微信小程序简易全攻略《四》模板条件列表渲染完成模拟公众号自动回复 ...
发布时间:2018-03-21 15:41 所属栏目:小程序开发教程
最近突发奇想,如果微信小程序不在微信公众号里了该如何使用 自动回复呢?
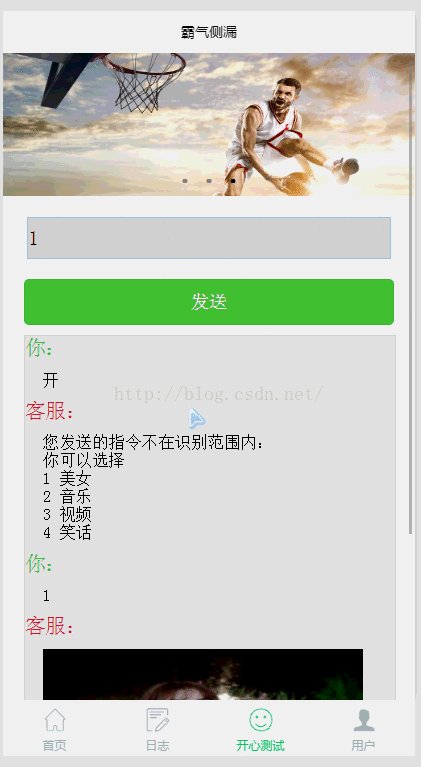
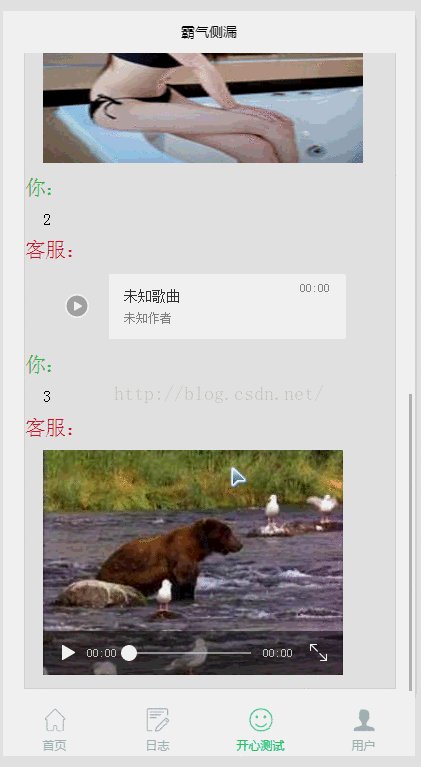
先看下效果
话不多说 直接上代码
1.页面代码:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
</navigator>
</swiper-item>
</block>
</swiper>
<block>
<input type="text" class="input-text" bindchange="setInputValue" placeholder="请输入你要咨询的内容"/>
<button bindtap="getgetinputSEnd" class="input-button">发送</button>
</block>
<view class="chat-area">
<view wx:for="{{msgs}}" wx:for-index="idx" wx:for-item="itemName">
<view class="say-title">
<block wx:if="{{idx%2 != 0}}"><text class="red-font">客服:</text></block>
<block wx:if="{{idx%2 == 0}}"><text class="green-font">你:</text></block>
</view>
<view class="say-content">
<block wx:if="{{itemName.type == 'video'}}">
<video src="{{itemName.msg}}"></video>
</block>
<block wx:if="{{itemName.type == 'voice'}}">
<audio src="{{itemName.msg}}" controls loop></audio>
</block>
<block wx:if="{{itemName.type == 'image'}}">
<image src="{{itemName.msg}}"></image>
</block>
<block wx:if="{{itemName.type == 'text'}}">
<text>{{itemName.msg}}</text>
</block>
</view>
</view>
</view>
页面中 使用了 模板的
条件渲染 :https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html?t=1476197490824
列表渲染:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/conditional.html?t=1476197492981
2. 样式代码
.slide-image{
width: 100%;
}
.input-text{
border:1px solid #abcdef;
width:88%;
background:#ddd;
line-height:100%;
text-indent: 0.5rem;
margin:1rem auto;
height:40px;
}
.input-button{
background:#48C23D;
margin:0.5rem 5%;
color:#fff;
}
.chat-area{
width: 90%;
margin:0.5rem 5%;
border:1px solid #ddd;
background:#eee;
font-size: 1rem;
}
.red-font{
color:#DC143C;
}
.green-font{
color:#48C23D;
}
.say-content{
font-size:80%;
width:80%;
margin:0.5rem 5%;
}
3. js代码
//test.js
//获取应用实例
var app = getApp();
Page({
data: {
imgUrls: [
{
link:'/pages/index/index',
url:'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg'
},{
link:'/pages/logs/logs',
url:'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg'
},{
link:'/pages/test/test',
url:'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
msgs:[],
inputdata:'',
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
console.log(this.data.msgs);
},
getgetinputSEnd:function(){
var input = this.data.inputdata;
var that = this;
var msgs = that.data.msgs;
msgs.push({msg:input,'type':'text'});
//--------------------------------- 微信数据请求
wx.request({
url: 'http://test.com:8080/test/socket.php',
data: {
msg:input
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
msgs.push({msg:res.data.content,'type':res.data.msgType});
that.setData({msgs:msgs});
console.log(res.data)
}
})
},
setInputValue:function(e){
console.log(e.detail);
this.data.inputdata = e.detail.value;
}
})
4. 服务器端代码
<?php
$params = $_REQUEST;
$msg = $params['msg'];
$content = array();
switch ($msg) {
case '1':
case '美女':
$content['msgType'] = 'image';
$content['content'] = 'https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D200/sign=ae4df4ec878ba61ec0eecf2f713497cc/43a7d933c895d143b233160576f082025aaf074a.jpg';
break;
case '2':
case '音乐':
$content['msgType'] = 'voice';
$content['content'] = 'http://www.w3school.com.cn/i/song.mp3';
break;
case '3':
case '视频':
$content['msgType'] = 'video';
$content['content'] = 'http://www.w3school.com.cn//i/movie.ogg';
break;
case '4':
case '笑话':
$content['msgType'] = 'text';
$content['content'] = '一男子在闹市骑摩托撞昏了一个陌生的老汉! 男子惊吓的不知所措!围观群众越来越多!突然,该男抱住老汉,声泪俱下的喊道:“爹,你等着我,我这就去给...';
break;
default:
$content['msgType'] = 'text';
$content['content'] = '您发送的指令不在识别范围内:
你可以选择
1 美女
2 音乐
3 视频
4 笑话 ';
break;
}
echo json_encode($content);