天河微信小程序入门《三》:打通任督二脉,前后台互通
发布时间:2018-03-29 18:27 所属栏目:小程序开发教程
|
天河君在申请到https证书后就第一时间去部署后台环境,但是发现每次访问https都要带上8443端口实在是很坑爹啊,作为一个强迫症晚期,我要做的自然是不带端口直接访问。 打开你tomcat下的conf文件夹,编辑里面的server.xml
这样改过后,再访问https://域名的时候,就不需要带端口号了。但是我还是觉得不爽啊,因为浏览器默认是访问http的地址,这样每次访问https我都需要将域名补全,作为一个强迫症晚期,我又要抓狂了。 打开你tomcat下的conf文件夹,编辑里面的web.xml
至于连https证书都还没有搞定的同学,请移步(天河微信小程序入门《二》) 天河君之前是java狗,这次的后台也是用java部署的,用的是传统的web框架SSM,使用了极乐科技的一键部署工具。因为好久没有搭框架了,还好有这样的一键部署工具,不然又要一点点配置框架,简直是疯掉。一键生成SSM框架后,天河君就直接开始写业务代码了。嗯嗯~非常简单的代码:
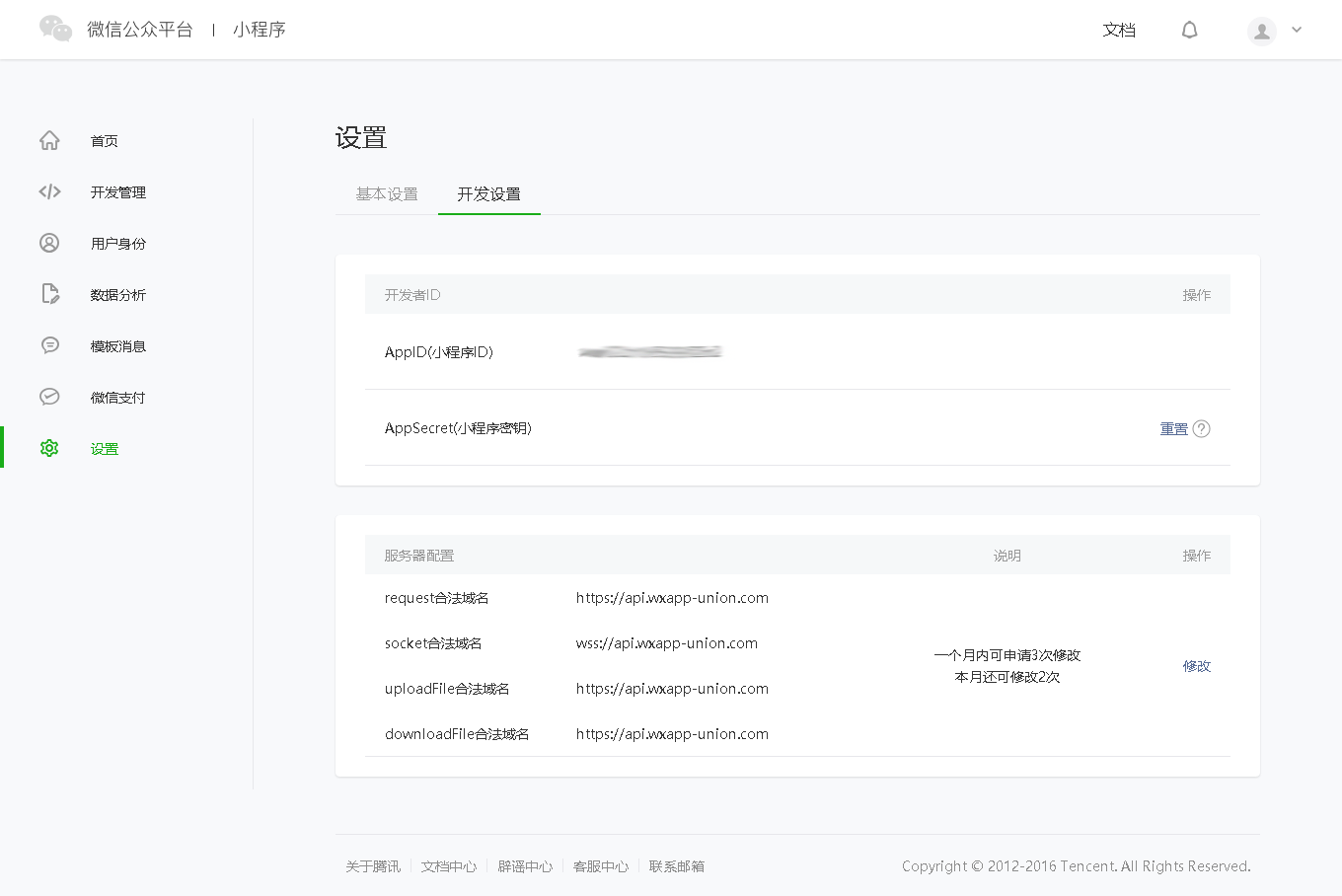
前台则是做了一个按钮,将后台传送上来的时间显示出来而已。demo会在文末提供下载(非常简单的demo,大家也可以尝试自己去做) 这个请求会返回一个name是"time",value是当前服务器时间的json串回来。获取之后显示在前台的页面就ok了。  手机上的效果就是这样的。虽然很简单,但主要是为了证明前后台通讯正常嘛,也就没有写太复杂了。 后期天河在学习小程序制作的过程中,会写更多的后台调用服务,因为很多朋友都是纯前端,只是想学习小程序本身的开发,对后台的环境搭配等并不熟悉,也不感兴趣。所以天河在这里想公布后台的api和配置方法,如果有朋友只是想学习小程序前端的知识,可以直接调用api,不用去管后台的逻辑处理。按照我们约定好的借口接收数据就可以了。 后台的域名是https://api.wxapp-union.com,这个获取时间的api是getTime,在小程序中的调用方法是
 这样就可以将后续的demo直接在手机上调试。如果大家有什么需求,或者想要的api接口和功能,都可以在原贴(wxapp-union.com)的下方提出来,天河君尽力帮大家开发。 |






