微信小程序构架全解
最近小程序被炒的火热。很多人应该已经尝试了微信小程序,我也抱着学习的态度,准备研究一下。研究之后感觉还可以,如果有h5和angular(或vue)基础的话,入门还是比较容易的。
小程序是一种不需要下载安装即可使用的应用,他实现了应用触手可及的梦想,用户扫一扫或者搜一下就可以打开应用。也提现了“用完即走”的里面,用户不用关心安装了太多了应用。应用将无处不在,随即使用,但又无需安装卸载。
小程序的特点
1.随后可得 用完即走
2.拥有离线能力
3.一次开发,多端兼容
4.操作体验好
安装环境、
首先需要先安装发开环境。
下载地址https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161122
选择对应的系统(win32,win64,mac)安装
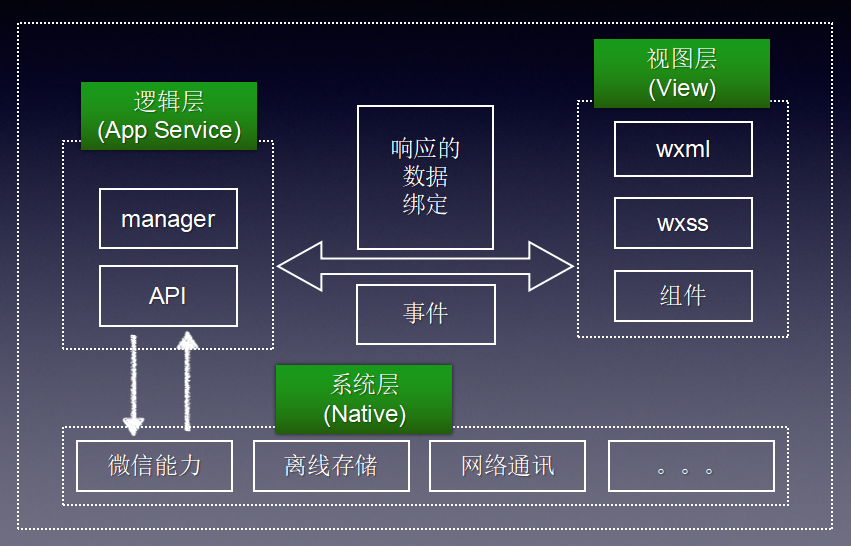
小程序框架解密
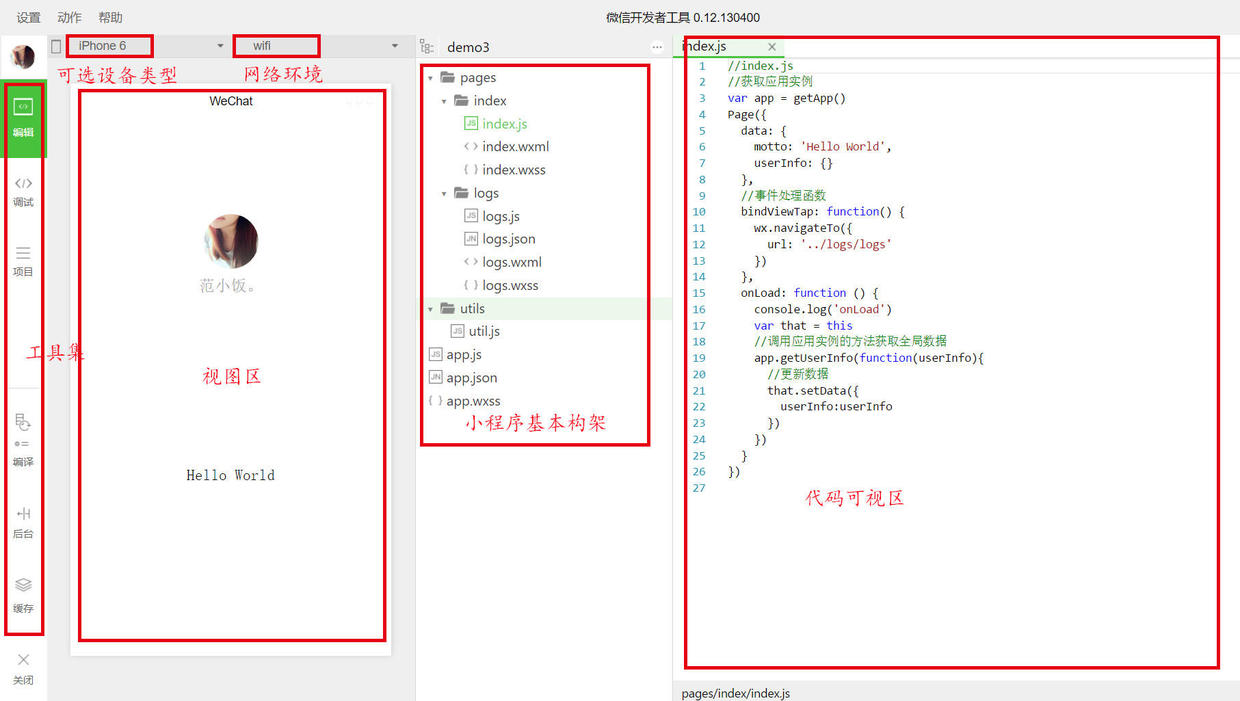
下载环境,我们只需要默认安装即可,然后用手机微信扫描环境安装成功之后弹出的二维码,新建一个项目,(没有AppID可以不填,只是有些功能会受限)就能进入到微信小程序开发的安装环境。就是如图所示。
小程序基本架构解密
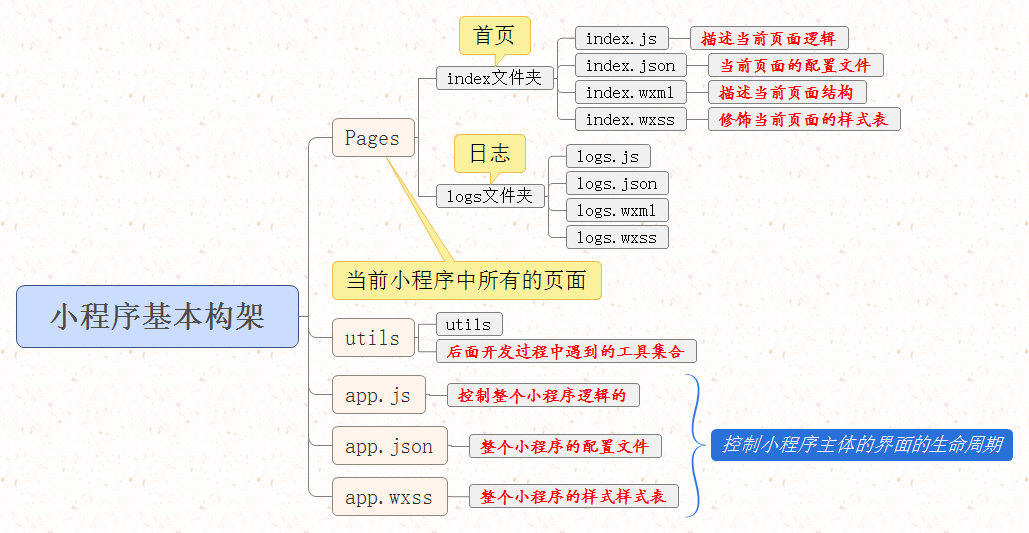
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例
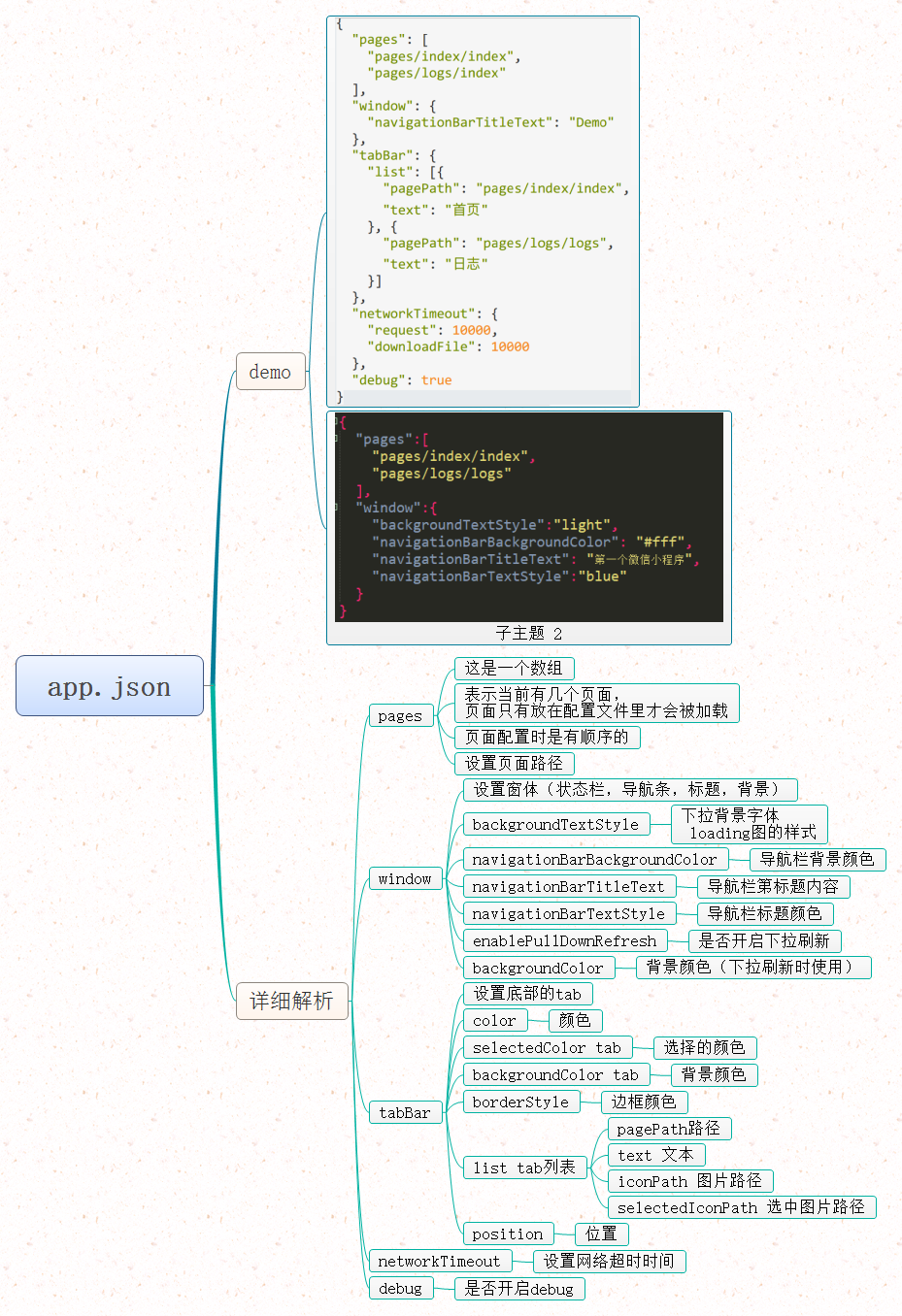
app.json解析
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.js解析
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
app.wxss解析
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
创建页面
小程序中所有的页面都在Pages中,在新建项目的初始化代码中,有两个页面,一个是index,表示首页,一个是logs,表示日志页,我们可以用过新建来创建页面,但是一定要让这个页面的文件夹在Pages文件夹中,且这个页面的文件也要含有.wxml (表示页面结构的文件) .js(页面的 脚本文件) .wxss(页面的样式表)。
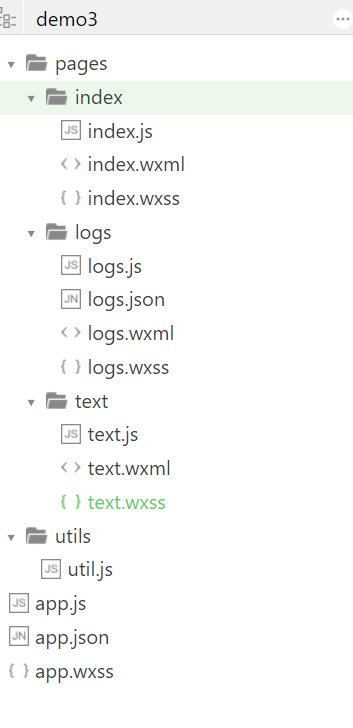
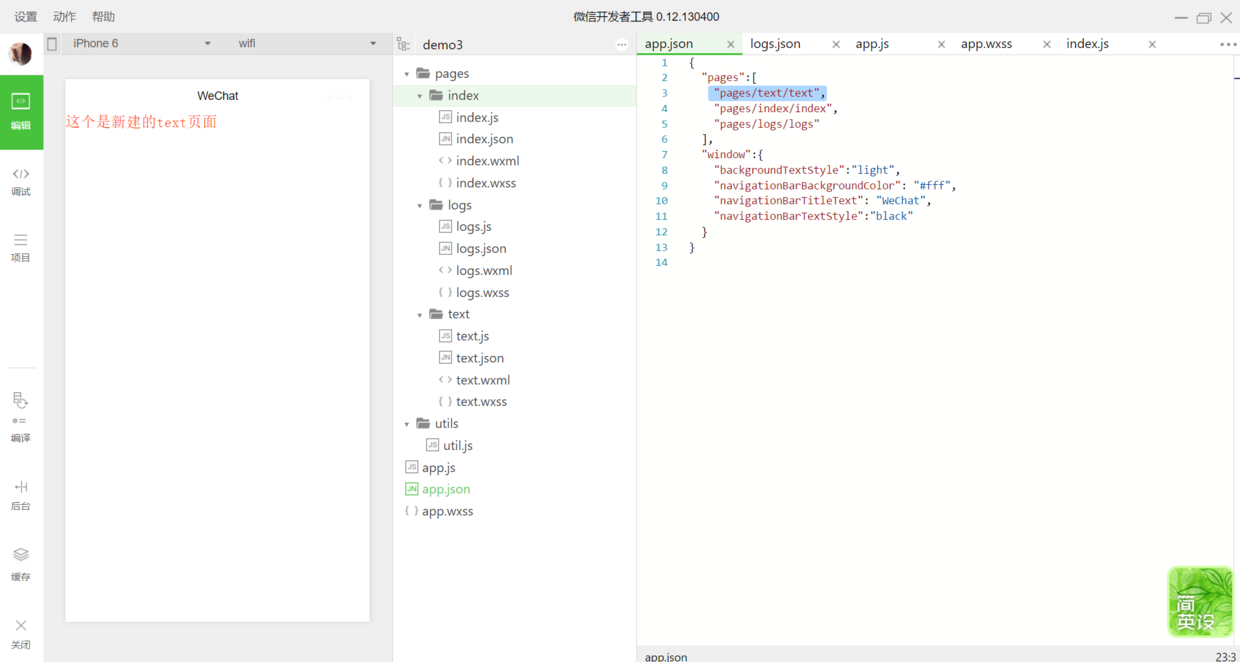
例如,下图新建了一个test页面,架构如图所示
解密框架
显示我们创建的页面(逻辑层)
刚才创建了一个text页面,那么如何让我们创建的页面显示在小程序中。(我们先简单在text中写点东西)
当我们新建了一个text文件时,首先需要在app.json文件的pages下配置页面。注意,页面的配置是有顺序的,此案例中我们把text配置在了最前面,那么此时启动小程序先看到的就是text页面
小程序的模块化(逻辑层)
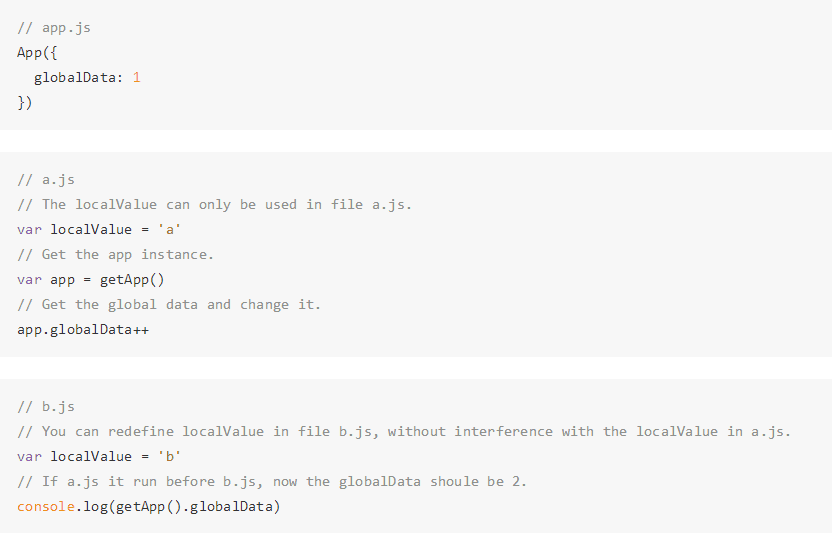
文件作用域
在 JavaScript 文件中声明的变量和函数只在该文件中有效;不同的文件中可以声明相同名字的变量和函数,不会互相影响。
通过全局函数 getApp()可以获取全局的应用实例,如果需要全局的数据可以在 App()中设置
这里举例子使用官方文档中的例子
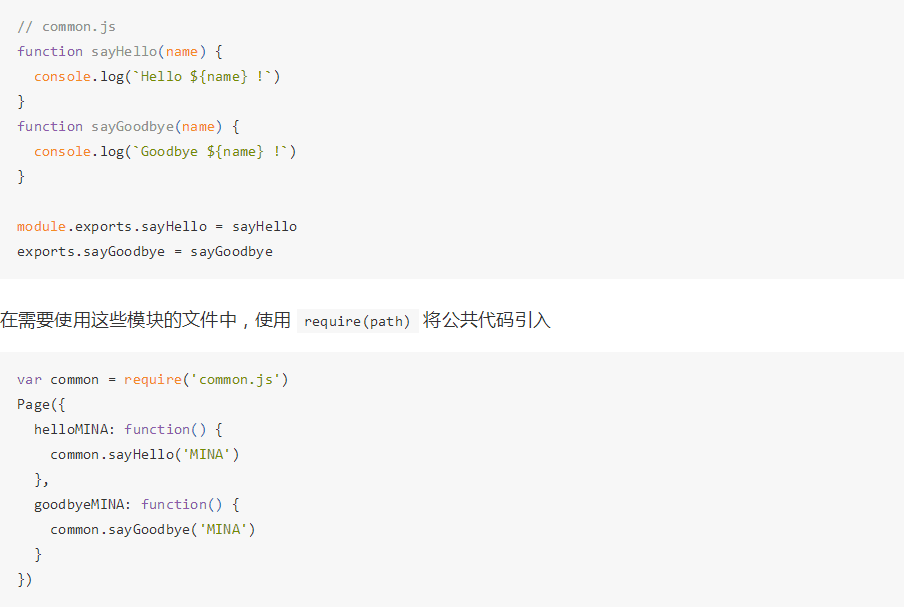
模块化
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
需要注意的是:
exports 是 module.exports 的一个引用,因此在模块里边随意更改 exports 的指向会造成未知的错误。所以我们更推荐开发者采用 module.exports 来暴露模块接口,除非你已经清晰知道这两者的关系。
小程序目前不支持直接引入 node_modules , 开发者需要使用到 node_modules 时候建议拷贝出相关的代码到小程序的目录中。
官方案例
数据绑定(视图层)
内容
WXML 中的动态数据均来自对应 Page 的 data。
数据绑定使用 {{ }}(双大括号)将变量包起来
<!--text.wxml-->
<view class="text">{{msg}}</view>
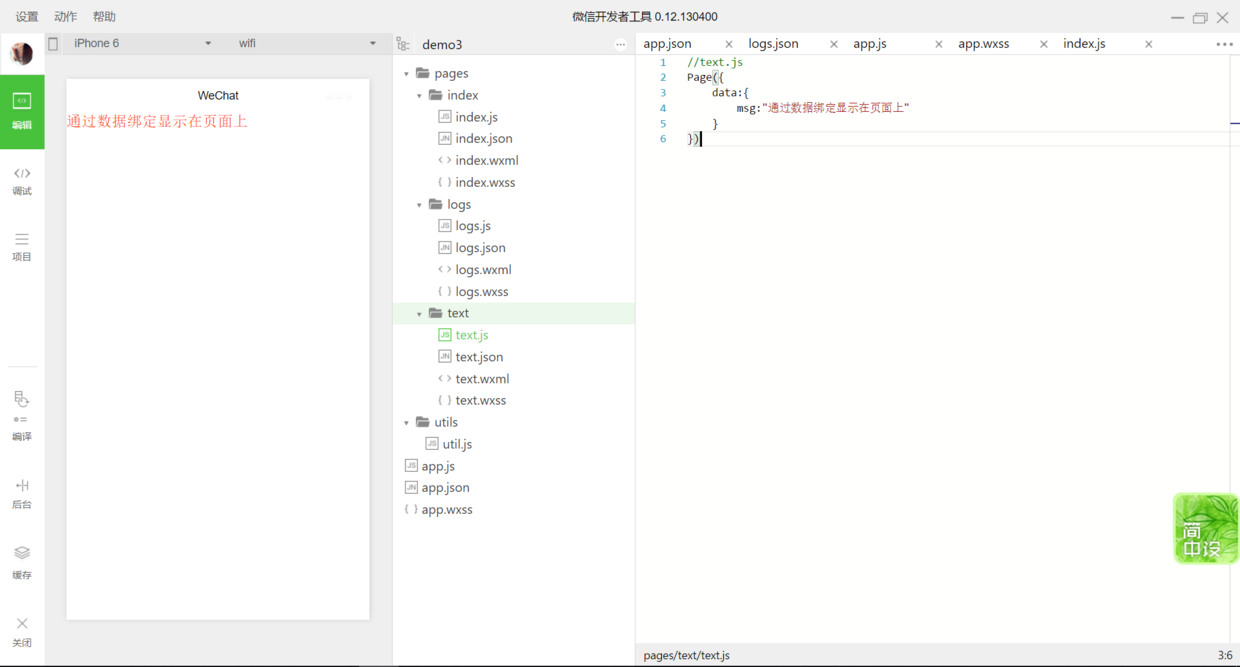
//text.js
Page({
data:{
msg:"通过数据绑定显示在页面上"
}
})
在视图中的运行结果
组件属性
<!--text.wxml-->
<view id="item-{{id}}"> </view>
//text.js
Page({
data: {
id: 0
}
})
属性控制
<!--text.wxml-->
<view wx:if="{{condition}}"> </view>
//text.js
Page({
data: {
condition: true
}
})
布尔类型
<!--text.wxml-->
<checkbox checked="{{false}}"> </checkbox>
特别注意:不要直接写 checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。
运算
可以在 {{}} 内进行简单的运算,比如三目运算,和算术运算
三目运算
<!--text.wxml--> <view hidden="