程序员开发实战系列《四》视图层WXML绑定数据、模板、逻辑
发布时间:2018-03-30 15:39 所属栏目:小程序开发教程
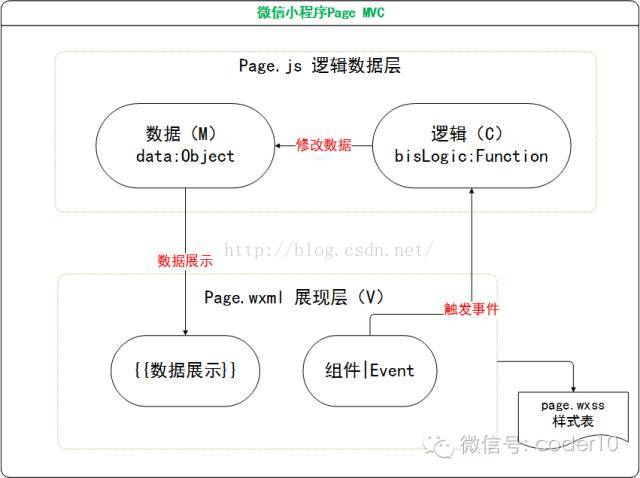
前篇文章介绍了小程序的MVC结构:
page.js 即控制层(C),也叫业务逻辑层;
page.js 中的data属性,即数据模型层(M);
page.wxml 即展现层(V);
page.wxss 即css,增强展现层效果。
通过业务逻辑层(C),修改data属性(M),从而在展现层(V)中展示。
即MVC设计模式。
一、数据绑定
首先看一下Page页面的MVC 流程结构图
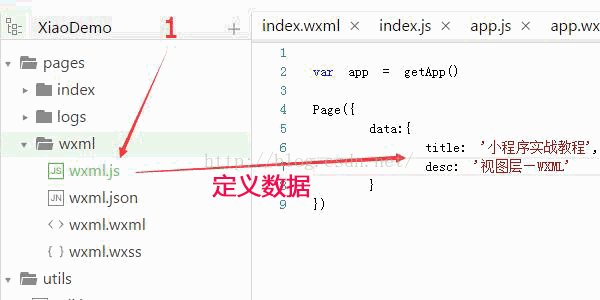
如果在 data 中定义了某个变量,比如
- Page({
- data:{
- title: '小程序实战教程',
- desc: '视图层—WXML'
- }
- })
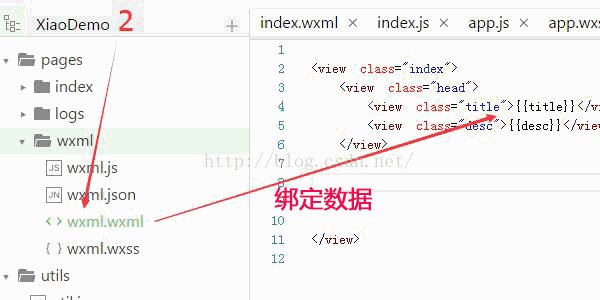
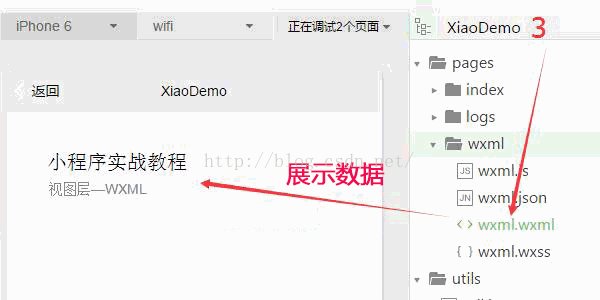
在页面中通过 {{title}},即可展示效果,如下动图:
二、数据绑定常用语法
2.1,内容
- <view> {{ message }} </view>
2.2,组件属性(需要在双引号之内)
和内容一样
- <view id="item-{{id}}"> </view>
2.3,控制属性
- <view wx:if="{{condition}}"> </view>
2.4,关键字(需要{{ }}内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
- <checkbox checked="{{false}}"> </checkbox>
注意:不要直接写 checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。
2.5,三元运算
- <view hidden="{{flag ? true : false}}"> Hidden </view>
2.6,算数运算
- <view> {{a + b}} + {{c}} + d </view>
2.7,字符串运算
- <view>{{"hello" + name}}</view>