微信小程序实践教程:知乎专栏:页面,功能及API分析
花了几天时间体验了微信小程序,借助知乎专栏的API 码出一个项目,也深有体会 拿出来跟大家分享下
页面
- 查看专栏首页
- 查看专栏文章列表
- 查看文章详情
- 编写文章
- 功能
- 各种基本组件使用
- 微信上拉加载更多
- 本地预览图片API
- 本地上传图片API
- 弹窗 toast loading等
- 视图模板使用
- 基于flexbox封装库的使用
- 事件使用catchtap bindtap
- promise集成
API分析
微信小程序渲染方式?
目前网上流传2种论点
第一种: 认为微信基于react native 那套高性能jsbridge 造了一个轮子.所有的视图渲染为 是原生解析绘制
第二种 认为微信创造了一个沙箱 webview环境, 渲染由 一个优化过,定制过的webkit去做.
就我目前体验来看 小程序极有可能为第二种 ,在我开发过程中 我是用了大量目前前端现有的经验 比如说 负外边距居中,absolute 定位 relative,css3 animation等 这些在rn中应该没有或者实现不全面的.
微信小程序体验?
-
离线cache
微信端的html5产品有个通病 静态资源没有离线cache 访问慢 每次打开白屏等待,离线环境不能用.
小程序很好解决了这个问题 首次访问时候会下载静态资源包 解压到本地 从本地打开文件访问 剩下的数据请求 从服务器拉保证 和原生相同的体验。
(增量更新目前未知)
2.转场性能
众所周知 html5模拟转场动画 在android机型中 会出现卡顿性能不佳. 微信小程序 采用原生界面做转场动画切换
3.布局性能
flexbox 当下布局的热门规范 小程序正好实现了它 目前体验了下 实现度挺高 简单 复杂的布局也能去做.

4.mvvm
目前前端已经进入了 组件式开发 和 数据驱动UI的时代 小程序自然也不例外
总体来说熟悉 vue 和 react 的同学 应该能很容易上手 目前mvvm 完整实现度不是非常高 只能满足简单业务开发。
5.es6的拥抱
公测的版本 已经可以使用es6开发了 小程序会使用bable进行编译,但是小程序并未集成promise 需要我们自己去找对应的polyfill
以上几点保证微信小程序 开发体验 和 用户使用体验.
最佳实践
1. 网络层promise封装
export default class NetUtil {
static postJson(url,data){
return NetUtil.requestJson(url,data,"post");
}
static getJson(url,data){
return NetUtil.requestJson(url,data,"get");
}
static requestJson(url,data,method){
data = data || {};
return new Promise(function(resolve, reject) {
wx.request({
"method":method,
"url": url,
"data": data,
"header": {
'Content-Type': 'application/json'
},
success: function(res) {
resolve(res);
},
fail : function(err){
reject(err);
}
})
});
}
}
使用的时候:
//获得文章详情
API.getPostDetailBySlug(this.query.slug)
.then((res)=>{
//业务处理
});
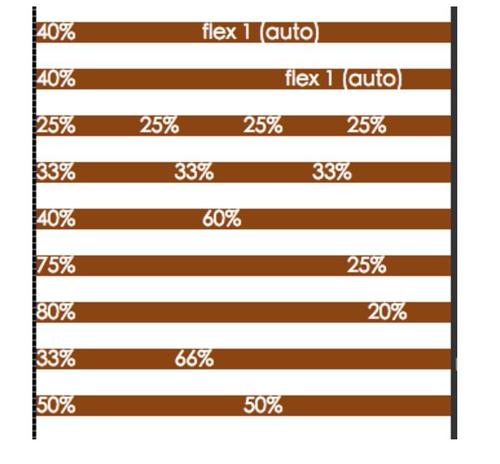
2. 布局层flexbox 封装
为了方便使用flexbox布局,对常用布局封装成class 方便使用.
https://github.com/sherlock221/zhihuZhuanlan/blob/master/utils/flex.wxss


这样的网格也是支持的:

3. 上拉加载更多
这个地方 很简单 微信已经帮我们封装好了 不需要我们自己判断 onReachBottom 为触底触发的事件

1.在当前页面page注册此方法函数 2.声明两个状态isLoadmore和isEnd 代表 正在加载更多 和 加载完成 3.在onReachBottom 做判断 if(!this.data.isEnd && !this.data.isLoadMore) 4.返回的业务接口里面控制显示
Page({
data: {
commentList : [],
isLoadMore : false,
isEnd : false
},
onReachBottom : function(){
//加载更多
if(!this.data.isEnd && !this.data.isLoadMore){
this.loadComment();
}
}
});
loadComment 为业务接口拉取数据
loadComment : function(){
this.setData({
isLoadMore : true
});
//获得文章评论 API.getPostCommentsBySlug(this.query.slug,Config.POST_DETAIL.COMMENT.LIMIT,offset)
.then((res)=>{
console.log("res- POST>",res);
if(res.data.length <=0){
this.setData({
isLoadMore : false,
isEnd : true
});
return;
}
else{
this.setData({
commentList : this.data.commentList.concat(res.data)
isLoadMore : false
});
}
});
}
view视图层
<view class="loading-more" >
<image wx-if="{{isLoadMore}}" src="../../imgs/loading_48.png" class="loading-img ani-loading" />
<text class="loading-more-end-text" wx-if="{{isEnd}}">加载完成</text>
</view>
是不是很简单,同样的上拉刷新官方也封装了 具体文档.
微信小程序限制 2016.11.10
1.服务端须为https 安全接口需要在微信后台配置
2.程序包大小为1m 超出报错
3.不完全的 component
目前只能使用template抽象view层 不能完整抽离组件
4.不支持npm模块 希望开放
5.app bar上面 无法定制右侧按钮



