微信小程序开发之页面分享 onShareAppMessage
发布时间:2018-04-08 11:37 所属栏目:小程序开发教程
听到群里有人说微信小程序工具更新了,文档也更新了不少内容.
顾不上吃冬至的饺子.我就冲进来了.
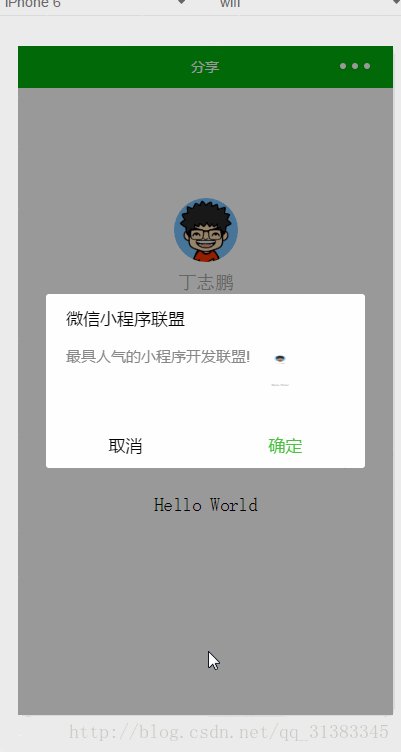
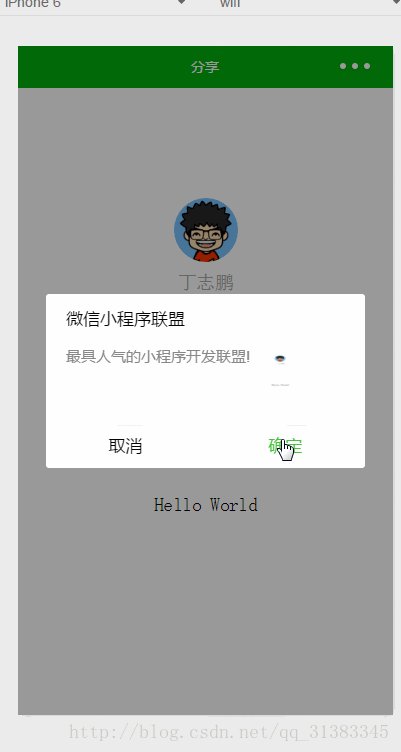
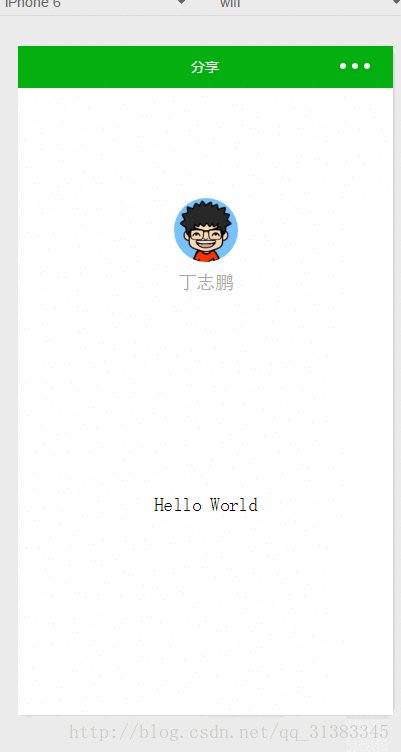
先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.

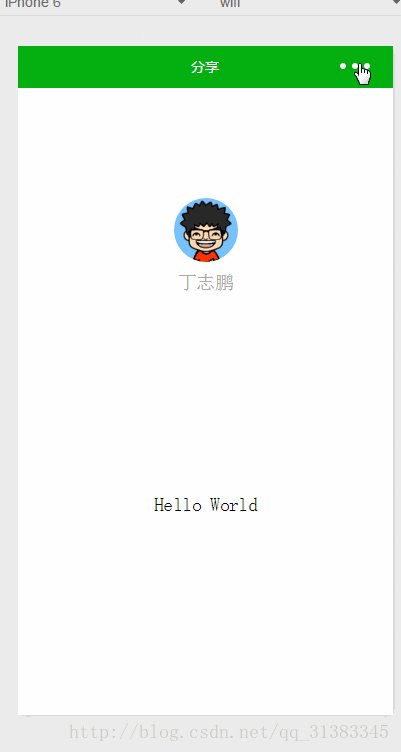
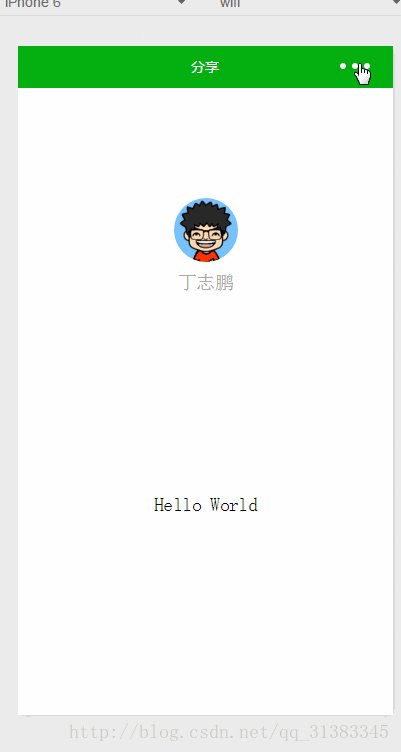
 Page()中加上如下代码后在右上角就会出现三个小白点
Page()中加上如下代码后在右上角就会出现三个小白点
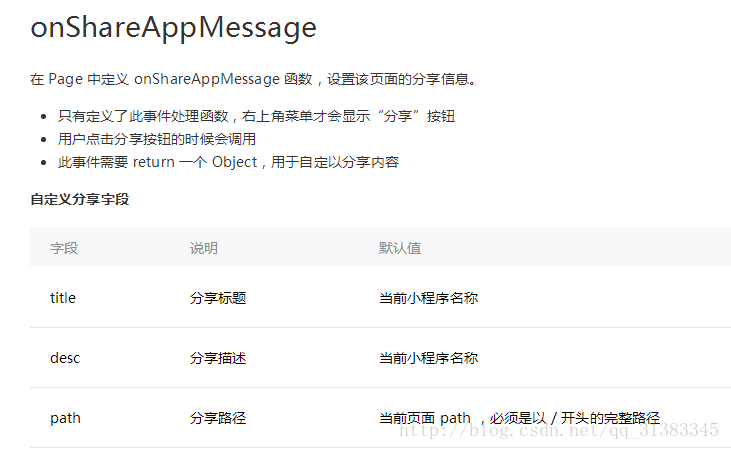
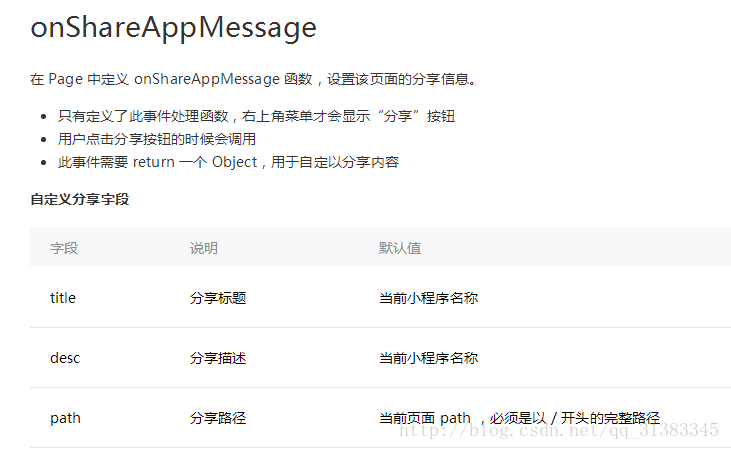
title:分享的标题.
desc:分享一段描述.
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么.
也就是说以后你可以在微信中像分享一个网页一样分享一个页面了.
我的博客,欢迎交流批评!
顾不上吃冬至的饺子.我就冲进来了.
先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.


title:分享的标题.
desc:分享一段描述.
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么.
也就是说以后你可以在微信中像分享一个网页一样分享一个页面了.
- onShareAppMessage: function () {
- return {
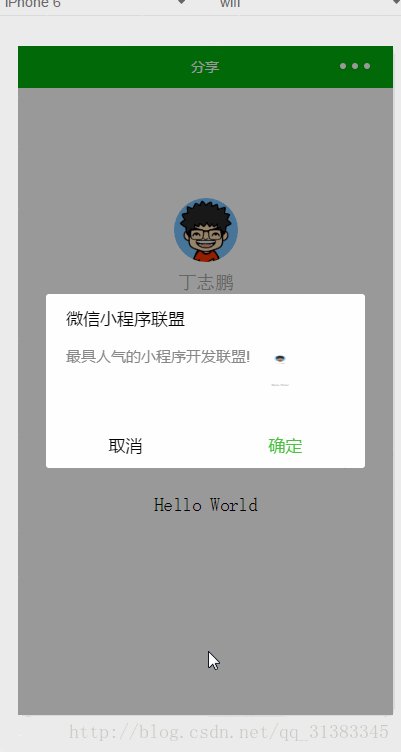
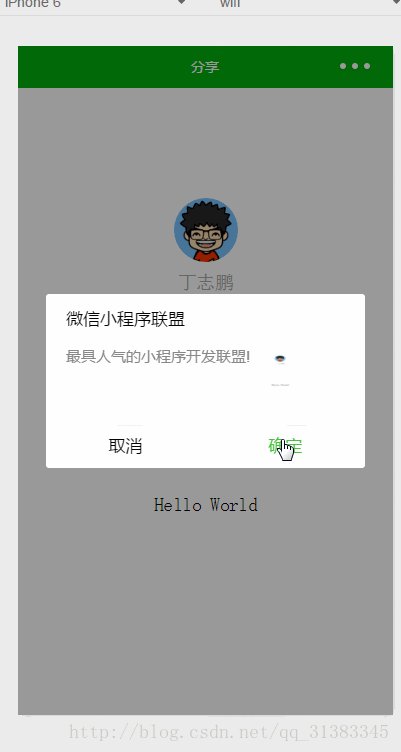
- title: '微信小程序联盟',
- desc: '最具人气的小程序开发联盟!',
- path: '/page/user?id=123'
- }
- }



