用Baas在腾讯云上开发小程序《一》:搭建API & WEB WebSocket 服务器 ...
一、实验简介
本实验详细介绍小程序和服务号开发环境及云端软件安装部署; 通过实验操作掌握 Docker、
Git、Phabricator 等云端软件使用;掌握各云资源的创建和管理方法。
二、实验目标
- 完成开发环境搭建
- 熟练掌握 Docker、Git、Phabricator 软件使用
- 掌握各种云资源的创建和管理方法。
三、实验步骤
1. 分配域名 & 申请 SSL/TLS 证书
1.1 分配域名
分别为开发管理平台和 Web/WebSocket Server 分配两个二级域名。
域名IP地址用途
dev.appcook.cn 待定开发管理平台
wss.appcook.cn 待定API & WEB & WebSocket 服务器
1.2 免费申请 SSL/TLS 证书
为保证数据在传输中不被窃取,小程序要求其服务端启用SSL证书,对传输中的数据加密。开
发管理平台中保存了企业内部文档、代码等私密数据,所以也需要启用SSL证书,对传输过程
进行加密,防止数据被窃取。我们将在后续详细介绍 SSL/TLS 证书加密原理。
按本节提示,为 dev.appcook.cn 和 wss.appcook.cn 申请 SSL/TLS 证书。
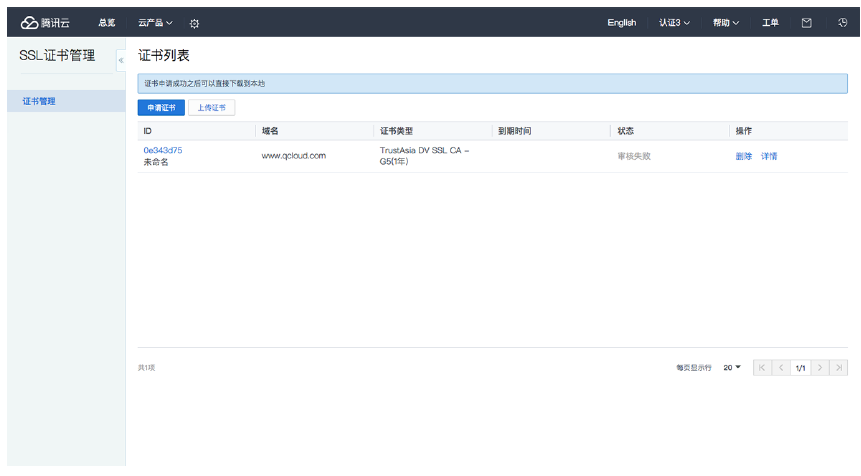
第一步: 登录腾讯云 SSL 证书控制台,进入证书列表,点击【申请证书按钮】
第二步: 输入域名,并设定密码,点击确定
第三步: 根据系统提示,设置 CNAME 解析记录,验证域名所有信息。
第四步: 添加 CNAME 记录
第五步: 收到证书申请成功短信后,登录证书控制台,点击下载按钮,可以下载证书的相关文
件。
2. 创建 CDB MySQL 实例
按本节介绍的方法,创建 两台 MySQL 实例,分别用于开发管理平台和微信O2O解决方案核
心数据存储。
2.1 创建并初始化实例
第一步: 进入腾讯云云数据库管理面板(https://console.qcloud.com/cdb) 点击左上角
【新建】按钮。
第二步:选择广州三区、1000MB 内存、25G 硬盘、MySQL 5.6 的配置, 确认购买后创建实
例。
第三步:返回云数据库列表,点击【初始化】实例,选择 UTF8字符集,设定密码 Root 帐号
密码,初始化实例。
2.2 创建数据库
第一步: 在数据库控制台点击数据库实例,进入详情页,然后点击右上角【登录数据库】按
钮,进入 phpMyAdmin .
第二步: 输入数据库 root 密码登录 ( 初始化数据库时设定的密码,参见实验二 )
第三步: 点击 phpMyAdmin 左栏菜单,点击【新建】按钮,在主界面输入数据库名称 例如:
tuanduimao.com 并选择选择数据库字符集 utf8_general_ci 。
第四步: 创建成功后显示
2.3 创建用户
第一步: 进入云数据库详情页,点击【帐号管理】,切换到数据库实例帐号管理面板。
第二步: 点击 【创建帐号】按钮,输入 root 帐号密码,后点击下一步
第三步: 填写用户名和密码等信息后点击【确定】
第四步: 在左侧菜单选择我们刚刚创建的数据库 tuanduimao.com , 在右侧的界面点击全选
后,点击【确定】。该帐号拥有数据库 tuanduimao.com 所有权限。
第五步:创建成功,在帐号列表中将出现刚刚创建的用户。
3. 创建 CRS 实例
第一步: 进入腾讯云云存储 Redis 管理面板(https://console.qcloud.com/redis) 点击左上
角【新建】按钮
第二步: 选择广州三区(与云主机保持一致)、主从版、容量 1GB 的配置,确认购买后创建实
例。
第三步: 返回云存储 Redis 实例列表,点击【初始化】实例,设定密码密码,初始化实例。
4. 创建云服务器 CVM 实例
按本节介绍的方法,创建 两台 CVM 实例,分别用于开发管理平台和微信O2O解决方案 API
& WEB & WebSocket 服务器。
4.1 创建实例
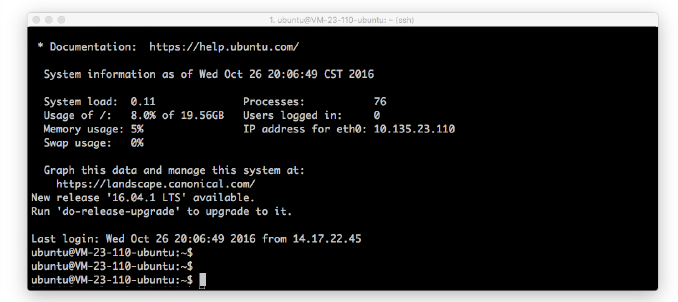
1. # 出现密码输入提示时,输入创建云主机时设置的密码 2. ssh ubuntu@123.207.229.22
验证信息: 成功登录后,显示如下服务器摘要信息
4.2 挂载数据盘
格式数据盘,并挂载到 /host
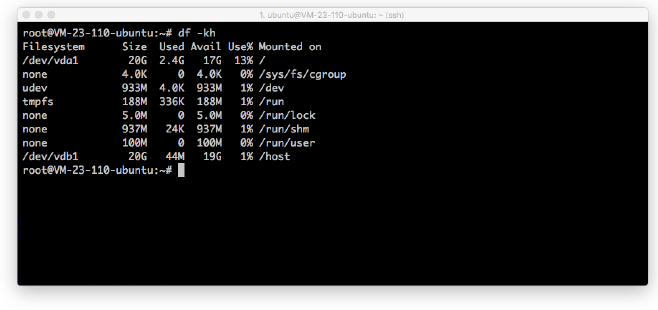
1. # 查看磁盘设备名称 2. sudo fdisk -l 3. 4. # 格式化磁盘 5. sudo fdisk /dev/vdb # 依次输入 n p 1 回车 回车 wq 6. 7. # 查看盘符 8. sudo fdiks -l 9. 10. # 创建文件系统 11. sudo mkfs.ext4 /dev/vdb1 12. 13. # 挂载到 /host 14. sudo mkdir /host 15. sudo mount /dev/vdb1 /host 16. 17. # 查看结果 18. df -kh
返回如下信息,说明挂载成功
设定为自动挂载
1. # 添加到 fstab ,开机自动挂载 2. sudo sh -c '''echo "/dev/vdb1 /host ext4 defaults 0 0" >> /etc/fstab'''
4.3 安装配置 Docker
登录云主机 ssh ubuntu@123.207.229.22 后运行下面的命令
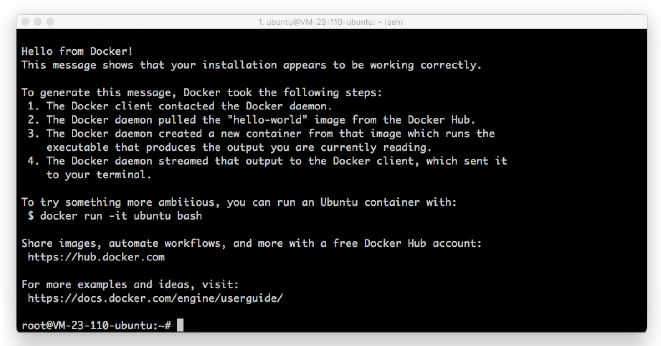
1. 2. # 安装 Docker 3. curl -sSL https://get.daocloud.io/docker | sh 4. 5. # 启用加速器 6. sudo sh -c '''echo "DOCKER_OPTS=\"\$DOCKER_OPTS --registrymirror= http://5382404c.m.daocloud.io\"" >> /etc/default/docker''' 7. 8. # 重启 Docker 9. sudo service docker restart 10. 11. # 验证安装 12. sudo docker run hello-world
返回如下信息,说明安装成功
5. 搭建 API & WEB & WebSocket 服务器
5.1 安装 XpmJS-Server
登录云主机 ssh ubuntu@123.207.157.212(需要替换为你的腾讯云CVM的公网IP) , 使用 docker run 命令, 创建一个名为
xpmjs-server 的容器。
1. 2. docker run -d --name=xpmjs-server \ 3. -e "HOST=wss.appcook.cn" \ 4. -v /host/data:/data \ 5. -v /host/apps:/apps \ 6. -v /host/config:/config \ 7. -p 80:80 -p 443:443 \ 8. tuanduimao/xpmjs-server:1.0rc5
5.2 解析域名
参照 4.2 示例, 将域名 wss.appcook.cn 解析到 123.207.157.212(需要替换为你的腾讯云CVM的公网IP) 。
5.3 安装配置
访问 http://wss.appcook.cn , 根据页面提示, 参考 XpmJS文档
(https://git.oschina.net/xpmjs/xpmjs) 完成 API & WEB & WebSocket 服务器配置。
第一步: 输入 Redis 地址密码,验证并保存
第二步: 输入 MySQL 帐号配置,验证并保存
第三步: 输入系统信息
第四步: 输入默认管理员密码, 开始安装
第五步: 团队猫 Dashboard ( 安装成功 )