微信小程序学习点滴《一》:如何获取时间,页面跳转,传递参数 ... ...
微信小程序虽然还在内测,但是已经火的不行.赶紧看看.记录学习路上的点点滴滴
|
一:如何获取时间:
获取时间直接用 Date.now() 得到一串数字.如下图:
获取格式化的时间用 util.formatTime(new Date) util是微信官方demo里面的提供的工具:如下代码
获取到时间如下:
二:页面跳转,页面之间传递参数
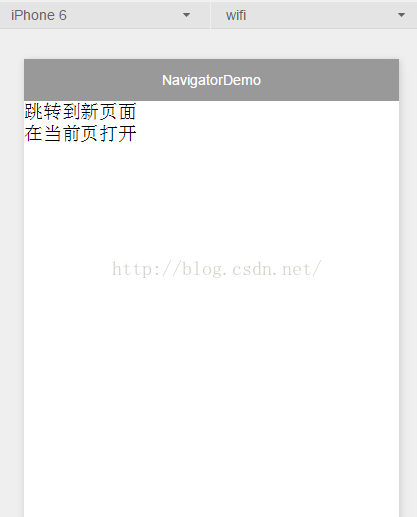
先上demo图:
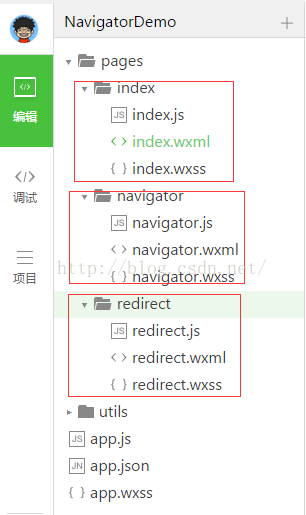
为了简化逻辑,所以index.wxml里面只写了两个text.既然是跳转,那就还有其他页面. 目录如下:
三个页面,但是代码很简单.直接上代码
index.wxml中的URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数.
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数.
在navigatort.wxml中通过js代码可以获取到title,代码如下.options.title
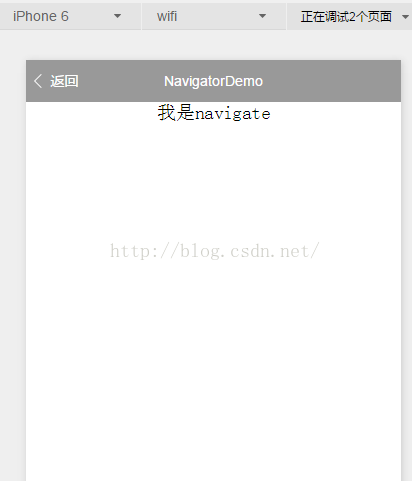
最后上两张跳转后的图. 1.跳转到新页面
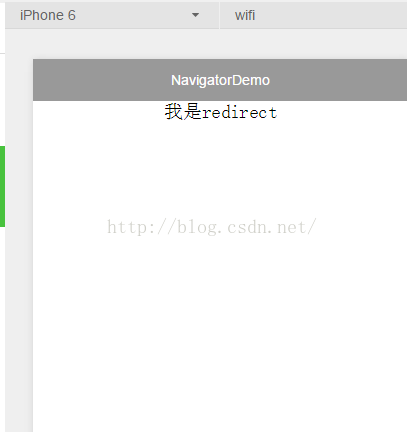
2.在原来的页面打开
有没有发现一个细节,在原来的页面打开是不会出现返回按钮的,而跳转到新页面后会出返回按钮. 这是因为我写了两个页面.如果indexwxml不是一级页面,这里都会出现返回按钮. 当然返回的结果是不一样的: 1.跳转到新页面,返回是回到之前的页面; 2.在原来页面打开,返回是回到上一级页面. |