|
天下雪:新增一个系列:腾讯云相关,以便更好的查看跟腾讯云相关的小程序问题
作者:scnu_lyp,来自原文地址
微信小程序从1月9号面世,到现在才1个多月,很多相关资料还不够完善,下面谈谈自己的理解,希望这篇文章能够给小程序开发者一点点帮助。因为团队开发需要,用的是腾讯云提供的解决方案Wafer。那里的文档是写的比较简略的。具体文档和源码请移步https://github.com/tencentyun/wafer。
首先,微信小程序解决方案解决的主要问题是小程序会话服务和的信道服务问题。
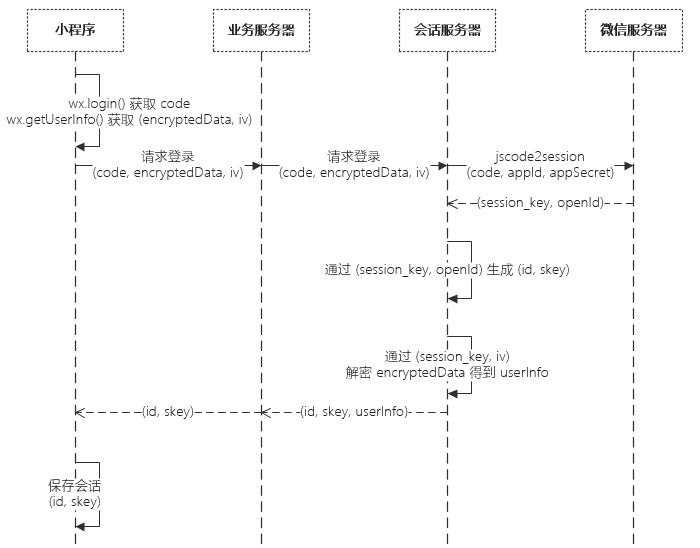
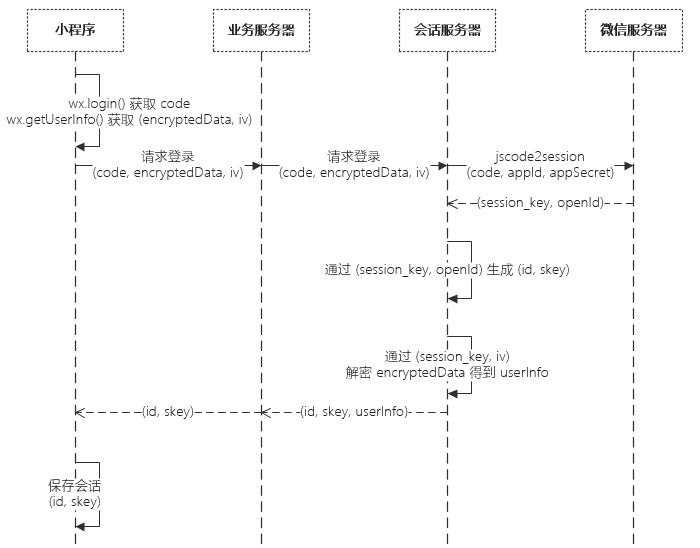
1、因为小程序不支持cookie会话服务需要自己搭建,要理解小程序的会话服务,请先读懂下面这张图,这十分重要

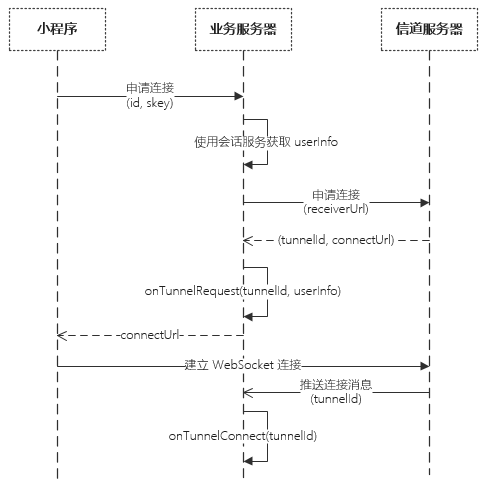
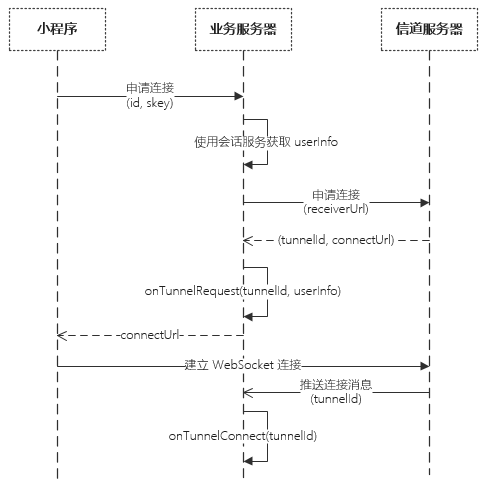
而信道服务问题的产生是由于https每个请求都需要建立一次连接,耗费比较多的资源。同时微信有最大连接数的限制(5个),所以实时通信的需求不好做,于是我们采用Websocket进行通信,这样整个过程只需建立一次连接,同时可以实现双向通信,广播等功能。同样也要理解下图的流程

腾讯云这次提供的解决方案主要分为两部分:微信小程序客户端腾讯云增强SDK和业务服务器端SDK,两者是相互配合的,下面从分别对他们的源码进行分析
Ⅰ、微信小程序客户端腾讯云增强SDK(wafer-client-sdk-master)
在官方提供的小程序demo里面,sdk可以直接安装到小程序目录中,使用的时候直接调用
-
// 引入 QCloud 小程序增强 SDK
-
var qcloud = require('../../vendor/qcloud-weapp-client-sdk/index');
-
var host = '59431301.qcloud.la'; //你的服务器地址
-
var config = {
-
-
// 下面的地址配合云端 Demo 工作
-
service: {
-
host,
-
-
// 登录地址,用于建立会话
-
loginUrl: `https://${host}/login`,
-
-
// 测试的请求地址,用于测试会话
-
requestUrl: `https://${host}/user`,
-
-
// 测试的信道服务地址
-
tunnelUrl: `https://${host}/tunnel`,
-
}
对于信道服务,demo里面提供了很多的方法,这里就不一一赘述了,举其中一个例子
-
/**
-
* 连接到聊天室信道服务
-
*/
-
connect() {
-
this.amendMessage(createSystemMessage('正在加入群聊...'));
-
-
// 创建信道
-
var tunnel = this.tunnel = new qcloud.Tunnel(config.service.tunnelUrl);
-
-
// 连接成功后,去掉「正在加入群聊」的系统提示
-
tunnel.on('connect', () => this.popMessage());
-
-
// 聊天室有人加入或退出,反馈到 UI 上
-
tunnel.on('people', people => {
-
const { total, enter, leave } = people;
-
-
if (enter) {
-
this.pushMessage(createSystemMessage(`${enter.nickName}已加入群聊,当前共 ${total} 人`));
-
} else {
-
this.pushMessage(createSystemMessage(`${leave.nickName}已退出群聊,当前共 ${total} 人`));
-
}
-
});
-
-
// 有人说话,创建一条消息
-
tunnel.on('speak', speak => {
-
const { word, who } = speak;
-
this.pushMessage(createUserMessage(word, who, who.openId === this.me.openId));
-
});
-
-
// 信道关闭后,显示退出群聊
-
tunnel.on('close', () => {
-
this.pushMessage(createSystemMessage('您已退出群聊'));
-
});
-
-
// 重连提醒
-
tunnel.on('reconnecting', () => {
-
this.pushMessage(createSystemMessage('已断线,正在重连...'));
-
});
-
-
tunnel.on('reconnect', () => {
-
this.amendMessage(createSystemMessage('重连成功'));
-
});
-
-
// 打开信道
-
tunnel.open();
-
},
主要思路:先通过url调用服务端的信道服务初始化一个信道(该方法定义在vendor/lib/tunnel.js),然后调用tunnel的on方法进行监听事件(定义如下)当eventType为对应的内置消息类型,触发相应的方法。
-
//=========================================================================
-
// 暴露实例状态以及方法
-
//=========================================================================
-
this.serviceUrl = serviceUrl;
-
this.socketUrl = null;
-
this.status = null;
-
-
this.open = openConnect;
-
this.on = registerEventHandler;
-
this.emit = emitMessagePacket;
-
this.close = close;
-
-
this.isClosed = isClosed;
-
this.isConnecting = isConnecting;
-
this.isActive = isActive;
-
this.isReconnecting = isReconnecting;
|