从iOS来看微信小程序
来自原文地址
本文由 iMetalk 团队的成员 Lefe 完成,主要帮助读者从iOS的角度入门小程序。
对于一名iOS开发者来说,微信小程序的出现,让我们感觉到些许的不安,Lefe接触一段时间后,发现其实不然,微信小程序不可能替代原生APP,也没有绝对的优势战胜原生APP。不过,微信小程序固然有它的好处,比如我们需要用到的那些不常用的服务。对于小企业来说,可以更便捷地宣传他们的服务,给顾客一个更好的线下体验。那么对于一个iOS开发的成员来说开发小程序会有哪些挑战呢?
回顾iOS的开发过程
最基本的iOS开发,大致会有以下流程:
- 开发工具,Xcode;
- UI层,页面的搭建;
- 网络层,基本的网络请求;
- 页面跳转及传值;
- 事件;
- 数据层,缓存;
小程序开发流程
小程序的开发流程完全可以按照开发一个原生APP的流程,Lefe也是按照这个流程入门小程序的。总体感觉没那么复杂,相信只要你静下心来仔细的去研究,开发一款微信小程序是很容易的。
一:开发工具
iOS开发我们使用Xcode开发,下载直接安装,新建一个项目,即可运行。微信小程序使用官方提供的工具微信Web开发者工具,下载安装,即可创建项目,不过创建项目时需要微信授权登录。同样,创建项目的时候微信提供了一个模板,打开项目即可看到实时预览的效果。不过这里有一个比较坑的问题是,预览小程序时不能链接VPN。Lefe建议打开微信Web开发者工具前关闭VPN,等项目运行起来后再打开VPN。
二:搭建UI界面
对于iOS开发者来说,UI布局可以使用坐标(Frame)来直接布局一个视图,也可以使用自动布局。而对于微信小程序来说,建议使用Flexbox布局,它会给你一种不一样的布局方式。Flexbox布局,也叫弹性布局,是CSS3提出的一种布局解决方案。说到布局时,必须说明一下rpx,这种屏幕适配解决方案让我们羡慕忌妒恨(开玩笑呢)。
rpx的全称是responsive pixel,它是小程序自己定义的一个尺寸单位,可以根据当前设备屏幕宽度进行自适应。小程序中规定,所有的设备屏幕宽度都为750rpx,根据设备屏幕实际宽度的不同,1rpx所代表的实际像素值也不一样。
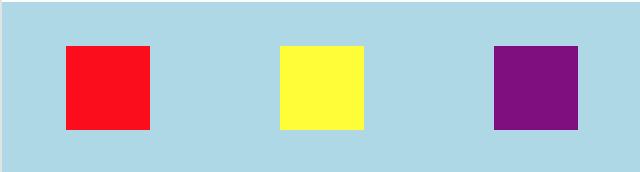
比如我们要实现以下布局,仅需要不多的几行代码就可以搞定,关于Flexbox布局这里不做更多的解释。有兴趣的同学可以找相关资料。

1.简单的Flexbox布局:
简单的几行代码:
.wxml文件:
// class='xxx',xxx样式,如同CSS样式
<view class="flex-container">
<view class="children1"></view>
<view class="children2"></view>
<view class="children3"></view>
</view>
.wxss文件:
.flex-container {
height: 200rpx; // 注意单位 rpx,当然px也可以
display: flex; // 设置这个属性后,表示为Flexbox布局
flex-direction: row; // 布局方向为行
justify-content: space-around; // X轴的对齐方式
align-items: center; // Y轴的对齐方式
background-color: lightblue;
}
.children1 {
height: 100rpx;
width: 100rpx;
background-color: red;
}
.children2 {
width: 100rpx;
height: 100rpx;
background-color: yellow;
}
.children3 {
width: 100rpx;
height: 100rpx;
background-color: purple;
}
2.微信小程序没有UITableView:

对于这个页面,OC会咋么实现呢?思考中……,看看小程序的实现吧,看完后,你绝对有想学小程序的冲动,而且它的流畅度也不亚于原生应用,只是第一次进入时稍微慢点。直接上代码:
.wxml文件:
<view class="promise-container">
<view class="promise-title-container">
//goodInfo 是一个Json,存放数据
<text class="promise-title"></text>
<view class="promise-title-line"></view>
</view>
//相当于一个for循环
<block wx:for="">
//根据不同类型来渲染图片还是文字
<view wx:if=""



