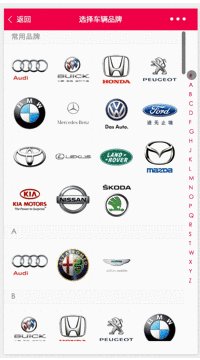
微信小程序-scroll-view滚动到指定位置(类似锚点)
发布时间:2018-04-08 11:43 所属栏目:小程序开发教程
本文作者:莫兰迪不会没有瓶子,来自原文地址
先来说一下官网例子吧 API 自己看咯
https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122
有很多的注意事项,如果你不注意,滚动效果真的真的粗不来~~
-
html中
- scroll-view竖向滚动必须设置scroll-y="true" style="height: 200rpx;" 必须..
- style="height: 200rpx;" 必须为200rpx/200px 不能用百分号
-
js中
- "toView","scrollTop"必须设置值
-
"scrollTop": 0,必须为数值

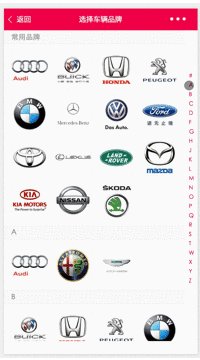
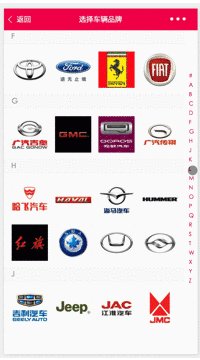
主要用到scroll-into-view 如果你想让他回顶部 直接用scroll-top即可
话不多说,看代码
wxml
- <scroll-view scroll-y="true" scroll-into-view="{{toView}}">
- <view class="brand" wx:for="{{brandList}}">
- <view class="line"></view>
- <view id="{{item.wordindex}}" class="wordindex">{{item.wordindex}}</view>
- <view class="line"></view>
- <view class="brand_block">
- <view class="color_view" wx:for="{{item.brand}}" bindtap="click">
- <image src="{{item.brandimg}}"></image>
- </view>
- </view>
- </view>
- </scroll-view>
- <view class="index">
- <text wx:for="{{wordindex}}" bindtap="choiceWordindex" data-wordindex="{{item.wordindex}}">
- {{item.wordindex}}
- </text>
- </view>
- // pages/order/car/add_car/car_brand/car_brand.js
- var app = getApp()
- Page({
- data: {
- "brandList": [],
- "wordindex": [],
- "toView": '#',
- },
- onLoad: function (options) {
- var that = this;
- // 页面初始化 options为页面跳转所带来的参数
- app.func.req('getCarBrand?cx=1', function (res) {
- if (res.data.result == 'false') {
- console.log('false');
- that.wetoast.toast({
- title: res.data.msg,
- duration: