完整微信小程序开发教程实例详解:微天气《上》
|
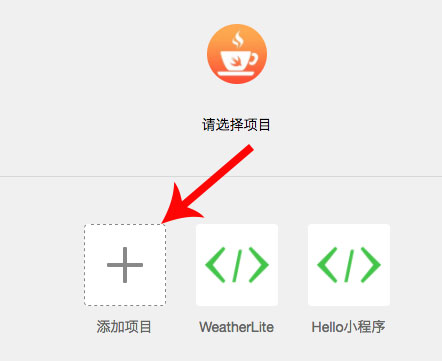
这次带大家一起开发一个功能完整的微信小程序,希望能对大家有一些参考价值。 这次咱们一起开发一个天气预报小程序,之所以选这个类型,有两个原因。 一是天气类的小程序整体复杂度比较低,适合我们说明问题。 另外,这种类型的应用也更加适合微信小程序生态的场景,我的理解这个生态不适宜开发过于复杂的应用。 所以选了则个类型。咱们首先来看看最终效果,有个感官的认识: 这个是在我的调试器上面的最终运行效果,根据你当前的位置显示当前以及未来一周的天气情况。 对于小程序的使用场景,个人觉得比较适合。 准备工作先给大家看了运行效果,建立一个感官认识。那么接下来,我们就可以开始了。首先在微信开发者工具里建立一个项目:
接下来,项目创建窗口有一点说明下, 在 AppID 条目中, 如果你已经有了内测账号,就填写你的 AppID, 如果你还没有内测账号,点击旁边的无AppID就可以了(相信大多数同学是没有内测账号的,所以可以使用这个方法继续在本地调试)。
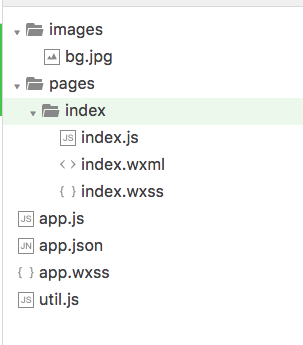
关于小程序的基本流程,以及项目结构等,可以参看咱们之前的文章 不需内测账号,带你体验微信小程序完整开发过程。 基础部分咱们这里就不多赘述。 项目结构整个项目的文件结构如下:
大家可以看到,有一个 index 目录里面是主页。 app.js 是程序主入口, utils.js 是咱们的工具脚本,用于读取天气数据。 还有一个 bg.jpg 的图片文件,是小程序的背景图。 这个项目的所有文件都在这里了,是不是挺简单的? 项目的完整代大家可以在咱们的 Github 主页上查看https://github.com/swiftcafex/wechat-weather 基本结构介绍完了, 接下来咱们可以开始 Coding 了。 对于这个天气程序来说, 首先要处理的一个事情就是天气数据的获取了。 那咱们就一步一步的来做。 首先,我们需要获取当前的地理位置, 微信给我们提供了相应的接口, 我们在 util.js 中可以定义这样一个方法: function getLocation(callback) { wx.getLocation({ success: function(res) { callback(true, res.latitude, res.longitude); }, fail: function() { callback(false); } }) } wx.getLocation 方法给我们返回一个我们当前位置的经纬度信息。 如果成功,我们将信息传回给 callback, 如果失败我们给 callback 传回 false。 注意,失败的情况在实际开发中是需要注意处理的。比如,如果一些用户没有开启定位权限,不处理失败的话,就有可能产生预期之外的情况了。 获取到当前位置之后,我们还要获取什么呢? 天气数据。 相关的 API 很多, 我们这个小程序用的是 darksky.net提供的天气 API。 它提供了一个很简单的 API 接口: function getWeatherByLocation(latitude, longitude, callback) { var apiKey = "你自己的Key"; var apiURL = "https://api.darksky.net/forecast/" + apiKey + "/" + latitude + "," + longitude + "?lang=zh&units=ca"; wx.request({ url: apiURL, success: function(res){ var weatherData = parseWeatherData(res.data); getCityName(latitude, longitude, function(city){ weatherData.city = city; callback(weatherData); }); } }); } getWeatherByLocation 这个方法依然写在 util.js 里面,它的逻辑也很简单,拼接出 darksky 的 API 的 URL,然后调用 wx.request 请求网络数据。 因为我们不需要用到 API 返回的所有数据, 只需要获得当天的天气,以及未来 7 天的预报即可。 所以这里还使用 parseWeatherData 方法取得我们需要的数据并重组成新的结果。 这个方法的定义如下: function parseWeatherData(data) { var weather = {}; weather["current"] = data.currently; weather["daily"] = data.daily; return weather;
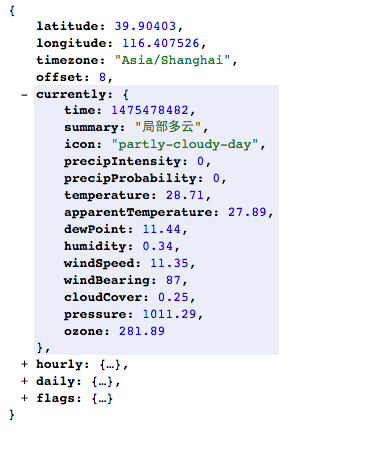
} 从上面的代码不难看出,我们只取得了原始结果集的 currently 和 daily 数据,然后重新返回。 为什么我们要这样取得部分数据呢,主要是因为这个接口的其他数据我们并不需要,所以就没必要再传给应用层了。 原始数据的格式给大家贴一下:
优化数据格式大家可能注意到了,这个 API 给我们返回的数据中,有些数据的格式我们还需要继续处理一下。 比如 time 是用时间戳的形式给我们返回的,但我们需要将时间显示在 UI 上, 所以我们就需要进行一下格式转换。 另外 temperature 字段的格式也不是我们需要的。温度数据我们不需要显示到小数点之后,取整数就可以。 定义几个格式化数据的方法: //将时间戳格式化为日期 function formatDate(timestamp) { var date = new Date(timestamp * 1000); return date.getMonth()+1 + "月" + date.getDate() + "日 " + formatWeekday(timestamp); } //将时间戳格式化为时间 function formatTime(timestamp) { var date = new Date(timestamp * 1000); return date.getHours() + ":" + date.getMinutes(); } //中文形式的每周日期 function formatWeekday(timestamp) { var date = new Date(timestamp * 1000); var weekday = ["周日", "周一", "周二", "周三", "周四", "周五", "周六"]; var index = date.getDay(); return weekday[index]; } 这三个方法都是对日期进行格式化输出。具体功能代码里的注释已经说明了,不多赘述。 最后,我们把前面所有的方法整合起来,组成给应用层的接口: //加载天气数据 function requestWeatherData(cb) { getLocation(function(success, latitude, longitude){ //如果 GPS 信息获取不成功, 设置一个默认坐标 if(success == false) { latitude = 39.90403; longitude = 116.407526; }
//请求天气数据 API getWeatherByLocation(latitude, longitude, function(weatherData){ cb(weatherData); }); });
} 请求原始数据,这里调用了 getLocation 请求当前位置, 在回调里面判断返回结果是否获取位置成功,如果不成功,设置一个默认位置。 这个判断在实际的产品中还是比较有用的。 位置获取不成功的情况还是比较多的。比如用户没有开启定位权限。 紧接着,在里面又调用了 getWeatherByLocation 方法获取天气数据,然后将原始的天气数据返回。 原始数据读取成功后, 我们再封装一层,将原始数据进行加工: function loadWeatherData(callback) { requestWeatherData(function(data){ //对原始数据做一些修整, 然后输出给前端 var weatherData = {}; weatherData = data; weatherData.current.formattedDate = formatDate(data.current.time); weatherData.current.formattedTime = formatTime(data.current.time); weatherData.current.temperature = parseInt(weatherData.current.temperature); var wantedDaily = []; for(var i = 1;i < weatherData.daily.data.length;i++) { var wantedDailyItem = weatherData.daily.data[i]; var time = weatherData.daily.data[i].time; wantedDailyItem["weekday"] = formatWeekday(time); wantedDailyItem["temperatureMin"] = parseInt(weatherData.daily.data[i]["temperatureMin"]) wantedDailyItem["temperatureMax"] = parseInt(weatherData.daily.data[i]["temperatureMax"]) wantedDaily.push(wantedDailyItem); } weatherData.daily.data = wantedDaily; callback(weatherData); }); } 这是最终输出给应用层的方法,它里面用了咱们刚才定义的几个数据格式化方法将返回的原始天气数据加工了一下。 最终传递给回调方法。 最后我们将这个方法暴露给应用层: module.exports = { loadWeatherData: loadWeatherData } 这个语法和 nodejs 比较相似。 到此为止,咱们这个小程序的数据处理逻辑部分就开发完成了。 大家可以稍微消化一下, 下一篇会和大家一起处理应用层的逻辑。 如果你想查看完整的代码, 也可以进入 Github |