买了好多年。所以,我觉得他的IDE真不如我这个付费好用。

而且,作为一个拥护自由和开源的“GitHub 中国区首席Markdown程序员”。微信在微信小程序引导着Web开向封闭,我们再也不能愉快地分享我们的代码了。
如果我们放任下去,未来的Web世界令人堪忧。
好了,废话说完了,本文只是一个Demo的介绍。文章太长不想看,可以直接看Demo哈哈:
GitHub: https://github.com/phodal/weapp-webdemo
预览:http://weapp.phodal.com/
真实世界下的MINA三基本元素
微信小程序的背后运行的是一个名为MINA框架。在之前的几篇文章里,我们介绍得差不多了。现在让我们来作介绍pipeline:
Transform WXML和WXSS
当我们修改完WXML、WXSS的时候,我们需要重新编译项目才能在浏览器上看到效果。这时候后台就会执行一些transform动作:
WCC来转换WXML为一个genrateFun,执行这个方法将会得到一个Virtual Dom
WXSS就会转换WXSS为CSS——这一点有待商榷。
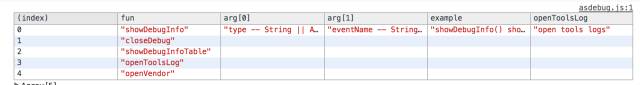
WCC和WXSS,可以从vendor目录下获取到,在“微信Web开发者工具”下敲入help,你就会得到下面的东东:

运行openVendor(),你就会得到上面的WCSS、WXSS、WAService.js、WAWebview.js四个文件了。
Transform js文件
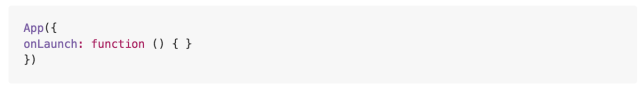
对于JS文件来说,则是一个拼装的过程,如下是我们的app.js文件:

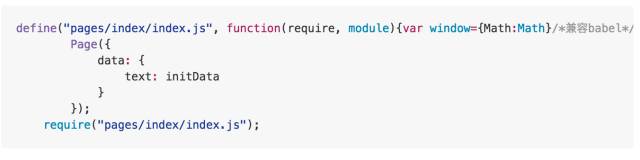
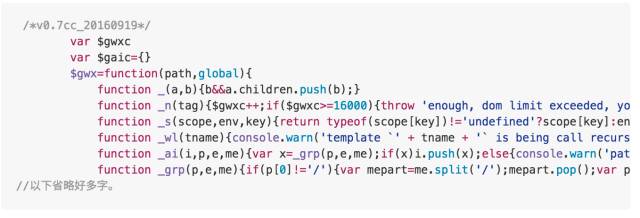
它在转换后会变成:

我假装你已经知道这是什么了,反正我也不想、也不会解释了~~。同理于:

至于它是如何replace或者apend到HTML中,我就不作解释了。
MINA如何运行?
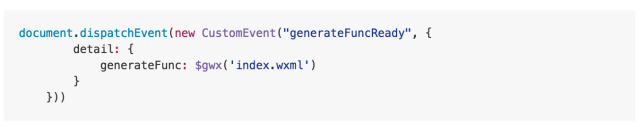
为了运行一个Page,我们需要有一个Virtual Dom,即用WCC转换后的函数,如:

然后在我们的HTML中加一个script,如

就会凑发这个事件了。我简单的拆分了WXWebview.js得到了几个功能组件:
- define.js,这里就是定义AMD模块化的地方
- exparser.js,用于转换WXML标签到HTML标签
- exparser-behvaior.js,定义不同标签的一些行为
- mobile.js,应该是一个事件库,好像我并不关心。
- page.js,核心代码,即Page、App的定义所在。
- report.js,你所说的一切都能够用作为你的呈堂证供。
- virtual_dom.js,一个virtual dom实现结合wcc使用,里面应该还有component.css,也可能是叫weui
- wa-wx.js,定义微信各种API以及WebView和Native的地方,和下面的WX有冲突。
- wx.js,同上,但是略有不同。
- wxJSBridge.js,Weixin JS Bridge
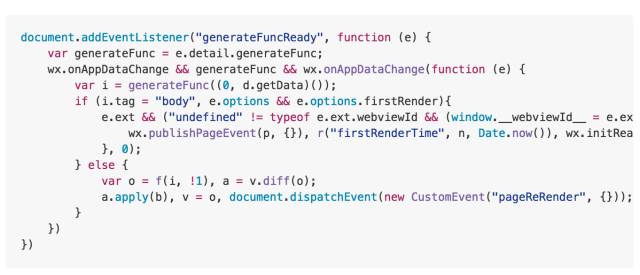
于是,我就用上面的组件来定义不同的位置好了。当我们触发自定义的generateFuncReady事件时,将由virtual_dom.js来接管这次Render:

因此,这里就是负责DOM初始化的地方了,这里得到的Dom结果是这样的:

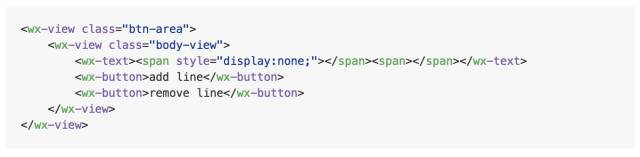
而我们写的WXML是这样的:

很明显view会被转换为wx-view,text会被转换为wx-text等等,以此类推。这个转换是在virtual dom.js中调用的,调用的方法就是exparser。
遗憾的是我现在困在 data 初始化上面了~~,这里面有两套不同的事件系统,有一些困扰。其中有一个是:WeixinJSBridge、还有一个是app engine中的事件系统,两个好像不能互调。
使用WebStorm开发
在浏览器上运行之前,我们需要简单的mock一些方法,如:
- window.webkit.messageHandlers.invokeHandler.postMessage
- window.webkit.messageHandlers.publishHandler.postMessage
- WeixinJSCore.publishHandler
- WeixinJSCore..invokeHandler
然后把 config.json中的一些内容变成__wxConfig,如:

如这里我们的appname是哈哈哈哈哈哈哈——我家在福建。
然后在我们的HTML中引入各个JS文件,啦啦。
我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:

说了这么多,你还不如去看代码好了:






