微信小程序之自定义Toast
发布时间:2018-04-13 15:03 所属栏目:小程序开发教程
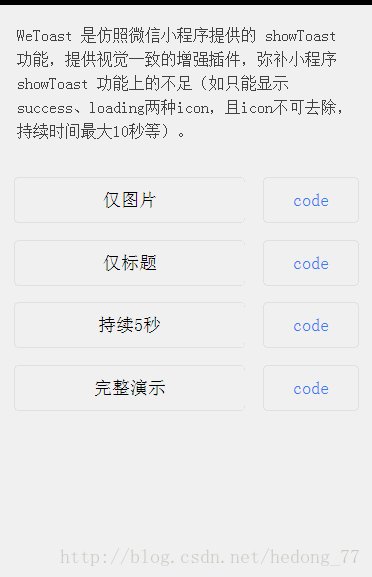
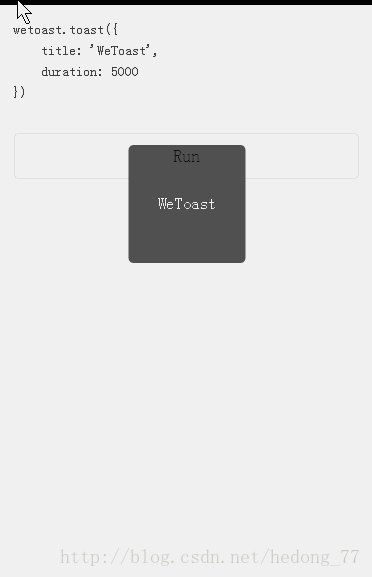
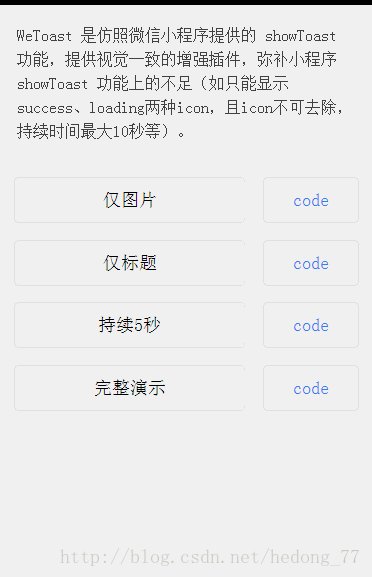
有时候官方的样式并不能满足业务要求,怎么办呢,当然有解决办法了。有一个插件可以直接帮我们完成,WeToast。先来看一下效果图:
怎么用呢,我们来看一下:
WeTaost插件源码位于src目录下,包含3个文件。
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可
第一步:在项目的app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用
- //app.js
- let {WeToast} = require('src/wetoast.js')
- //注册小程序,接收一个Object参数
- App({
- WeToast
- })
第二步:在项目的app.wxss中引入wetoast.wxss
- @import "src/wetoast.wxss";
至于里面的样式,弹框大小,可自行修改。
第三步:引入WeToast模板
- <import src="../../src/wetoast.wxml"/>
- <!-- wetoast -->
- <template is="wetoast" data="{{...__wetoast__}}"/>
最后要想在那个页面使用,就在onLoad里面创建WeToast实例:
- // 获取应用实例
- let app = getApp()
- Page({
- data: {},
- // 仅执行一次,可用于获取、设置数据
- onLoad: function () {
- //创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
- new app.WeToast()
- },
- onTimeToast: function () {
- this.wetoast.toast({
- title: '请输入手机号',
- duration: 1000
- })
- }
- })