微信小程序开发注意事项,实现机制,开发前须知,路由,Tab页,页面结构 .
发布时间:2018-03-28 14:58 所属栏目:小程序开发教程
第一部分:开发注意事项:
颜色限制
- navigationBarTextStyle 导航栏标题颜色仅支持 black/white
- backgroundTextStyle 下拉背景字体、loading 图的样式,仅支持 dark/light
- borderStyle tabbar上边框的颜色, 仅支持 black/white
程序限制
- 脚本内不能使用window等对象
- zepto/jquery 会使用到window对象和document对象,所以无法使用。
- 样式表不支持级联选择器
-
本地资源无法通过 css 获取 background-image:可以使用网络图片,或者 base64,或者使用
标签
- 不支持 A 标签,无法打开普通网页
数量限制
- 底部或顶部可以添加tab按钮区域 tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- 一个应用同时只能打开5个页面
大小限制
- tabBar 上面的按钮 iconPath 图片路径,icon 大小限制为40kb
- tabBar 上面的按钮 selectedIconPath 选中时的图片路径,icon 大小限制为40kb
- setData 页面传递数据单次设置的数据不能超过1024kB
- setStorage 本地缓存最大为10MB
- 小程序源码打包后的大小限制为1M
消息限制
- 支付当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息(1次支付可下发1条,多次支付下发条数独立,互相不影响)
- 提交表单 当用户在小程序内发生过提交表单行为且该表单声明为要发模板消息的,开发者需要向用户提供服务时,可允许开发者向用户在7天内推送有限条数的模板消息(1次提交表单可下发1条,多次提交下发条数独立,相互不影响)
审核说明
标题
- 标题不能存在相同
- 标题意思不能存在过度相似
- 标题必须以“提醒”或“通知”结尾
- 标题不能带特殊符号、个性化字词等没有行业通用性的内容
- 标题必须能体现具体服务场景
- 标题不能涉及营销相关内容,包括不限于:消费优惠类、购物返利类、商品更新类、优惠券类、代金券类、红包类、会员卡类、积分类、活动类等营销倾向通知
关键词
- 同一标题下,关键词不能存在相同
- 同一标题下,关键词不能存在过度相似
- 关键词不能带特殊符号、个性化字词等没有行业通用性的内容
- 关键词内容示例必须与关键词对应匹配
- 关键词不能太过宽泛,需要具有限制性,例如:“内容”这个就太宽泛,不能审核通过
违规说明
除不能违反运营规范外,还不能违反以下规则,包括但不限于:
- 不允许恶意诱导用户进行触发操作,以达到可向用户下发模板目的
- 不允许恶意骚扰,下发对用户造成骚扰的模板
- 不允许恶意营销,下发营销目的模板
- 不允许通过服务号下发模板来告知用户在小程序内触发的服务相关内容
处罚说明
处罚结果及原因以站内信形式告知
根据违规情况给予相应梯度的处罚,一般处罚规则如下:
- 第一次违规,删除违规模板以示警告,
- 第二次违规,封禁接口7天,
- 第三次违规,封禁接口30天,
- 第四次违规,永久封禁接口
第二部分:实现机制及其他
一 、小程序是什么?
- 一种介于原生app、和web app的hybrid, 比web app 的开发成本还低;
- 通过微信进行加载;
- 相对原生app来说,更加轻量、更新实时、跨平台;
- 相对web app来说,资源离线,体验更流畅。
- 可以使用微信的支付功能
二 、实现机制
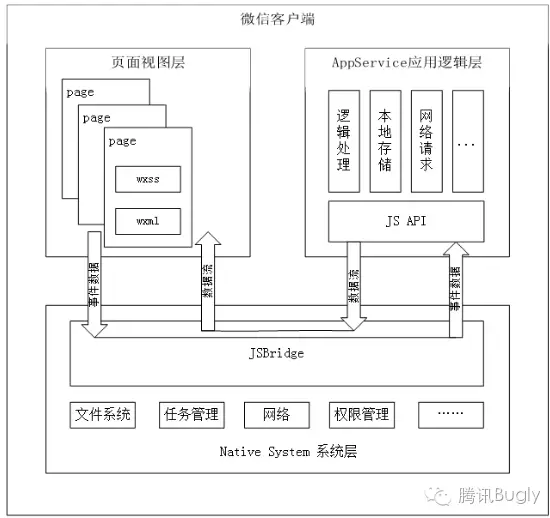
基于微信提供的一套应用框架。微信通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供了一套完整的Javascript Api,开发者能够非常方便的调用微信客户端提供的各种基础功能。
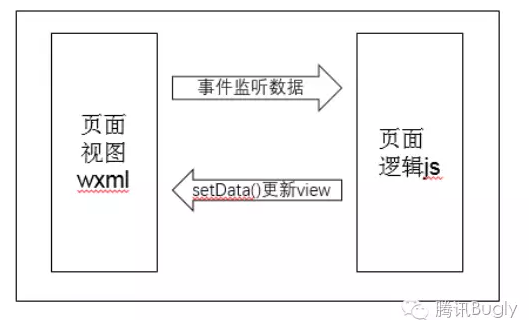
视图层描述语言 .WXML 和 .WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层之间通过 单向数据 绑定进行数据传输
- AppStore问题;
- 发布的项目包体积 < 1M, 只适合轻量级 ;
- 开发基于微信框架,部分功能受限, 不能操作DOM, 没有script标签,要引入则需加入项目文件夹;
- 没有与浏览器BOM相关的API;
- 没有cookie ;
- 用 storage 替代了H5中的localstorage、sessionstorage、 storage对每个小程序的大小是 10M,支持 同步 和 异步 。
- 同时只能存在 5 个url请求;
- 小程序页面只能同时打开 5 个,如果交互流程较长难以支持;
- 注释方式: // comment, /** comment **/;
注意:cookie问题,在请求发送时,可以动态设置Header发送报文的cookie,但是 cookie本身不能在客户端进行读写。
wx.request({
header: {cookie: "abcd1234"},
url: "/getinfo",
data: {},
...
})
四、路由
- pages 里面的第一个元素即为首页;
- 每个页面需要手动在app.json中进行注册,否则不能访问;
- 路由跳转: 组件跳转(navigator) / API跳转
wx.navigateTo({ // 保留当前页
url: "",
...
})
wx.navigateTo({ // 关闭当前页
url: "",
...
})
五、Tab页
- 由app.json定义;
- 配置最少2个、最多5个;
- 每个页面的 .json 文件可以覆盖定义导航栏。
- 六、页面结构由同路径下同名的四个不同后缀文件的组成:
- .js 文件是脚本文件
- .json 文件是配置文件
- .wxss 是样式表文件
- .wxml 文件是页面结构文件

.wxml 文件
// wxml语法
<block wx:for="{{shareItems}}" wx:for-index="idx">
<view id="{{idx}}" class="flex share-item box box-tb">
<view class="flex box box-lr article-info">
<view class="flex title">{{item.articleInfo.title}}</view>
</view>
<view class="user-info box box-lr">
<image src="{{item.articleInfo.isApproved ? icon.approved : icon.approve}}" class="icon approve-icon"></image>
</view>
</view>
</block>
- .wxml 文件通过相同的名称,将页面与逻辑js、样式、配置进行关联匹配
- .wxml 组件语法
- .wxml 提供两种文件引用方式import(有作用域)和include
- 事件绑定方式
// test.wxml{{userName}} // test.js page({ data: {}, getInfo: function() { this.setData({ userName: "Tom" }) } }) .wxss 文件
/** app.wxss **/
@import "common.wxss";
view {
padding:15px;
}
- 可通过 @import (后跟相对路径)样式表;
- 尺寸单位:有两种单位:(1)、引入rpx(根据屏幕宽度进行自适应)的概念; (2)、rem;
- 支持内联
- 选择器:不再支持媒体查询,支持 .demo, #demo, view, view input, view::after, view::before;
- 增加了app的flex布局;
- 目前还不支持动画 ;
- weui 官方样式库
规定屏幕宽为750rpx, 如iPhone6, 1rpx = 1物理像素 = 0.5px;
规定屏幕宽度为20rem, 1rem = (750/20)rpx;
.js 文件
- 模块运行(类似node,框架自动添加外层define);
- 形式上支持CommonJs,通过require加载;
- data应约定为只读,不能直接修改data值,否则 容易造成data中的数据与view不一致;
-
更新View需使用setData(),与data中的数据进行Diff比较,不同才会更新。
- setData() 单次设置的数据 < 1M,要避免一次设置过多的数据;
- 支持ES6中的 … 操作符展开模块数据。

// js引入
// a.js
function sayHi() {
console.log("hello wxAPP!");
}
module.exports = {
say: sayHi
}
// b.js
var say = require("a.js");
// data 操作
page({
data: {
name: 'one'
},
handleData() {
// 错误操作方式,虽不会报错,但不会更新view
this.data.name = 'two';
// 正确操作方式
this.setData({
name: 'tow'
})
}
})
.json 文件
- 各个页面的配置性文件