玩转微信小程序
|
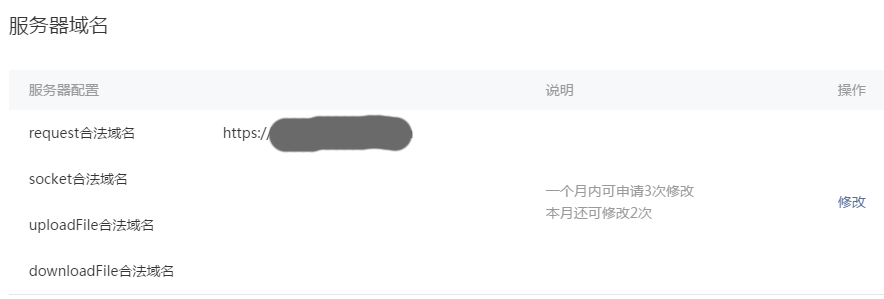
2007 年 1 月 9 号,苹果一代在功能机盛行的年代中出世。 2017 年 1 月 9 号,微信小程序在重型app风靡的压力下上线。 苹果的出世掀起了互联网一波又一波的浪潮,而微信小程序( Wa )能带给开发者和用户什么呢?我们先从头到尾做一个 Wa ,再来看看它的价值。 For Users如果你的微信还没有找到小程序的入口,可以在微信中搜索已有小程序(如: "姨妈日历"),进入后再退出就能在发现栏中看到小程序入口。 For Developers1. 认证 在注册 Wa 账号时,会让你填写组织主体并认证主体真实性,如果你是一个单纯的个人开发者,可以随意填写,不要花钱去认证就是了。 2. 开发者工具 下载并打开开发者工具,呈现出来的三个区域从左至右分别是: 功能区,视图区,调试区。给开发者一种 IDE 即视感,特别是调试区,不就是 F12 么= =!什么 React,Angular 之流,你们再强还不是没自带 IDE,这点微信做的确实好,从开发者的体验先下手,利用我等之手将 Wa 推向市场。 3. 文件类型 对于开发者,你只需要关注三种文件类型: .js ,.wxss ,.wxml 。特喵这不就是披着微信皮的前端代码吗?的确如此,.wxss => .css ,.wxml => .html ,这个转换会在代码构建阶段发生,这里先不提。 Preparation这次我们以"网易云音乐客户端"为原型做一款能跑在 Wa 的播放器小程序,废话不说了,直接开搞。 1. wxml 首先会看到示例中各种 view ,text ... 如果你使用过 React Native 或者阿里最近开源的 Rax 就不会陌生,这些标签实质上就是已经封装好的组件,这个时候就可以推断 Wa 很可能使用了 RN 的源码。官方文档 - 组件 罗列了 Wa 中几大类组件,对于播放器而言,view,text,image,audio 这几个组件就够了,它们可以理解为分别对应了 html 中的 div,span,img,audio 标签。 2. wxsscss 基本没有变化,除了像素单位改成了 rpx,这里要说的是 Wa 将设备总宽规定为 750rpx。除此之外,flex 布局也是需要大量使用的。 3. js js 也是基本没有变化,而且可以使用部分 ES6 的语法。需要注意的是在 Wa 中没有 document 对象,因此不能操作 DOM 。Wa 组件化开发风格比较明显,会有一种写 React 的感觉。 4. API 官方文档 - API 都是微信上的常用API。 5. 资源服务器 这是比较坑的一个地方,首先你得去开发设置中添加你的服务器配置
当你使用 wx.request() 时候如果没有用绑定好的 url 是不能进行资源访问的。同时必须要以 https 的方式请求,所以必须要给服务器配置 https 服务,我使用的是 Let's Encrypt ,这是个免费的证书机构,每 90 天才会过期,及时更新就行,配置方法网上有非常多。 Coding Time最终形态
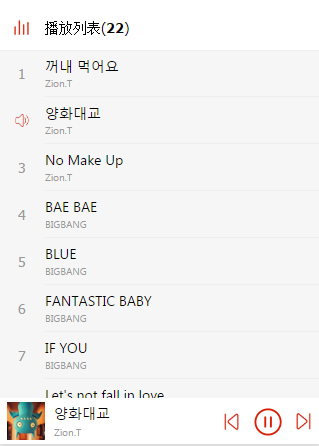
1. 模板编写 首先来搭建 wxml。如上图可以分为三个模块 顶部固定的播放列表: 显示音乐数量 中间的音乐清单: 显示音乐的名字和作者 底部固定的功能栏: 显示当前的播放的音乐和可简单操作的三个按钮 模板的编写如下:
<!--index.wxml-->
<view class="container music-list">
<audio id="myAudio" src=""></audio>
<view class="music-menu">
<view class="menu-btn">
<image class="menu-play-pause-btn" src="xxx.png"/>
</view>
<view class="menu-desc">
<text class="normal">播放列表(</text>
<text class="bold">{{musics.names.length}}</text>
<text class="normal">)</text>
</view>
</view>
<block wx:for="{{musics.names}}">
<view class="music-item" bindtap="changeToThis" data-mid="{{index}}">
<view class="left-item">
<image class="{{ index == MIndex ? 'voice-img' : 'no-img'}}" src="{{ index == MIndex ? 'xxx.png' : ''}}"></image>
<text class="music-index">{{ index + 1 }}</text>
</view>
<view class="right-item">
<text class="music-name">{{ item }}</text>
<text class="music-singer">{{ musics.singers[index]}}</text>
</view>
</view>
</block>
<view class="fixed-box">
<view class="fixed-img">
<image class="head-img" src="xxx.png" />
</view>
<view class="fixed-mesg">
<text class="mesg-name">{{names[MIndex]}}</text>
<text class="mesg-singer">{{singers[MIndex]}}</text>
</view>
<view class="fixed-btn">
<image class="prev-btn" src="xxx.png" bindtap="changeToPrev"/>
<image class="play-pause-btn" bindtap="changeLargeBtn" src="{{largeBtnSrc}}"/>
<image class="next-btn" src="xxx.png" bindtap="changeToNext"/>
</view>
</view>
</view>
里面混杂了许多类似 xtpl 的语法,我通过 js 传入的对象是 musics ,因此该模板渲染的数据皆来源于这个对象。其次要注意某些关键位置的 bindtap ,它其实就是 Wa 中对 fastclick 的实现,绑定的这个事件需要在 js 文件中实现。 2. 功能实现 模板写完后,就是导入数据和简单的功能实现了。在 Wa 的 js 文件中,有一个 Page({}),它内部的逻辑直接对应了一个模板。大致写法如下
Page({
data: {
// 这里放置不需加载资源即可确定的属性
Mindex: 0, // 初始化歌曲的ID,0
largeBtnSrc: 'xxx.png' // 初始化的播放按钮路径
},
onLoad: {
// 这里是渲染模板之前一步的逻辑
wx.request({
url: 'https://xxx',
type: 'GET',
success: function(res) {
// 类似Jquery, 成功获得数据后可对data进行修改
this.setData({
musics: res.xxx,
srcs: res.xxx,
names: res.xxx,
singers: res.xxx
});
// native中audio没有autoplay的功能,需要手动添加逻辑
this.audioCtx = wx.createAudioContext('myAudio');
this.audioCtx.setSrc('https://xxx.mp3');
this.audioCtx.play();
this.audioCtx.paused = false;
// 最后别忘了绑定this对象
}.bind(this)
});
},
// 实现模板中绑定到bindtap的事件
changeLargeBtn: function() {
if (this.audioCtx.paused) {
// 如果音乐暂停,需要处理的逻辑
} else {
// 如果音乐播放,需要处理的逻辑
}
},
changeToNext: function() {
// 播放下一首歌
// 无论如何都变回播放状态
this.setData({
largeBtnSrc: 'xxx.png'
});
this.audioCtx.play();
this.audioCtx.paused = false;
// 主逻辑
if (this.data.MIndex == (this.data.srcs.length - 1)) {
this.audioCtx.setSrc('https://xxx' + this.data.srcs[0]);
this.setData({
MIndex: 0
});
this.audioCtx.play();
} else {
this.audioCtx.setSrc('https://xxx' + this.data.srcs[this.data.MIndex + 1]);
this.setData({
MIndex: this.data.MIndex + 1
});
this.audioCtx.play();
}
},
// 同理播放上一首歌
changeToPrev: function() {},
// 通过点击清单中的音乐,指定跳转到某首音乐
changeToThis: function() {}
});
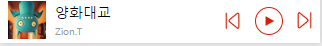
3. 强大的Flex wxss 的代码有一百多行,就不贴了,就说下用的比较多的 flex 语法。自从 RN 出世了,flex 的使用率是越来越高,因为用它布局实在是很方便,再也不用去设置可恶的 float 等属性来做自适应。
如上图,使用三次 flex 就能完成自适应的布局。 首先,将图片,当前歌曲信息,按钮的父级元素进行 flex 布局。
fixed-box {
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
width: 100%;
height: 110rpx;
display: flex;
flex-direction: row;
justify-content: space-around;
background-color: #fff;
}
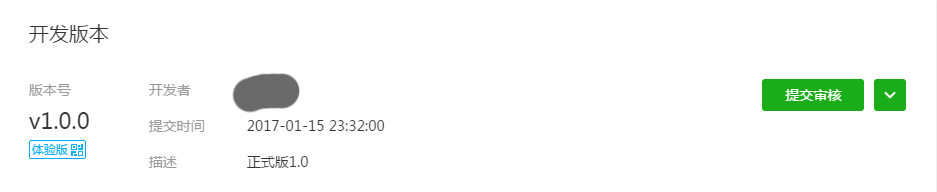
通过 display: flex 启动 flex 布局,flex-direction: row 指让元素横向排列,justify-content: space-around 指让元素在主轴上伸缩性的居中。具体语法可以参考 Flex 布局教程 - 阮一峰 。 其次对歌曲信息进行 flex 布局。 width: 380rpx; display: flex; flex-direction: column; flex-direction: column 指让元素纵向排列。 最后再来对按钮进行 flex 布局。 width: 240rpx; height: 88rpx; display: flex; flex-direction: row; align-items: center; justify-content: space-around; align-items: center 指让元素在交叉轴上居中。 项目发布 完成后选择点击项目,将编译后的包上传到云上,可以在开发管理中看到 Wa 当前的体验版本 ,所以...发布吧~
由于我们是个人开发者,所以只能发布体验版本,而且只能有20个体验者= =!体验者可以在用户体验中添加。
接下来进行一系列的扫码任务...扫描你的二维码,然后可以在 Wa 看到你的作品了。
感受1. 开发者体验 现如今各家各户都在把 React 和 Jsbridge 往应用上搬,加上 nw 的加持,Wa 对开发体验是非常不错的。 2. 用户体验 因为小程序是"用完即走"的产品,一旦退出我的音乐就播放不了了,而且每次进入都会去加载音乐,心疼我的流量。但在使用的时候应用的带给人的还是一种接近 native 的体验。 瞎扯总的来说 Wa 感觉有点被高估了,"用完即走"是把双刃剑,注定不适合大流量和部分高使用量的应用,加上 Wa 规定打包后不能超过 1M ,最终在市场上受利的是那些中低频的小流量的产品。 |