程序员开发实战系列《五》视图层WXML:事件
上篇文章讲解了数据绑定、模板、逻辑等,主要的作用是在视图中展示数据,以及如何展示。但是只有展示是不够的,我们需要互动。比如一个HTML页面,可以展示文字、图片,但是还要有一些互动,比如链接、按钮等。
互动其实就是事件了。比如HTML中 button 的 onClick ,就是点击的时候,触发的动作以及开发人员相应的业务逻辑处理。
一、事件小例:bindtap
事件是视图层到逻辑层的通讯方式。将用户的行为反馈到逻辑层进行处理。一般是绑定在组件上,触发时执行处理函数,并可以携带参数。
做一个按钮,实现页面跳转。
index.wxml:
- <button bindtap="toEvent">视图层WXML:事件</button>
index.js:
- toEvent : function(){
- // 跳转到 event.wxml页面
- wx.navigateTo({
- url: '/pages/wxml/event'
- })
- }
效果动图
当一个组件上的事件被触发后,该事件会向父节点传递。 非冒泡事件:
| 类型 | 触发事件 |
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longtap | 手指触摸后,超过350ms再离开 |
事件以bind或者catch开头
bind事件绑定不会阻止冒泡事件向上冒泡,如bindtap。
catch事件绑定可以阻止冒泡事件向上冒泡,如catchtap。
因为handleTap2是catchtap,所以:
点击 inner view,会先后触发 handleTap3、handleTap2
点击 middle view,只会触发 handleTap2
点击 outer view,会触发 handleTap1
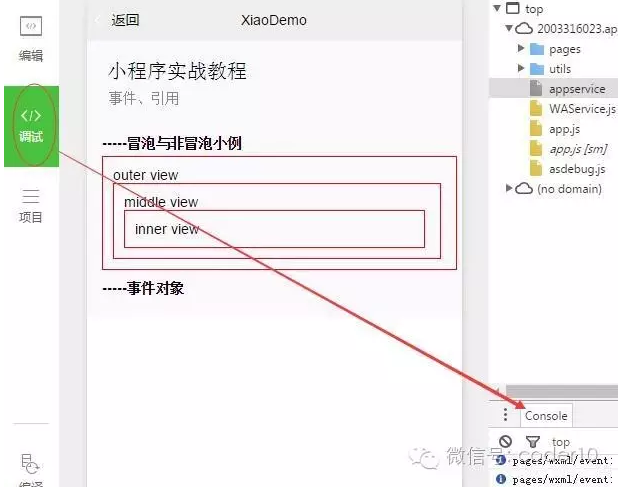
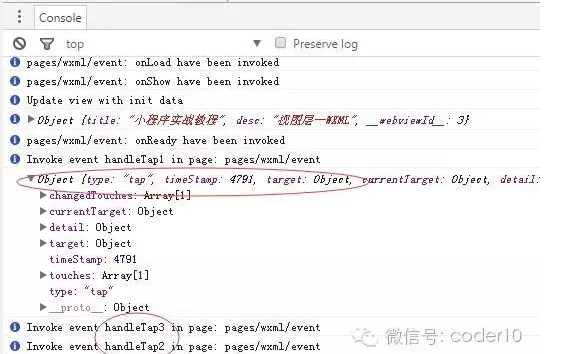
在调试日志中查看

可以看到事件执行的日志 和 事件对象。

三、事件对象
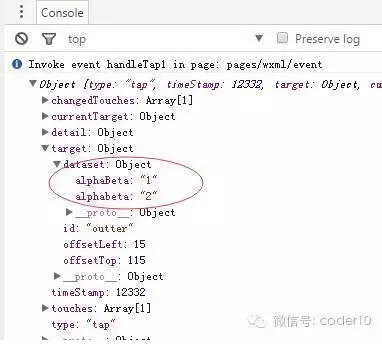
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。(见上图,事件对象)
| BaseEvent | ||
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| CustomEvent自定义事件(继承BaseEvent) | ||
| detail | Object | 额外的信息 |
| TouchEvent触摸事件(继承BaseEvent) | ||
| touches | Array | 当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 当前变化的触摸点信息的数组 |
事件详细介绍请参考官方文档。
target 和 currentTarget
target 和 currentTarget 可以参考上例中,点击 inner view 时,handleTap3 收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
target 和 currentTarget 中的 dataset属性 在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。
书写方式: 以data-开头,多个单词由连字符-链接,所有的大写会自动转成小写,连字符转成驼峰
比如: