hss01248:吐槽小程序开发踩过的坑,以及一些解决方法
网络请求相关
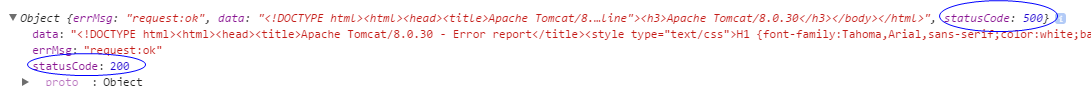
bug: http状态码不管是什么,一律被解析成200
要真正解决,只能等官方去fix这个bug了.
发出请求需要注意的几个细节
1.header要设置正确:(为什么header还要我们自己设?很傻逼)
get请求时为
header:{
"content-type":'application/json'
},
post请求时为:
header:{
"content-type":'application/x-www-form-urlencoded'
},
2.header不要写成head.(我之前就是这里写错了,还一直以为是微信的bug....)
3.content-type要小写.
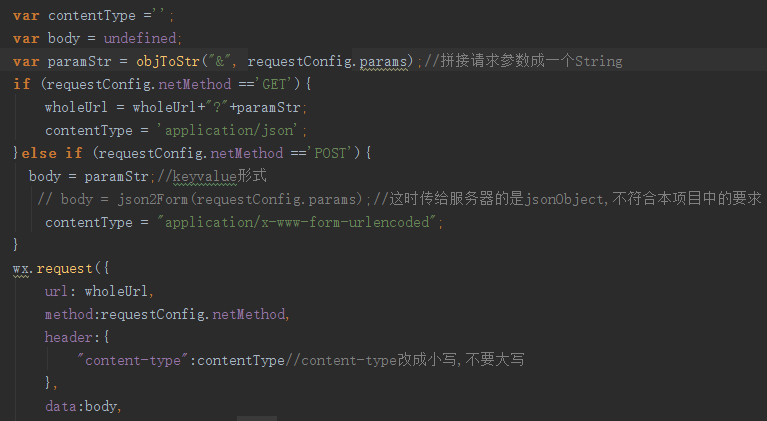
4.参数的拼接
>get请求时: 参数要自己变成xx=yyy&hhh=uuu的形式,并自己加问号,拼接在路径后面,然后设置给url.不能直接将参数设置给data.微信是不会自动给你装拼的.
post请求时:分两种情况,
如果服务器api需要的是xx=yyy&hhh=uuu形式(key-value)的参数,那么需要自己拼装成这样的一个字符串,然后设置给data
如果服务器需要的是一个json,那么要将携带参数的对象的value进行urlencode后,将整个json设置给data.

参数的拼接:

公测开放后,强制要求请求全部为https
配置服务器的页面,https是写死的,不可更改
如果用了这个列表以外的域名,直接就被开发工具拦截,请求无法发出去,提示请求不在域名列表中.
解决办法:服务器相关api升级ssl
可以用这个免费的:Let's Encrypt
图片
没有设置初始图的api,也没有图片缓存,于是,网络不好时,情况是这样的:

没有设置图片加载失败后统一的处理,必须每个image标签都写处理方式
下面两张图片加载失败,于是一片空白.充分感受到api设计人员的业余.

view标签不识别'/n'换行符,text组件可以.但是text组件会不响应margin和padding值.
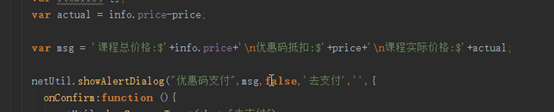
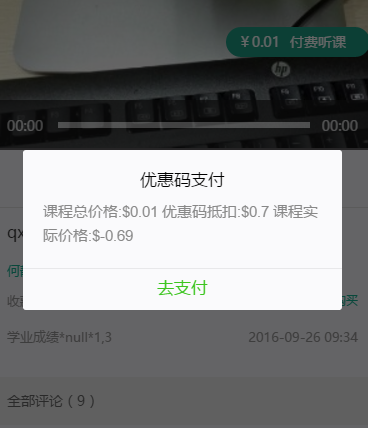
dialog(modal)的content无法解析换行符:


对话框样式太少,可修改的样式太少
看看手机端的常见对话框常用样式有哪些吧
DialogUtil
要弹出其他样式,自定义样式的,怎么办?自己写css吧.拿这个去改改:
.dialogcover {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
z-index: 9999;
}
.dialogcover:target {
opacity:1;
pointer-events: auto;
}
.dialogcontainer {
width: 80%;
position: fixed;
margin-left: 5%;
margin-right: 5%;
margin-top: 40%;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #ffffff;
z-index: 99999;
opacity:1;
}
toast有成功和loading状态,竟然没有失败状态,are you OK?更奇葩的是,它的宽度居然是写死的,字一多就丑得要死
不管有没有,我们自己直接拿成功的toast包装好showFailToast()方法,,到处用着先.
最后如果官方真不提供,自己用css写一个!

点击事件被上层view消费,还会传递到下层
点击了去支付后,不仅会跳到支付页面,还会调用后面整个item的点击事件,跳到订单详情页
注: 评论区提出来了,这个是因为我用bindtap来响应事件时,事件还会一层层往下传,用catchtap就不会了.
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
- bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。

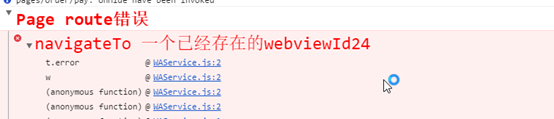
navigateTo无法封装到另一个js方法中,只能直接写,而且失败还不走失败的回调


解决办法: 尽量用navigator标签吧.
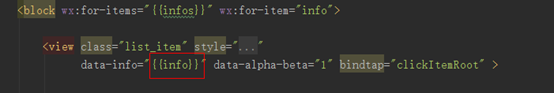
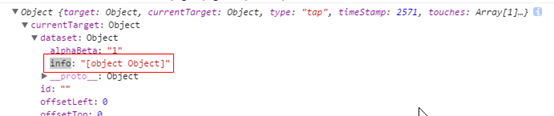
block的item不能讲iteminfo整个obj传回来,只能传基本数据类型

拿到的是:

通过scrollview来实现上拉加载更多,一直没有触发加载更多的事件
使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。
如果scroll-view高度设置为100%,则不能触发上拉刷新和下拉加载事件......
wxml模板不生效
import 写法有坑:
- 模板文件名与文件内部的模板名必须一致,否则不生效.这是个大坑,我的之前不显示就是因为pagestate.wxml文件里模板名写成了name="pageState"
- 路径(../)代表退出当前文件夹,退两次就到了根目录,然后进入到template/pagestate.wxml这个路径不必写在wxml的最上方,任何地方都可以写,最好就写在用之前的一行.方便到处拷贝.
- 模板中数据多时,引用时数据应该封装成data中一个字段,用...bean来拆解,自动分发.尤其是一个页面中多次引用这同一个模板时,只需要用bean1,bean2来区分即可,不需要改模板中的字段.所以,不要在模板文件中直接写死.
例子:模板文件pagestate.wxml:
<template name="pagestate" >
<view class ="empty_view" wx:if="{{!emptyHidden}}" >
<view class="center_wrapper" >
<view class="center_child" >
<icon type="info" size="45"/>
<view class="msg"> {{emptyMsg}}</view>
</view>
</view>
</view>
<view class ="error_view" wx:if="{{!errorHidden}}" >
<view class="center_wrapper">
<view class="center_child" >
<icon type="warn" size="45" />
<view class="msg"> {{errorMsg}}</view>
<button class = "retrybtn" type="warn" loading="{{btnLoading}}"
disabled="{{btnDisabled}}" catchtap="onRetry" hover-class="other-button-hover"> 点击重试 </button>
</view>
</view>
</view>
</template>
例子:模板使用时的格式:
<import src="../../template/pagestate.wxml"/>
<view >
<template is="pagestate" data="{{...netStateBean}}"/>
</view>
开发工具更新后
原先height:auto失效,必须指定image的高度为具体数值,不然高度为0.
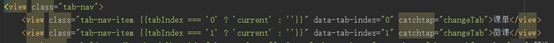
tab切换
tab切换时,注意wxml里和js里要用同一类型的值来判断当前,比如wxml里用string,那js里就不能用int

Data里,tabIndex的值只能取字符串(用单引号或双引号),不能取int.
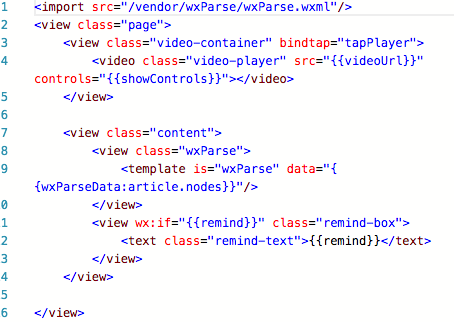
iphone6上video标签适配问题
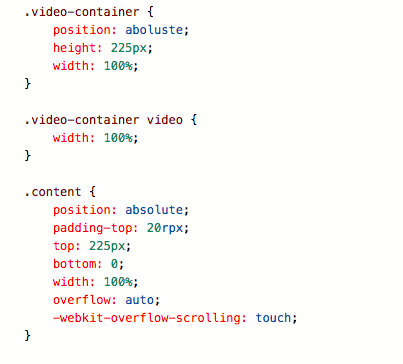
设置fixed固定布局后仍然会随着下方内容一起向上滚动:
说明:
Android基本上没问题,因为Android 微信会让你下载QQ浏览器X5内核,这个内核是基于Chrome内核,与小程序开发工具编译运行内核一致,基本没问题。好像是Android2.1系统以上就替换成该内核了。iOS则使用WKWebView内核,存在兼容性问题。官方给的调兼容性地址是http://res.imtt.qq.com/tbs/incoming20160819/home.html 和http://kangax.github.io/compat-table/es6/
有同学贴上了他的适配代码: