github精选:微信小程序常见问题
1. 微信小程序JS为什么无法使用 document,window 等。
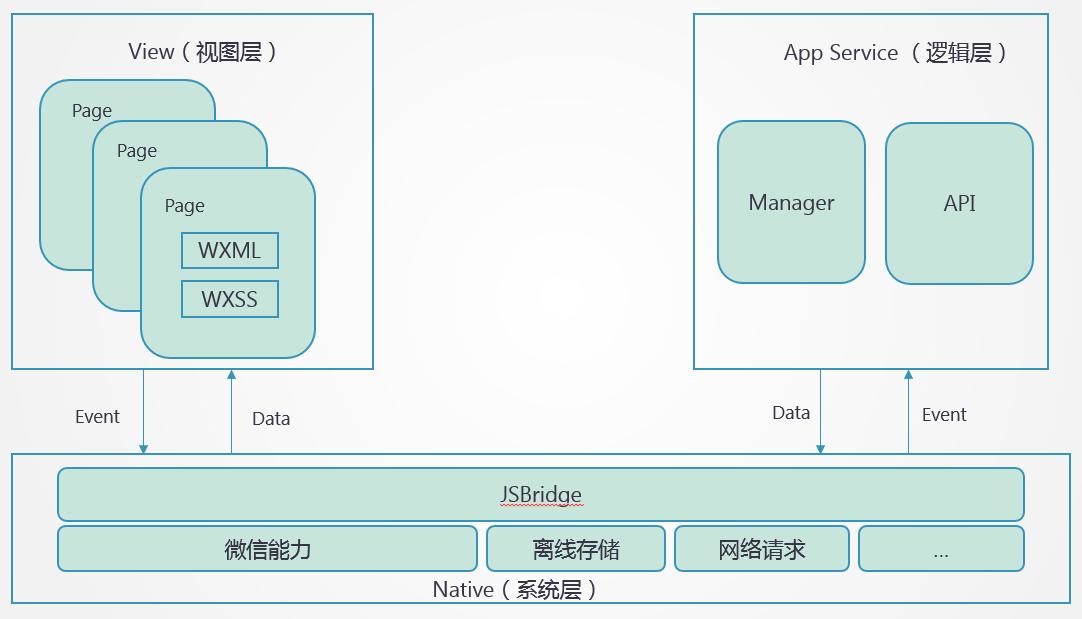
由于小程序开发框架的逻辑层并非运行在浏览器环境中,而是运行在App Service Thread中,视图层View运行在View Thread,由Webview实现渲染,两者之间通过JSBridge实现通信。
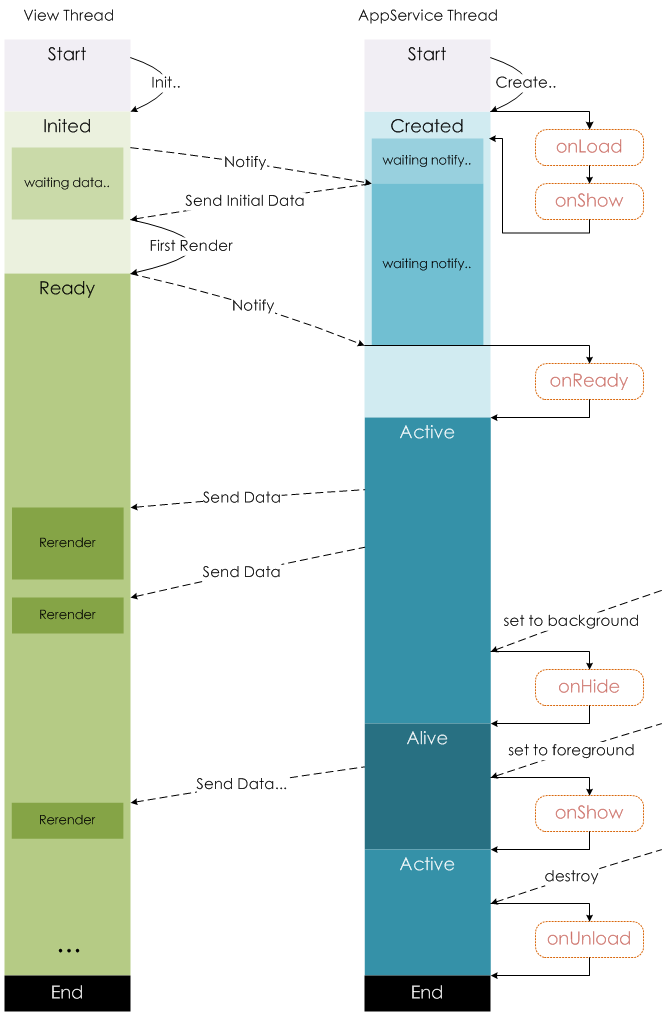
下图说明了 Page 实例的生命周期。
2. 为什么在微信开发者工具中正常,但是在真机中调试却异常,如样式异常,es6语法报错?
首先,需要明确小程序目前可运行于各不相同的三端:
- 在 iOS 上,小程序的 Javascript 代码是运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10
- 在 Android 上,小程序的 javascript 代码是通过 X5 JSCore 来解析,视图层是由 X5 基于 Mobile Chrome 37 内核来渲染的
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs (U 升级 nwjs 到 19.4 版本, 更新至 Chrome55 内核)中,视图层是由 Chrome Webview 来渲染的;
尽管三端的环境是十分相似的,但是还是有些许区别:
- ES6 语法支持不一致 语法上开发者可以通过开启 ES6 转 ES5 的功能来规避。
- ES6 API 支持不一致 考虑到代码包大小的限制,API 上目前需要开发者自行引入相关的类库来进行处理,可以通过 caniuse 或者 X5兼容 查询到相关 API 的支持情况
- wxss 渲染表现不一致 尽管可以通过开启样式补全来规避大部分的问题,还是建议开发者需要在 iOS 和 Android 上检查小程序的真实表现。
运行时环境的差异导致各种诡异的问题,所以一切调试应以真机为准;
3. 微信小程序的组件是否都是原生实现的,类似React Native?
No,小程序视图层仍然依赖于Webview,只有部分组件是原生组件,用来解决Mobile Web体验问题。目前原生组件包括:input,textarea,video,map,canvas
tip: input 组件是一个 native 组件,字体是系统字体,所以无法设置 font-family;
tip: textarea 组件是由客户端创建的原生组件,它的层级是最高的。
tip: video 组件是由客户端创建的原生组件,它的层级是最高的。
tip: map 组件是由客户端创建的原生组件,它的层级是最高的。
tip: canvas 组件是由客户端创建的原生组件,它的层级是最高的。
而其它组件都是基于Web Component规范实现的Custom Element,而诸如picker弹出选择器行为,navigator跳转行为,都是基于微信原生提供的能力,理解为调用wx.xxxApi
4. 其他
- 小程序的背景图片,暂时不支持本地图片
- 小程序的showToast中的duration如果不设置,会有默认秒数,所以在做加载动画时,最好设置一个较长的时间,否则,如果加载时间过长,会在默认秒数后动画就停止了
- 防止用户重复提交时,变量需要在onShow中设置为可操作,而不是onHide
5. 开发须知(作者李朝强,授权地址)
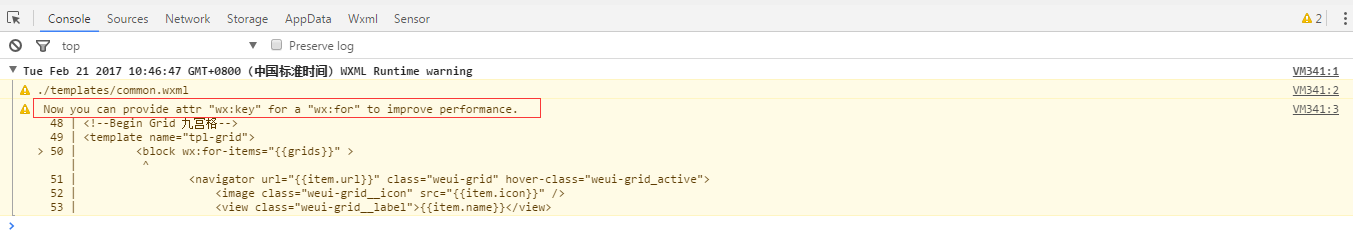
控制台常见的警告信息处理

意思很明显,就是说,你在绑定数据数据时候,尤其在用wx:for循环时,你可以给元素添加wx:key="属性名",通过这种方式,来提高小程序的性能。�