微信小程序开发初探:工具界面,调试区六大工具介绍
【主要内容:】
1. 微信小程序web开发工具下载地址
2. 创建项目
3. 开发工具界面
4. 调试区六大工具介绍
5. 我与微信小程序的插曲
6. 微信小程序总结
一、微信小程序web开发工具下载地址
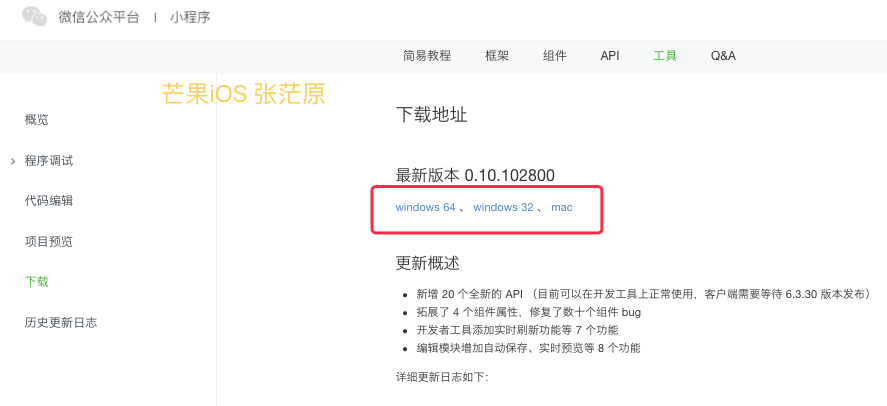
1.1 在微信公众平台-小程序里边去下载开发工具下载地址。

1.2 下载后安装一下就可以使用了:

二、创建项目
2.1 微信小程序web开发工具需要扫码登陆,所以必须先绑定开发者才可以:

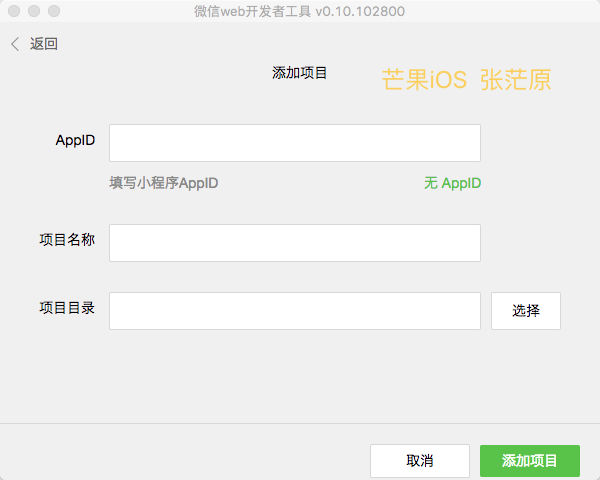
2.2 已经绑定的开发者可以创建项目,需要填写AppID、项目名称、本地开发目录。


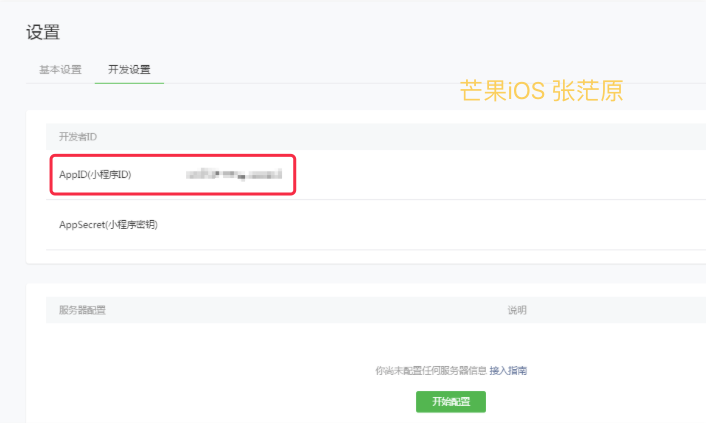
AppID需要去设置里边获取,如果不填的话官方给的提示是部分功能受限:

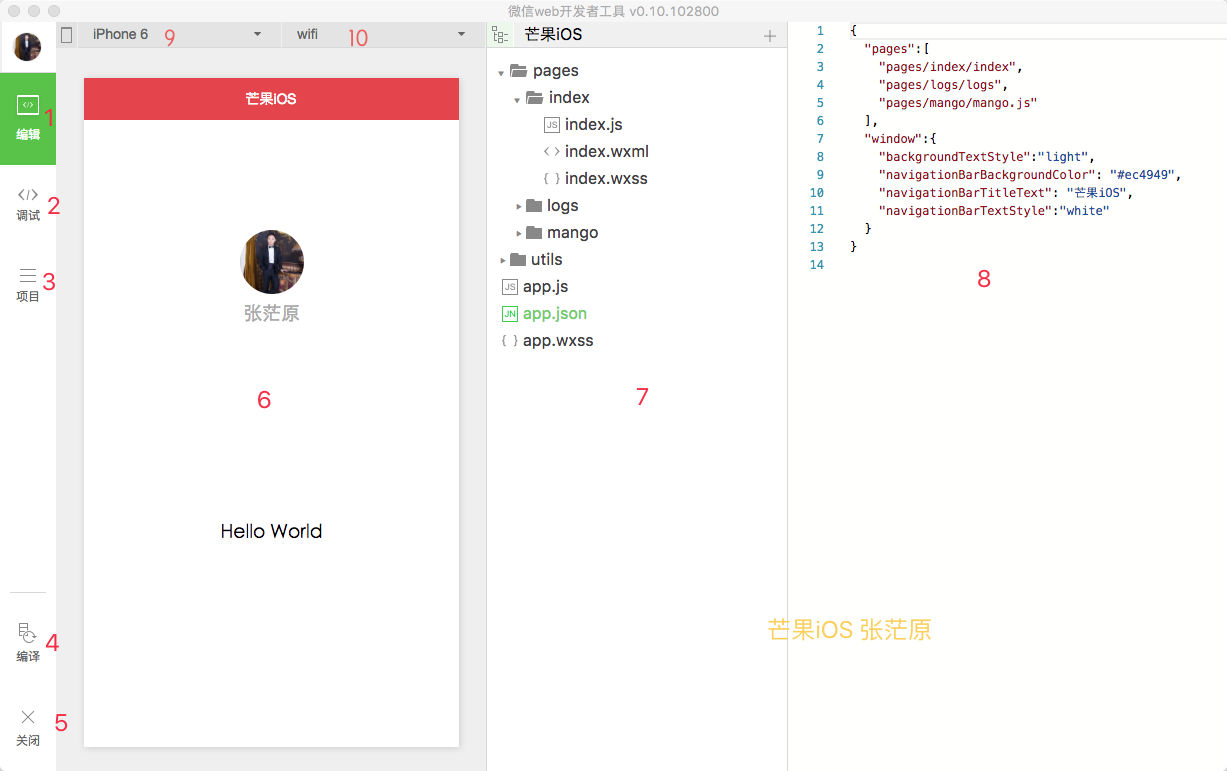
三、开发工具界面介绍:

1. 编辑:开发的时候,需要到编辑区去写代码
2. 调试:开发完需要调试程序的时候需要切换到这个区域,调试区有很多工具可供使用。
3. 项目:在这里可以上传或者预览项目
4. 编译:就相当于运行项目的意思
5. 关闭:关闭当前工程
6. 微信小程序web开发工具提供实时预览的功能,界面的效果会在这个区域显示
7. 这个区域可以看到整个项目的文档目录结构
8. 这个区域是编码区
9. 这里是选择屏幕尺寸的地方
10. 模拟网络环境:2G/3G/4G/WiFi
四、调试区六大工具介绍:
在调试区开发工具提供了6种调试模式:

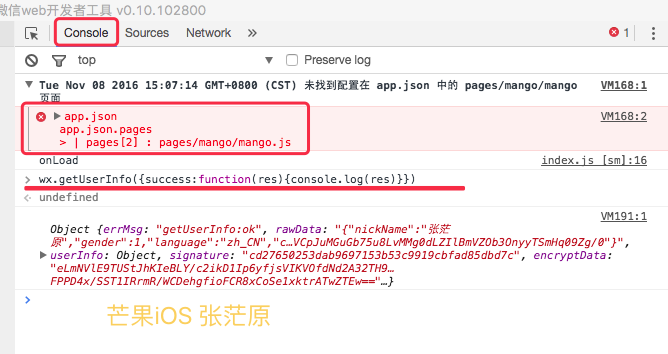
4.1 Console
Console的意思是控制台,做过开发的都知道几乎每个IDE都会有控制台,可以显示错误信息和打印变量的信息等。

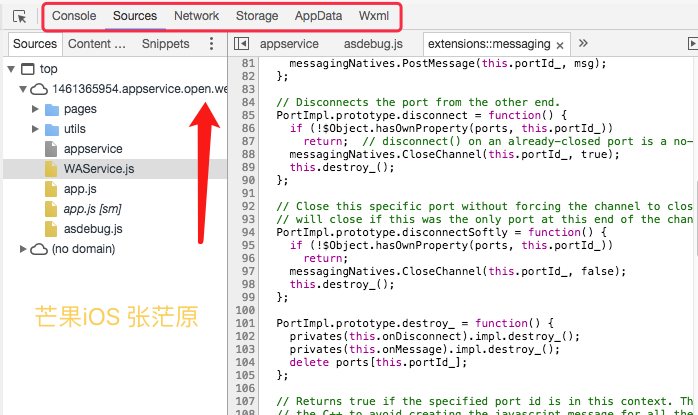
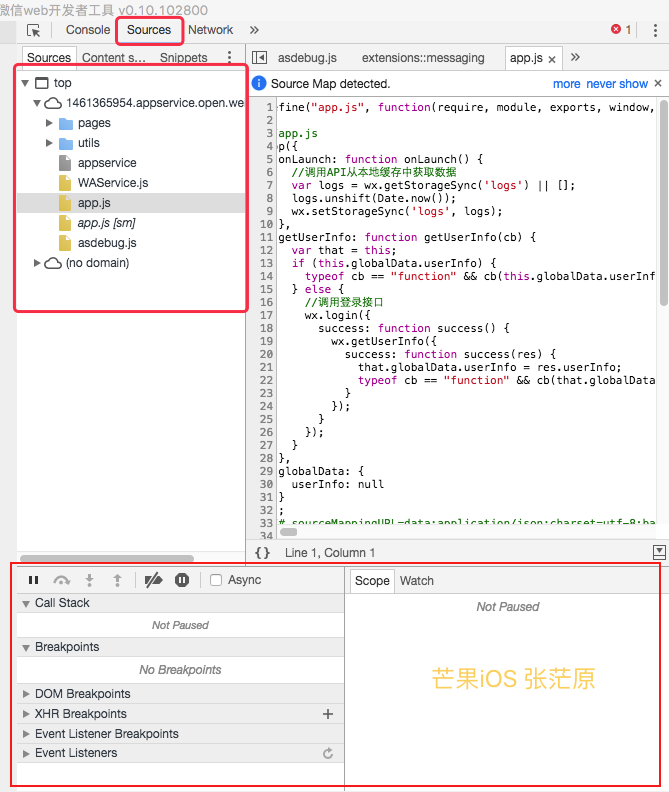
4.2 Sources
Sources显示了当前项目的所有脚本文件,微信小程序框架会对这些脚本文件进行编译。
Source下边还有一个区域,做过软件开发的都知道,一般下边是控制台会显示一些log信息、断电调试等等。

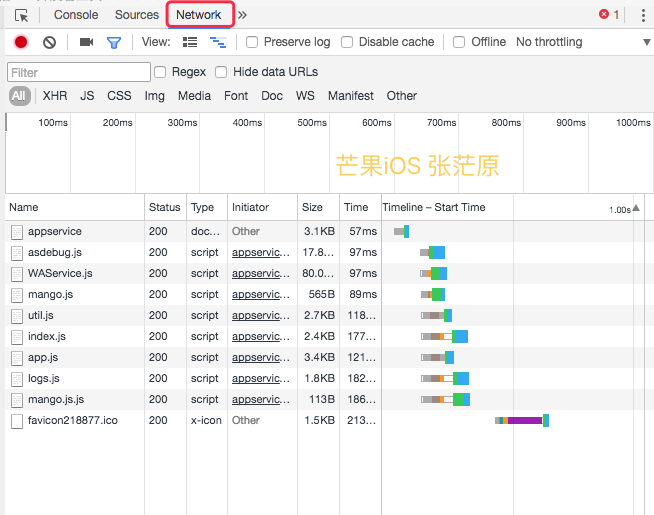
4.3 Network
Network顾名思义:这个区域显示的是与网络相关的信息,我这里暂时没有进行网络请求。

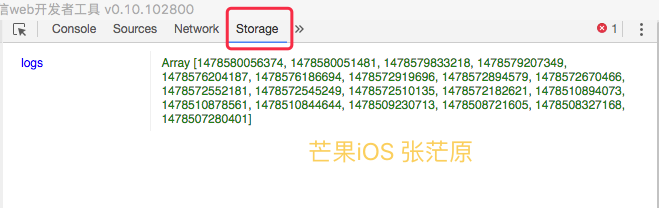
4.4 Storage
官方的解释是显示当前项目的使用wx.setStorage或者wx.setStorageSync后的数据存储情况。这个后续用到再慢慢研究

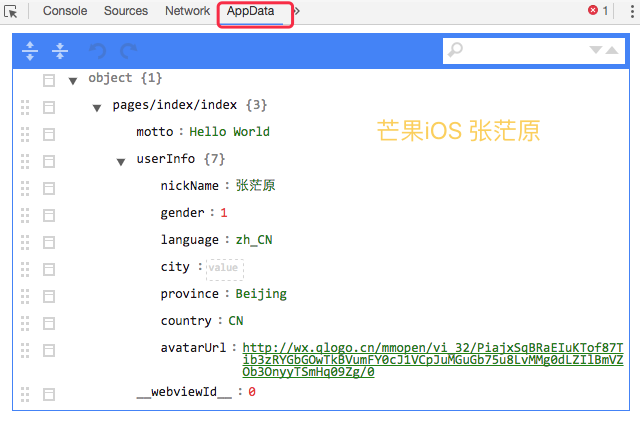
4.5 AppData
AppData是显示当前项目显示的具体数据,可以在这里编译,并且会在页面实时显示。

4.6 Wxml
Wxml调试区:把他的名字换一下的话大家就好理解了,其实他的实质就是HTML+CSS,微信只是把HTML改成了Wxml而已。学过HTML的人一看就明白,左侧的区域是HTML语言+CSS的一些标签属性。右侧可以便捷的设置CSS的属性。

五、我与微信小程序的插曲

让我和朋友误以为微信出的这个小程序类似于Xcode的Storyboard功能一样可以进行拖拽开发。申请完的第一时间我就可以找这个功能找了一下午都没有找到,最后找到一个微信小程序设计指南,在这里边我找到了之前看到过的图,原来之前看到的那些图都是一些小程序的设计规范而已,并不是我想象的那样可视化开发,让那些不会代码的人也能开发。
虽然目前的内侧版本并没有这个功能,但是不排除不就的将来微信会出类似Xcode的Storyboard这样的可视化开发功能。
六、微信小程序总结

当然其他程序猿也不必慌张,微信小程序才刚出来,目前还是内测阶段对于我们来说有大把大把的时间来学HTML5相关的技术。毕竟一门语言学会了,其实语言和语言之间的思想是相同的,只是每个语言的语法不同而已。
其次,还想聊聊前端开发程序猿(iOS/Android/H5/WP.....)未来的发展方向。再往前四五年,当时大家都是100% Native开发。但是随着HTML5的发展和性能不断的改进,再加上强大的网络支持,HTML5做出来的东西非常接近原生语言开发的App,而且原生app还不具备HTML5页面的灵活性。在易到用车开发的时候HTML5的页面大概能占到所有页面的10%,而且这个比例也再不断增长。因为运营可能会经常的发布活动,如果用Native开发,那么每次活动都需要重新提交审核太麻烦了,所以HTML5的优势就体现出来了。所以像iOS或者Android开发的工程师都可以去学习web前端的开发技术,即使不为了开发小程序,也为了程序中日渐变多的HTML5页面的交互和相互调用。
未来微信小程序的开发对于中小企业的公司来说确实不错,如果对业务和性能方面要求不是很高,完全可以用微信小程序开发就可以,这样前端的开发工作只需要招一个web前端的程序猿即可。至少可以干掉iOS和Android两个程序猿。但是作为iOS和Android程序猿也没必要担心会被web前端抢了饭碗。语言都是互通的只要学习谁都可以做。而且目前只是内测微信小程序做出来的app的性能不得而知,所以目前的任务就是先学习web前端技术,以备不时之需。



