OS源创会:微信小程序完整项目演示:同性交友平台
一、小程序的价值观
张小龙是以小程序的价值观为出发点解释产品开发的思路的,他认为应用号的形态大致为:“一种新的公众号形态,这种形态下面用户关注了一个公众号,就像安装了一个 APP 一样。他要找这个公众号的时候就像找一个 APP,在平时这个号不会向用户发东西的,所以 APP 就会很安静的存在那里,等用户需要的时候找到它就好了,这样的话我们可以尝试做到让更多的 APP 有一种更轻量的形态,但是又更好使用的一种形态来存在,这是我们在探讨的一种新的公众号形态,叫应用号。”
开发者应该从应用号的价值观出发去思考产品的可能性。比如商城就太复杂而且不符合“用完即走”的价值观,而比较成功的案例有摩拜单车、冷气机的应用、微信支付等一些轻量级的应用。通过在微信里设计一个界面(页面)或添加一个按钮就可以去满足用户需求。
二、MINA 框架概述
小程序融合了很多前端开发界的概念,但是并没有采用任何一个框架,包括流行的REACT、VUE,还有CORDOVA。它不是三者中的任意一个,而是拼凑出一个新的框架。这个过程类似于:
三、现代化前端技巧
小程序引入了一些很重要的现代化前端开发的概念,包括:
- Virtual DOM:开发者写 iOS 和原生的 h5 应用的时候,很多时候是手动地去操作 UI,用户按按钮之后改变页面。当应用很复杂的时候在改变的过程可能就会产生错误,Virtual DOM 每次要去改变一个界面的时候,重新把界面做一次再进行修改,避免出错。
- MVVM:分离逻辑和数据。
- 组件化:功能、风格模块化,每个风格封装在组件里就不会泄露。
四、MINA 是不是 HTML 5
微信小程序一出来,大家都在猜测是基于什么技术,是 H5 还是原生。它的框架看起来既像 H5,又像原生。小程序写的是 H5 代码,但是它又不遵从 H5 的标准写法。它很多方面借用了 Web 技术,但很多细节又不一样。
1.MINA 是 HTML 5
- 支持大多数 CSS 属性:最新的Flexbox布局、传统的文件流布局、百分比单位、CSS 动画、Transform
- 几乎所有的组件都是 HTML5 实现
- 可以选择ES6自动转成ES5
2.MINA 不是HTML5
- 非标准标签(组件):我们知道写浏览器用的都是标准的主键,但是在 MINA 里面,小程序自成一个体系,虽然后台还是一样用浏览器的主键去实现的,但是在前面写 HTML 的时候加上它自己的一套标准。
- 非标准CSS:rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.
- 非标准事件系统:当按下一个按钮的时候分配一个事件,这个事件也是非标准的,但是跟非标准很像。包括冒泡阶段和捕捉阶段。
- 非标准 JS API:支持微信的接口,但是没有任何标准 JS接口。
- 不能操作 document 或者 DOM:虽然是在浏览器里面运行,但是不能操作浏览器本身,不能操作原生文件本身,只能用Virtual DOM 去改变页面。
- 有些组件有奇怪的默认高宽(scroller,image):通常在 Web 浏览器里面,主键是按图片内容的高度,基本上所有组件默认高宽都是0,小程序的image是按照background-image来实现的,所以所有图像会得到一个初始宽高320 240,而且无法通过auto重置,只可以通过具体的值来重写。
- Require:因为小程序自成一个体系,JS 的包、CSS 框架都不能用,全部都要重新开始。
- 1M打包上线:能够更快地下载。
五、完整的小程序应用演示
前端开发者可以快速开发小程序,因为概念基本相同,如风格、Javascript 是一样的。但具体接口不同,不能直接套用,一些事件的处理小程序有自己的标准。比如点击一个按钮,代码需要去审核、发布请求等。
微信小程序整体是基于MINA框架,官方提供了很多已经封装好的组件和API 供开发者调用,不仅包括一些常用的滚动视图,按钮,图片组件,还提供了地图(map)和画布(canvas)组件,这让未来小程序内嵌一些小游戏以及简单的地图应用成为可能。
MINA 组件
- 基本:view,text
- 表单:button,input,radio,slider
- 媒体:image,video,audio,canvas
- 模态:action-sheet,modal,toast,loading
- 容器:swiper,scroller
- 导航:navigator,tabbar
当然更值得注意的是微信所提供的API, 主要有一些网络,媒体,数据类的API, 具体可以参照:http://wxopen.bcoder.cn/index-2.htm ,关于API,微信官方文档是这么介绍的 “可以方便的调起微信提供的能力”, 也许微信会提供何种能力将是小程序发展的关键所在。
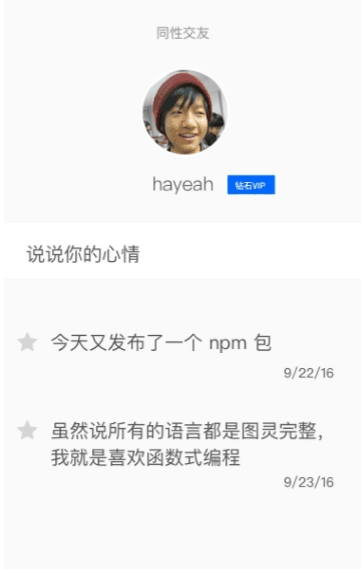
那么如何写一个微信小程序呢?下面以一个同性交友平台为例进行演示:
项目源码地址:https://git.oschina.net/hayeah/tongxing

开发的首要前提是需要微信登录,并且确保已经拿到了内侧或者公测的资格。
微信开发者工具下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
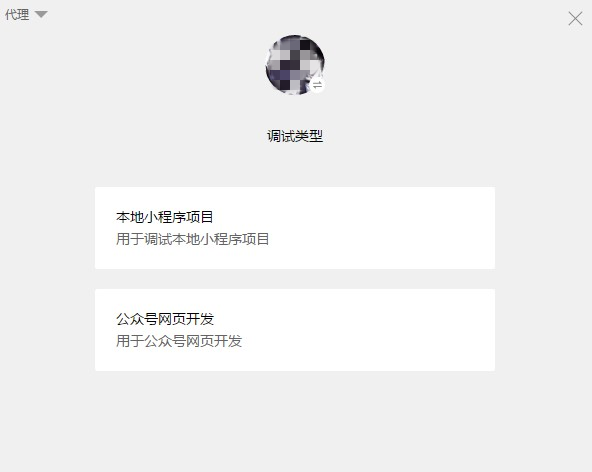
打开以后你会看到这样的界面:

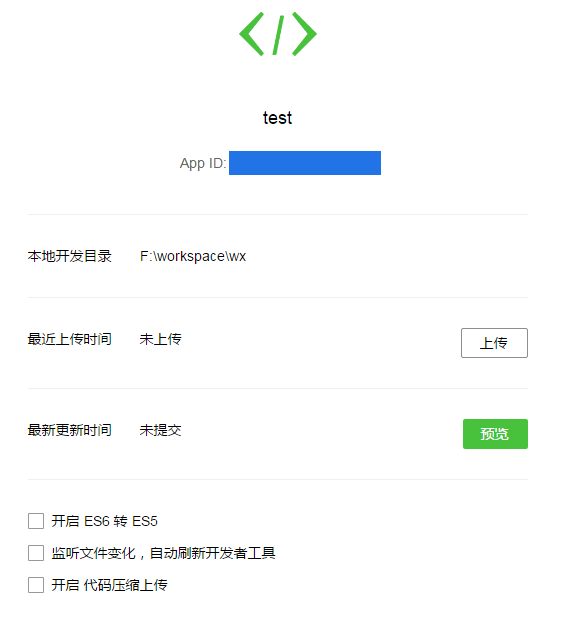
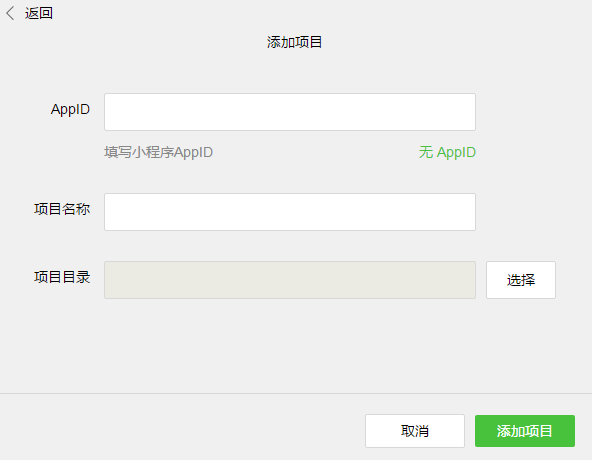
选择小程序进入后就可以添加项目了:


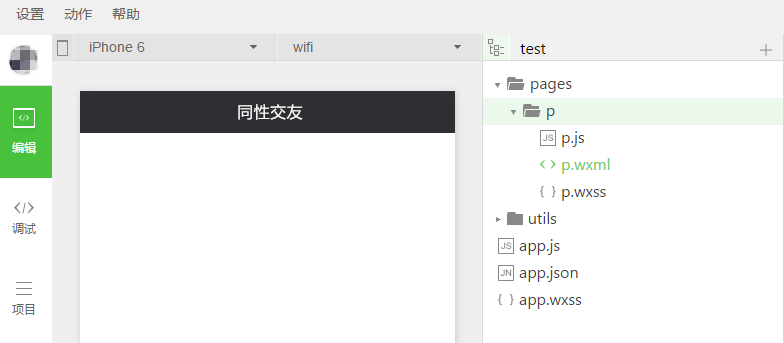
左侧为菜单栏,中间是编译后的预览界面,可以实时更新,右侧是项目目录。

微信小程序以页面为主导将样式,UI,逻辑分别放到这不同的三个文件中, 这样开发微信小程序就变成了实现设计一个个小的页面,而每个页面又变成分别去实现各个组件的样式,布局,逻辑,这种方式一定程度上减小了代码的耦合程度。
微信小程序通过 wxss,js, wxml 文件来分别实现每个页面的样式,逻辑,视图(UI),每个页面都包括或缺省包括以上三个部分,其还有三个类似的全局文件,当某个页面缺省时,会默认使用全局的样式,不过建议全局文件只实现统一的风格和逻辑。
三个部分详细介绍如下:
1. 样式
开发者需要将微信小程序的页面样式实现在一个个 .wxss 文件当中,一个页面对应一个样式文件,若空缺将使用 app.wxss(全局样式)定义的默认样式中的属性。这里建议每个页面实现一个样式,app.wxss中只实现共有的风格。 wxss 支持绝大多数 css 所支持的样式,还有一些特有的特性,你可以把它当作css 来写。安卓开发的同学可以将他认为是定义了每个控件的Activity的 style.xml。 例如:
.profile-header__badge {
background: #0068FF;
color: #FFF;
font-size: 10px;
padding: 3px;
}
则是定义了一个叫 profile-header_badge 的字体样式,并指定了其背景颜色,字体颜色,字体大小以及字体到边框的间距。
2. 逻辑
逻辑代码主要实现在一个 .js 格式的文件中, 其中定义一些自己的业务逻辑,还可以接收UI传递过来的一些事件(参数)并进行处理,从而实现一些用户交互。比如:
bindinput(e) {
console.log("input", e.detail);
this.setData({
newMessageText: e.detail.value
});
},
就是获取用户输入并且把用户输入的内容赋值给 newMessageText 变量, 之后只需要在UI相应控件上把其 binginput 事件链接到这个函数即可。
微信小程序还支持将一些通用逻辑抽象出来定义成函数,放在单独的 js 文件中,只需写好一个函数,再使用 module.exports 将其暴露给其他 js 文件即可。其他 js 文件使用前调用 require(path) 函数便可以通过类似于 Java 静态函数(长得像)的方法直接调用了。
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
})
3. UI
UI 主要实现在一个以 .wxml 中的文件中,其实现方式与xml,html 类似,主要定义了页面的控件类型,指定控件交互事件调用的逻辑,控件的风格类型。微信官方目前提供了一些基础的控件给开发者使用。 使用 Mustache 语法绑定数据,支持条件渲染,列表渲染, 类似逻辑代码的模块化,也支持定义UI 模版以及引用,具体可以参考官方文档。
<view class="profile-input">
<input placeholder="说说你的心情"
value="{{newMessageText}}"
bindfocus="bindfocus"
bindinput="bindinput"
bindchange="bindchange"
bindblur="bindblur"
/>
</view>
如上则是设置了一个输入框,其 bindinput 用户输入事件由 js 代码中的 binginput 函数处理,也指定了 bindfocus,bingchange,bingdblur 的处理事件, 而其显示的值由 newMessageText 变量决定。
代码完成后就可以点击项目选项,在界面上点击预览,就会弹出可以用注册过的微信号真机预览的二维码,开发者可以在真机上进行测试。