高德地图小程序SDK新增功能:绘制静态图
发布时间:2018-04-13 14:32 所属栏目:小程序开发教程
|
功能增加时间:2月17日
运用静态地图功能,可快速生成一张地图图片,可以指定显示的地图区域、图片大小、以及在地图上添加覆盖物,如标签、标注、折线、多边形。 可用于快速生成一张个性化涂鸦的静态地图用于查看和分享。
静态图上绘制点1、在页面的 js 文件中,实例化 AMapWX 对象,请求显示静态地图。 首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getStaticmap 方法。 其中,
Page({
data: {
src: ''
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:"您的Key"});
wx.getSystemInfo({
success: function(data){
var height = data.windowHeight;
var width = data.windowWidth;
var size = width + "*" + height;
myAmapFun.getStaticmap({
zoom: 8,
size: size,
scale: 2,
markers: "mid,0xFF0000,A:116.37359,39.92437;116.47359,39.92437",
success: function(data){
that.setData({
src: data.url
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
}
})
}
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="img_box">
<img src="{{src}}">
</view>
3、编写页面的 wxss 文件,设置页面样式。
.img_box{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.img_box image{
width: 100%;
height: 100%;
}
……
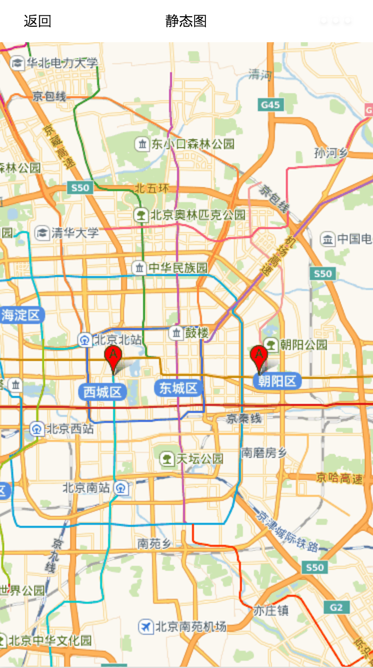
运行程序,效果如下: 其余绘制绘制线段向 getStaticmap 方法中传 paths 字段绘制线段,如果使用 paths 绘制线段,则不可再绘制区域。
myAmapFun.getStaticmap({
zoom: 8,
size: size,
scale: 2,
paths: "10,0x0000ff,1,,:116.31604,39.96491;116.320816,39.966606;
116.321785,39.966827;116.32361,39.966957",
success: function(data){
that.setData({
src: data.url
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
绘制区域向 getStaticmap 方法中传 paths 字段绘制区域,如果使用 paths 绘制区域,则不可再绘制线段。
myAmapFun.getStaticmap({
zoom: 8,
size: size,
scale: 2,
paths: "10,0x0000ff,0.1,0x0000ff,0.7:116.31604,39.96491;116.320816,39.966606;
116.321785,39.966827;116.32361,39.966957;116.39361,39.966957;116.39361,39.936957",
success: function(data){
that.setData({
src: data.url
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
绘制标签向 getStaticmap 方法中传 labels 字段可以绘制标签:
myAmapFun.getStaticmap({
zoom: 8,
size: size,
scale: 2,
labels: "朝阳公园,2,0,16,0xFFFFFF,0x008000:116.48482,39.94858",
success: function(data){
that.setData({
src: data.url
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
|