微信小程序学习笔记《二》:触发按钮点击,调用接口,选择图片,视图更新
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和React Native的这种方式来看待。数据绑定的支持可以对一些视图进行刷新。
1.开发思维需要转变
jQuery 在操作dom是非常好用和便利。然而在小程序开发就要换成了数据驱动就要对其换一种开发思维方式了。因为小程序目前文档中已经说明了限制了window和document。
很多年前adobe flex的推出mxml的语言,这种早期的设计后来也被证实是超前的设计。在angular 和现在微信开发依旧可以看到一些缩影。微信wxml会倾向于React native的方案。采取数据data绑定视图变化也是传统的mvc方式。
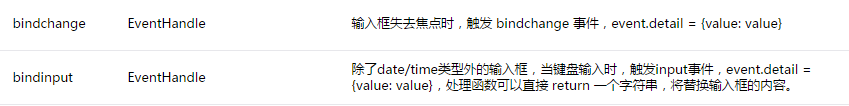
类似input这些组件,在过去我们经常使用$(“#id”).val().获取id值去调用文本输入框内容是判断否为空。而采用数据的方式,则先定义一个文本变量。然后通过输入事件获得内容,再用这个方式去和数据进行判断。
内容会通过这个事件通知来得到当前的值。
<view class="container2">
<view class="panel">
<label class="title">请输入查询内容</label>
<input class="inputarea" bindinput="onInput"/>
<button bindtap='onRequest' type="primary" class="searBtn">查询</button>
</view>
</view>
Page({
data: {
inputValue:""
},
onInput:function(event){
inputValue = event.detail;//记录输入的值
});
.container2{
background-color: #efeff4;
height:100%
}
.panel{
padding-top: 20px;
}
.title{
margin-left: 4%;
}
.inputarea{
width: 100%;
height: 60px;
background-color: #ffffff;
margin-top: 10px;
}
.searBtn{
margin-top: 40px;
width: 92%;
}
我们可以不用理会样式先,关注是文本框如何获取到内容。input支持事件获取。有这个字段就可以获得用户输入的内容了。

2.如何触发按钮点击
大部分想在测试过程调用一个接口,这个调用方式是最直接也是最傻瓜。在小程序提供案例请求了个人微信信息,返回后可以获取到小头像和名字的基础信息。 好了,按钮是如何点击处理? 同样
<button bindtap='onRequest' type="primary" class="searBtn">查询</button>
- 1
- 1
定义按钮绑定一个点击触控行为bindtap=’onRequest’,通过这个点击事情获取文本输入的内容。然后在me.js里面进行对代码编辑。加入onRequest的函数处理。
Page({
data: {
inputValue:""
},
onInput:function(event){
inputValue = event.detail;//记录输入的值
},
onRequest:function(){
console.log("我点击了"+inputValue );
});
3.点击后我希望调用接口
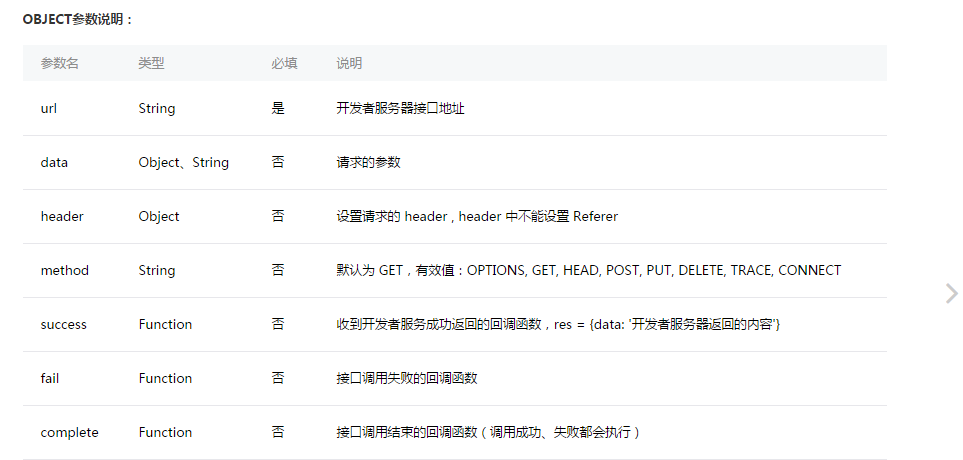
网络请求支持https 和websocket。方法API如下 wx.request(OBJECT)

这里提供了相应参数说明文档。
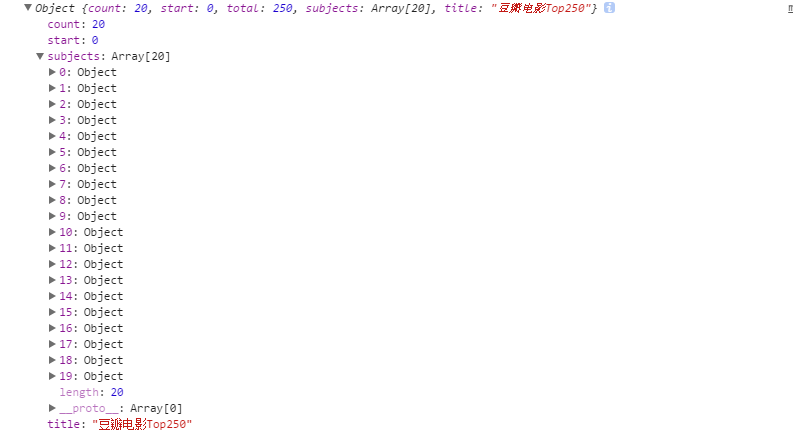
我们尝试调用豆瓣的电影接口,返回一些数据回来。它可以处理成功的函数调度,同时在错误的时候,也可以进行输出反馈。
wx.request({
url: 'https://api.douban.com/v2/movie/top250',
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data);
wx.redirectTo({
url: '../logs/logs'
})
},
fail:function(){
console.log("接口调用失败");
}
})
通过点击这个按钮后,出现了我们想要的数据。

效果图展示。

这几天断断续续查看小程序的开发。在熟悉的过程,发现微信提供的这个开发工具还没完善,提示代码几乎无法玩。这套东西也是基于vscode。为何不在单独的vscode完善一下?对于维护这套ide而言,对web开发工具还需要时间完善。
4.选择图片
微信小程序提供了一个选择图片的接口,查看了一些图片选择的接口。熟悉这个接口,可以查看如下链接
wx.chooseImage(OBJECT)
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
console.log(JSON.stringify(res));
}
选择图片的时候,发生了一个奇怪事情,在选择项目外的图片不行。而选择项目内的图片是可以的。返回的一个叫res的参数,通过json化可以看到内容。临时的路径tempFilePaths,通过绑定一个图片后,可以显示其选取的内容。设置多张图片会返回一个组列。
{"errMsg":"chooseImage:ok","tempFilePaths":["apptmpfile__880781730_o6zAJs-Eqx6eMblKlbSsiLa1FgnY_1474972522650"]}
5.绑定图片,视图更新
这个框架似乎严格执行了mvc的设计。使用数据驱动方式来驱动视图变化。在普通赋值,视图并不会改变。需要使用setData的内置方法来驱动。
<view class="container2">
<view class="tabtab">
<label>首页</label>
<label>最新</label>
<label>最热</label>
</view>
<view class="panel">
<button bindtap='onRequest' type="primary" class="searBtn">查询</button>
<image src="{{imagesrc}}" class="icon"/>
</view>
</view>
下面程序,通过点击一个按钮,选取一个图片。图片的链接,我们需要声明一个变量来保存。变量绑定在视图中
<image src="{{imagesrc}}" class="icon"/>
</view>
js代码
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
inputValue:"",
imagesrc:""
},
onReady: function (e) {
},
onInput:function(event){
inputValue = event.detail;//记录输入的值
}
,
onRequest:function(){
var self = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//imagesrc = tempFilePaths;
self.setData({ imagesrc: tempFilePaths})
console.log(JSON.stringify(res));
}
})
}
})
在更新视图过程,需要调用setData的方式,由于受到作用域的问题,this需要定义一个临时值 var self = this;
在编辑器提供的机制里面,对写不写分号似乎没有严格限制。习惯了分号写起来还是会忍不住添加上了。
选择图片后,我们可以提供json化处理对象,查看返回的对象信息。目前文档里面返回的对象信息并没有提供。这也是文档所缺陷。
console.log(JSON.stringify(res));
发现选取图片的时候,要是不在项目内提供的,返回不到。显示不出来,不知道为什么会这样。
效果图展示:选取后可以展示一张图片。