范小饭:微信小程序常用组件详解(2) switch,icon,navigator,audio,video ...
发布时间:2018-04-13 15:10 所属栏目:小程序开发教程
一、开关选择器---switch
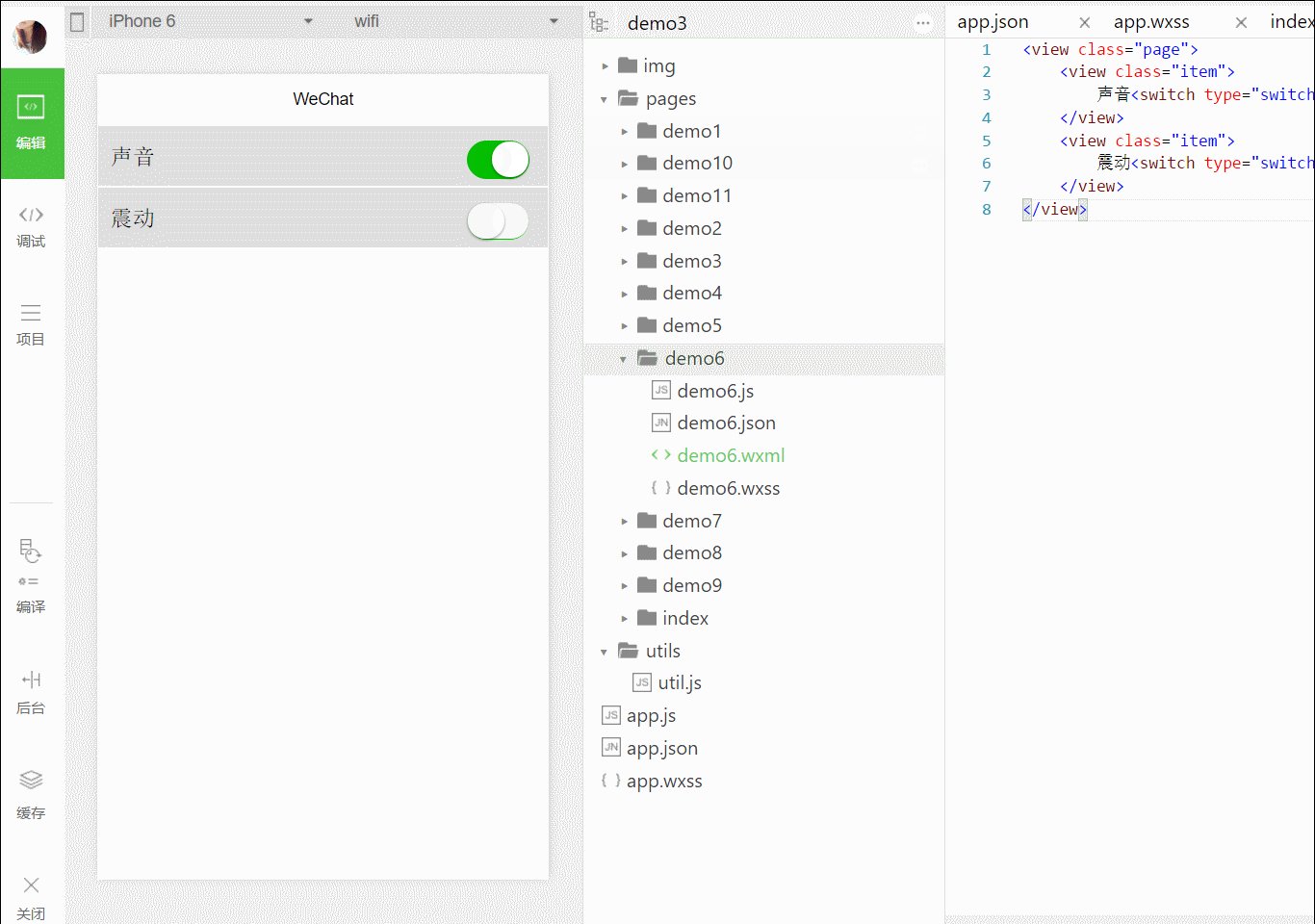
开关选择器小案例
text.wxml
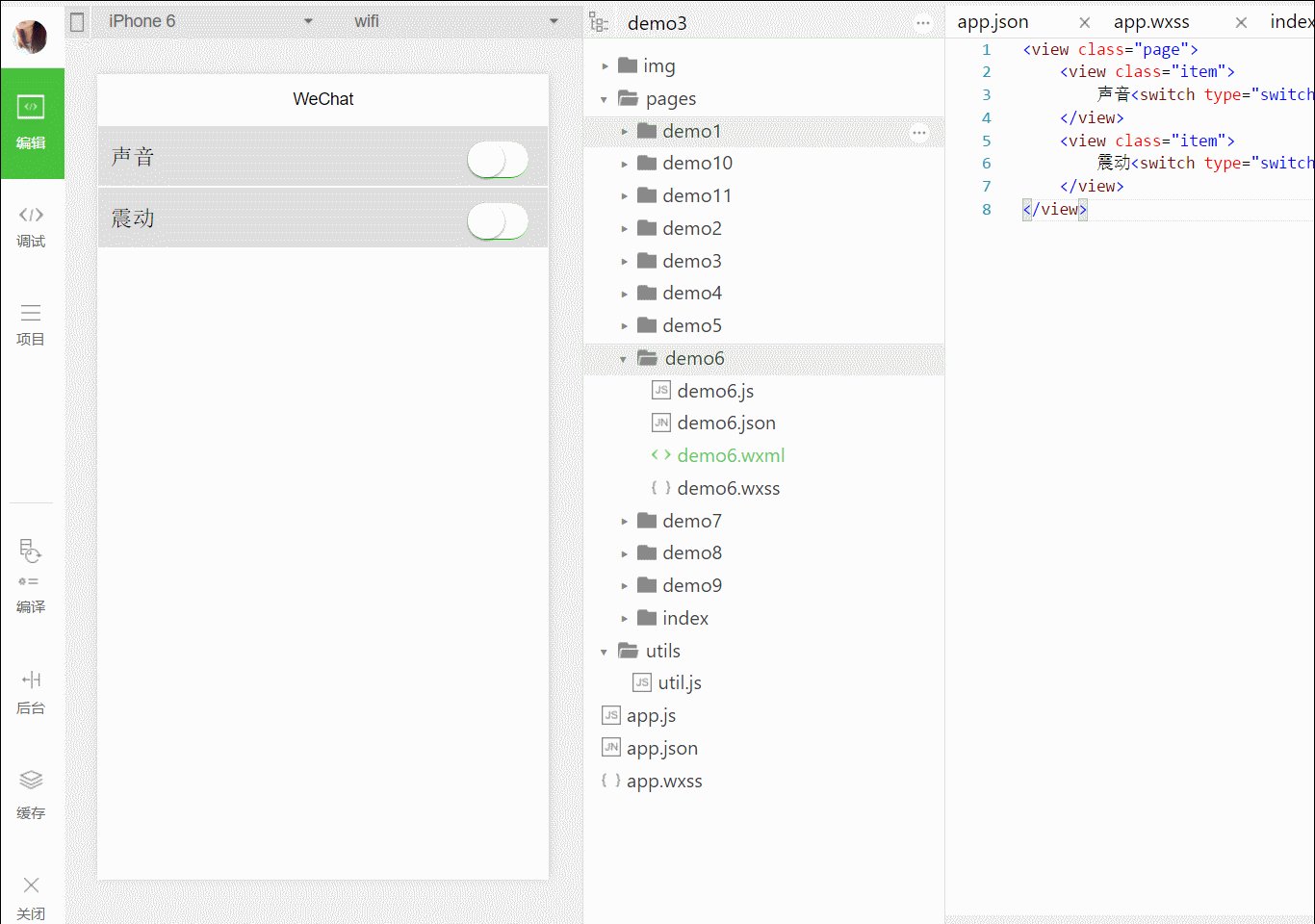
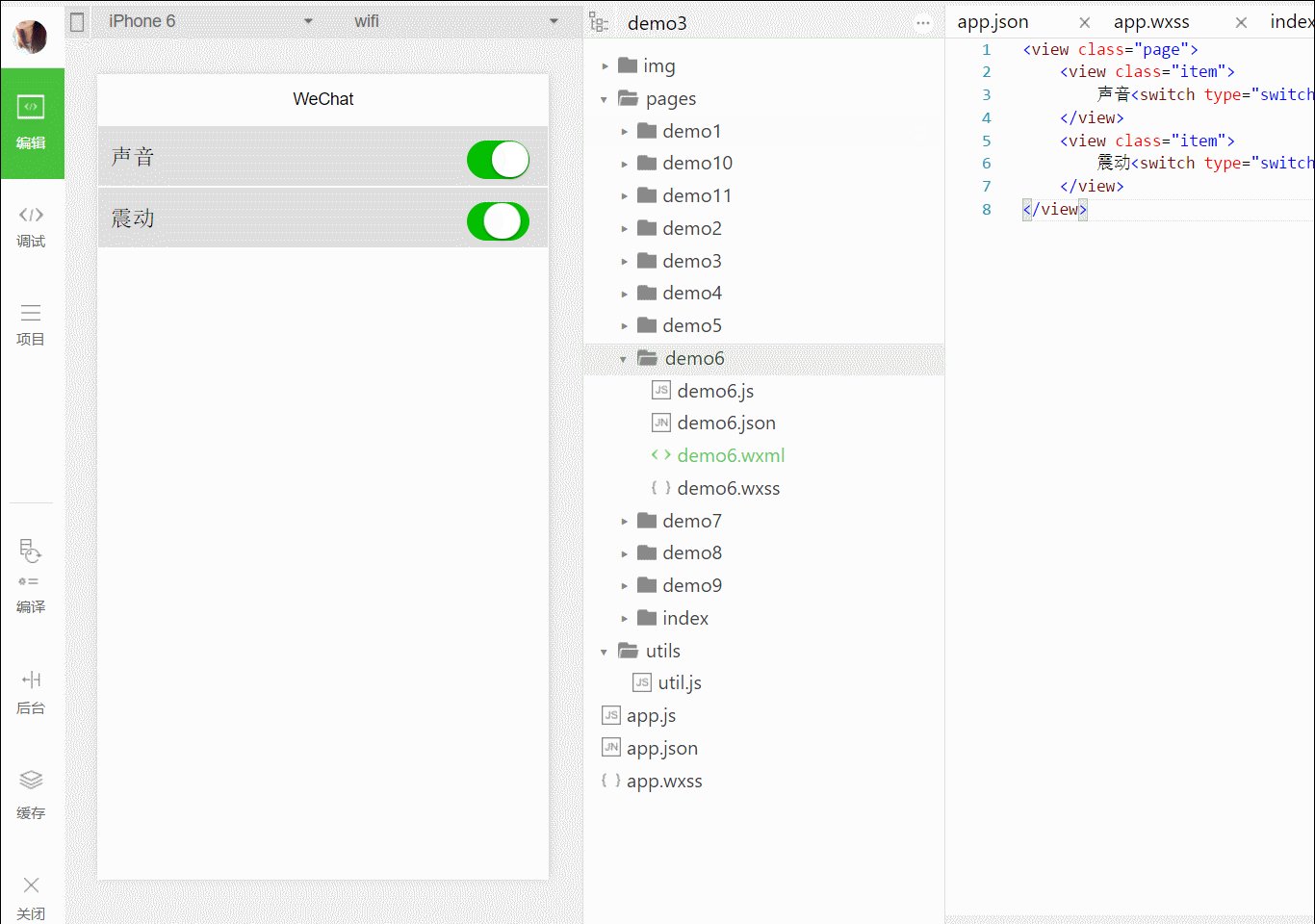
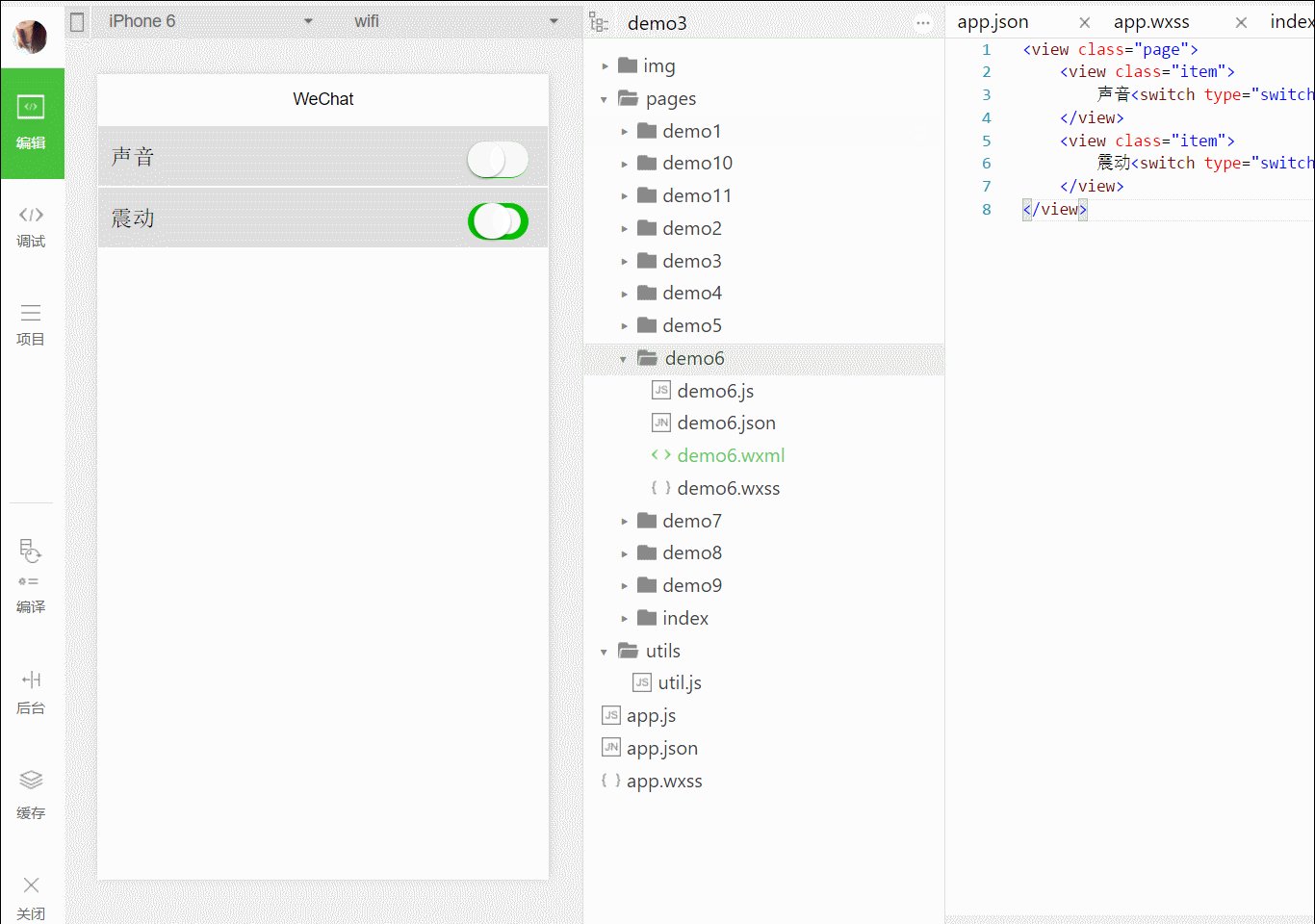
<view class="page">
<view class="item">
声音<switch type="switch" checked bindchange="change" />
</view>
<view class="item">
震动<switch type="switch" bindchange="change" />
</view>
</view>
text.js
Page({
change:function(e){
console.log(e.detail.value)
//被选上的时候值为true
//没有被选上的时候值为false
//通过这个我们可以对其进行操作
}
})
text.wxss
.item{
background-color: #dfdfdf;
padding: 10px;
line-height: 30px;
border: 1px solid white;
}
switch{
float: right
}
运行效果

二、图标---组件:icon
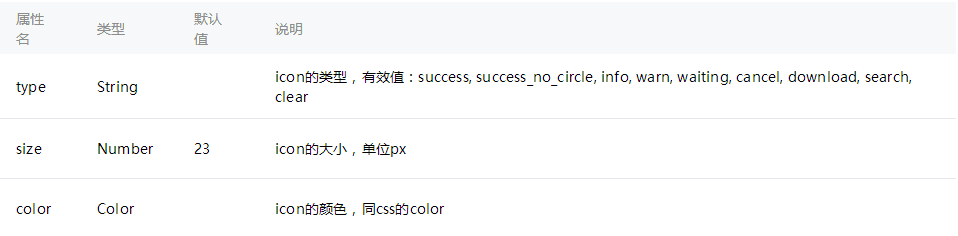
微信提供了很多默认的图标,可以自行选择,那么列举一下、

图标案例
text.wxml
<view class="page">
<view>{{title}}</view>
<view wx:for="{{icons}}" class="center">
{{item.type}} <icon type="{{item.type}}" size="{{item.size}}"></icon>
</view>
<button>
<icon type="download"></icon>下载
</<span class="hljs-name" o="" cl="" ptm="" pbm"="" style="word-wrap: break-word; margin: 0px; padding: 0px;">