Mjw:微信小程序之踩坑之旅一,wx.request 和 wx.uploadFile
微信小程序公测也有段时间了,但是里面的坑踩了一个又一个,心也是够累的。本文说说关于 wx.request 和 wx.uploadFile 对请求响应的不同表现。
使用 wx.request 发出请求,在对接口的响应做处理时,官方提供了三个回调函数,分别是 success,fail,complete,看了官方文档,其实也很清晰什么时候用什么回调,在这里也不多赘述了。
wx.uploadFile
使用 wx.uploadFile 可以上传文件,并可以携带一些额外的信息,在对接口的响应做处理时,和 wx.request 一样,也提供了同样的三个回调函数,在官方文档中,其描述几乎是一样的(除了success)。
在对这两个接口有了一定的了解后,说说这两个接口对请求的相应的不同表现。
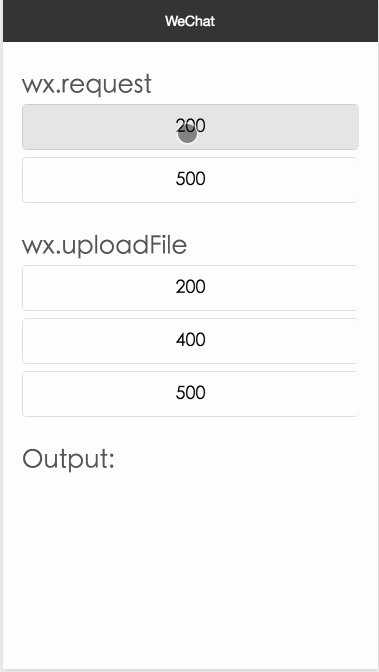
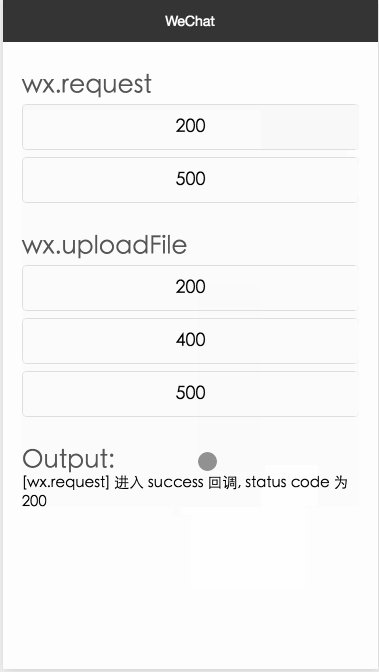
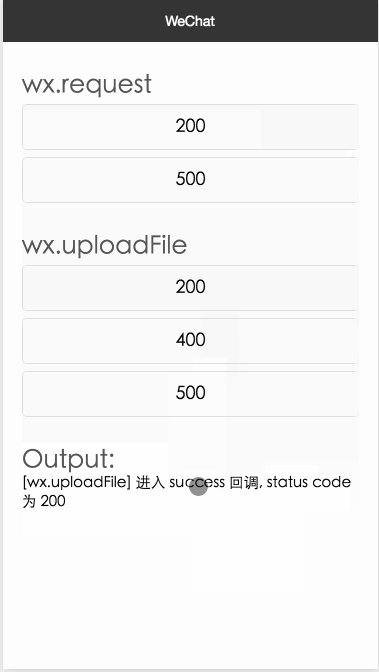
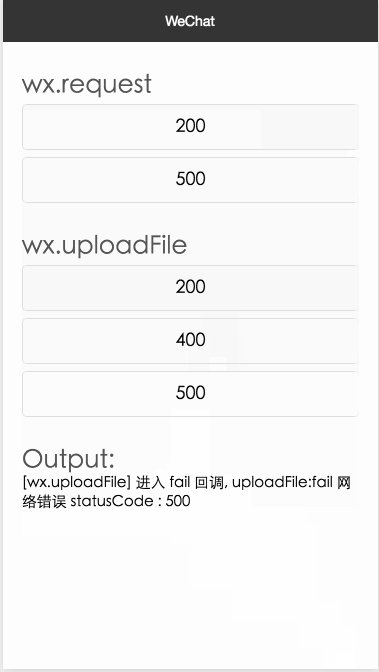
先上张图体会下:
wx.request 发出请求后,无论请求接口返回的 HTTP 状态码(200也好,500也好)是什么,都会进入 success 回调,和一般认为的 500 会进入 fail 回调不一样。(吐槽:对,接口是微信开发团队定的,按照这个规律,我们只能遵循,然后我就遵循这一规律继续写)
wx.uploadFile 发出请求后,如果请求接口返回的 HTTP 状态码为200时,会进入 success 回调,而返回其他状态码(如400、405、500等)时,会进入 fail 回调(黑人问号.jpg)。
虽然这不是啥大问题,但在微信小程序的开发过程中,上面提到的问题还是会让人一下子摸不着路子。个人觉得接口保持一致性还是很重要的,不过游戏的制定者不是我们,只能希望越改越好吧。
感觉不坑,对吧?下面其实才是坑人的地方。
本文得出结果是在微信开发者工具上运行的结果,跟实际手机预览得出的结果又有出入(微信你搞什么鬼!!!),如果在手机上预览(我是在iOS上预览的)的话会变成—— wx.request 和 wx.uploadFile 的回调被调用的情况是一样的。
我遇到的问题:手机预览时 wx.uploadFile 自定义 header 不生效。
下面是我的问题描述:
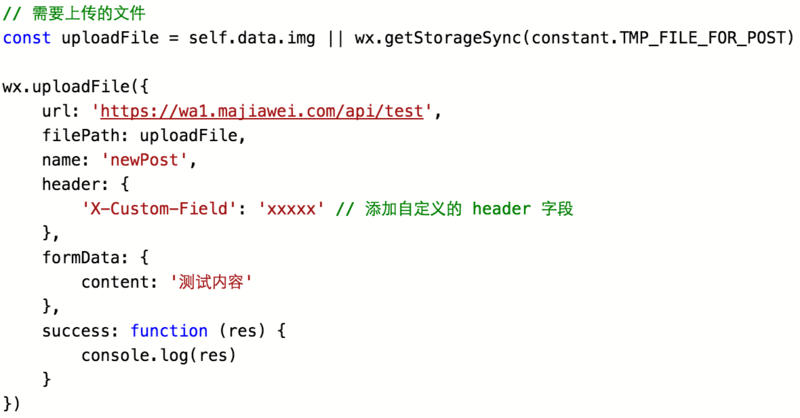
我在使用 wx.uploadFile 这个接口上传文件时,需要在 header 中添加一些自定义的字段,根据文档,我完成了小程序的代码:
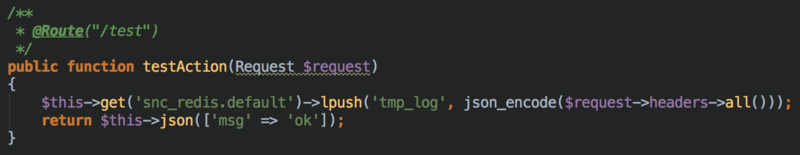
这是后端接口的代码,用的是 PHP 的 Symfony 框架:
代码在开发者工具运行时,可以正确上传文件,后台接口也可以正确获取信息,如上传的文件、额外的 formData 数据和自定义的 header 字段,但在手机预览时,却无法正确获取 header 的自定义字段,添加了 header 的日志记录之后发现,在手机端预览的时候,header 中没有包含我代码中自定义的字段。
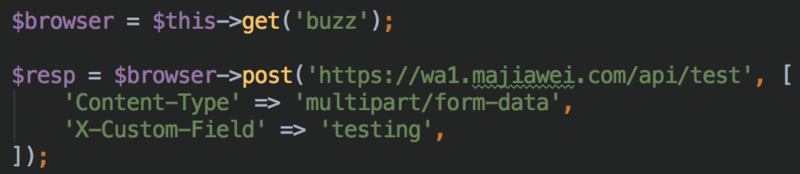
我也针对这个测试接口自己写了测试代码:
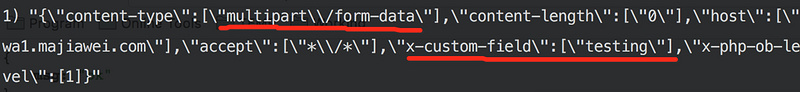
运行如上截图的测试代码并查看日志输出:
解决过程:
小程序端,我把自定义的 header 字段放到了 formData 的位置,后端就可以正常接收自定义的 header 字段了。
但我还是有点懵逼,难道文档是用来骗人的?
补充:
测试时使用到:
-
微信开发者工具 v0.11.112300
-
手机预览 iPhone6s 微信6.3.31
-
后台使用 Symfony 3.1.7
-
PHP 5.6.28
-
Nginx
经过测试,发现小程序在调用 wx.uploadFile 目前(不知道微信开发团队后续会怎样修复)是如下情况:
如果在微信开发者工具想正确传递自定义 header 到后台接口时,只需要按照官方文档所说,把自定义 header 放在 wx.uploadFile 接口的 header 配置选项。
如果想在手机预览正确传递自定义 header 到后台接口时,就要把自定义 header 放到 wx.uploadFile 接口的 formData 配置选项。
前方有坑!
在使用 wx.uploadFile 时,配置选项中 formData 使用时,在开发者工具和手机预览时,又有出入(什么鬼!)。
举个例子,我需要在上传文件时传递一个额外的 flag 到后台接口,这个 flag 的值是 true,经过测试,发现小程序目前得出的结果是:
如果想在微信开发者工具正确传递这个 flag 到后台接口,则可以用如下代码传递:
wx.uploadFile({
// 省略其他
formData: {
flag: true
}
})
如果想在手机预览正确传递这个 flag 到后台接口,则需要用如下代码传递:
wx.uploadFile({
// 省略其他
formData: {
flag: 'true'
}
})
其实看了官方文档,的确是有看到 formData 的属性值有用引号引起来,但却没有在文档中做出说明,而且,这个用法在微信开发者工具和在手机预览时有着明显的区别。
如上,如果在手机预览时,flag 的值没有使用引号引起来,则后台通过 request 是获取不了的(黑人问号.jpg)。
在这里吐槽一下微信小程序没有提供一个很好的 bug 反馈渠道,按照官方文档,我尝试过发送邮件给微信开发团队,但始终没有回音。
上面是我最新的测试结果,微信小程序不知道会不会有所修复,又或者是我所用的技术栈所导致的问题,所以这里也希望用其他技术栈的童鞋尝试一下。
本文 Demo 的仓库:https://github.com/jwma/daily-coding/tree/master/wechat-app/request-and-upload-file