作者:小巷下起了雨,来自原文地址
目录
1.总结与概述
2.容器组件
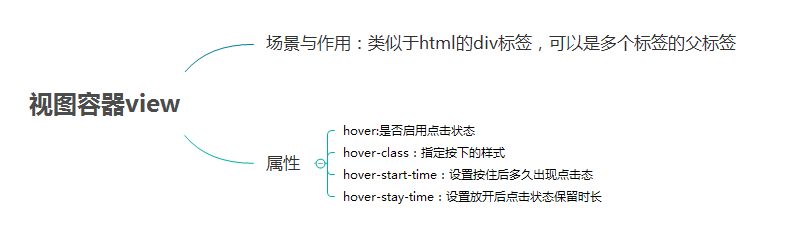
2.1 组件容器(view)
2.2 可滚动视图容器(scroll-view)
2.3 滑块视图容器(swiper)

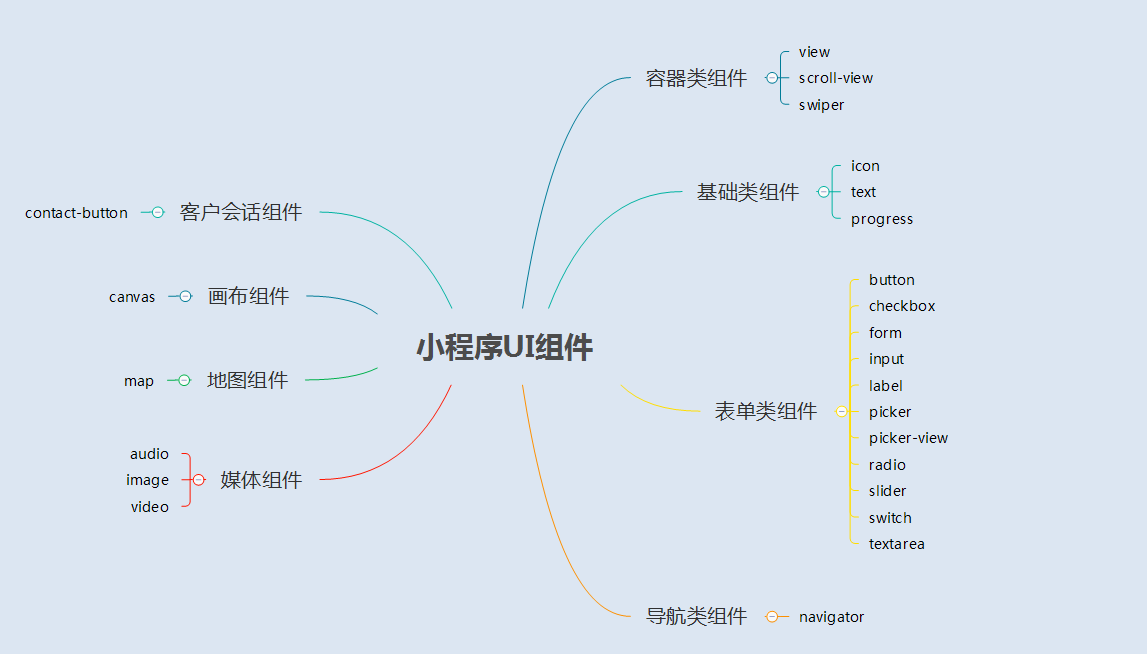
小程序的UI组件也就是定义用户界面的一系列标签,类似于html标签。一个完整用户响应过程:事件触发——>UI组件接收到事件——>触发js函数响应事件——>更新UI
(1)总结

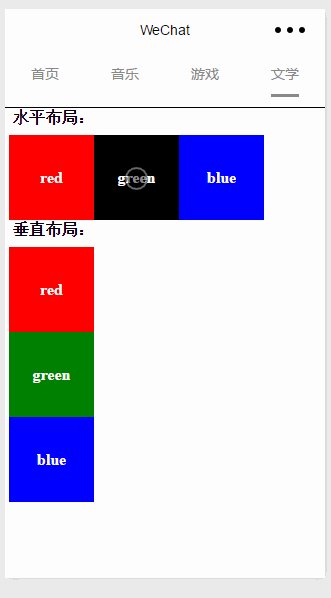
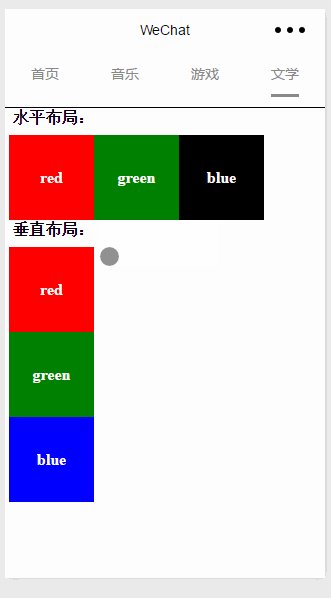
(2)例子
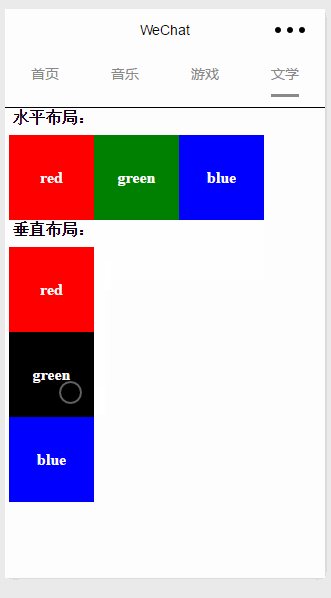
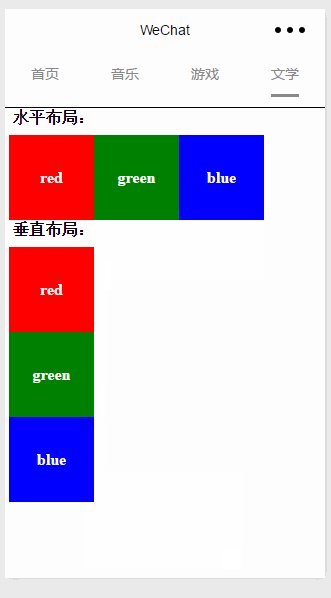
效果图
page.wxml
-
<view>
-
<text class="row-view-title">水平布局:</text>
-
<view class="flex-wrp-row">
-
<view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text">red</text></view>
-
<view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view>
-
<view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view>
-
</view>
-
</view>
-
<view>
-
<text class="column-view-title">垂直布局:</text>
-
<view class="flex-wrp-column" >
-
<view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text" >red</text></view>
-
<view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view>
-
<view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view>
-
</view>
-
</view>
-
.flex-item-red{
-
background-color: red;
-
height: 200rpx;
-
width: 200rpx;
-
text-align: center;
-
line-height: 200rpx;
-
}
-
.flex-item-green{
-
background-color: green;
-
height: 200rpx;
-
width: 200rpx;
-
text-align: center;
-
line-height: 200rpx
-
}
-
.flex-item-blue{
-
background-color: blue;
-
height:
|