|
作者:向朔1992,来自原文地址
一:navigator 跳转url传递参数

使用方法说明
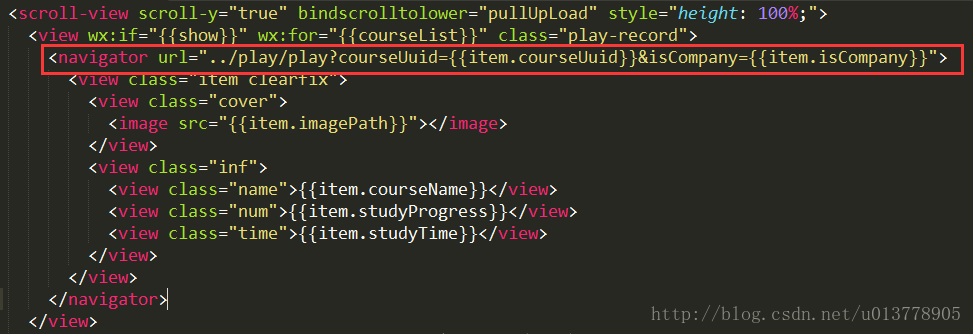
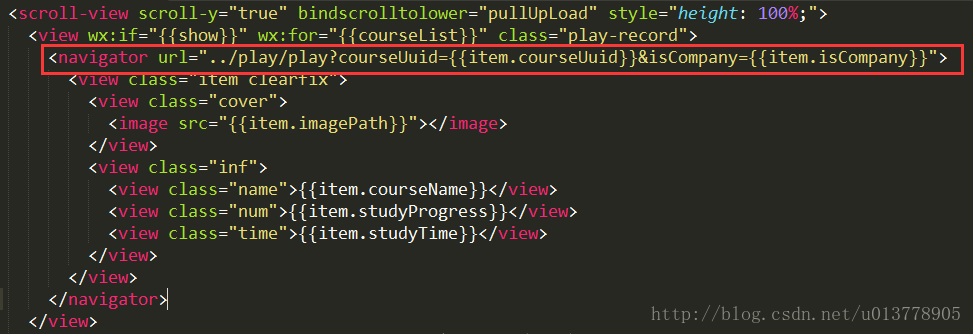
(1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用&分开 &name=value&…….)
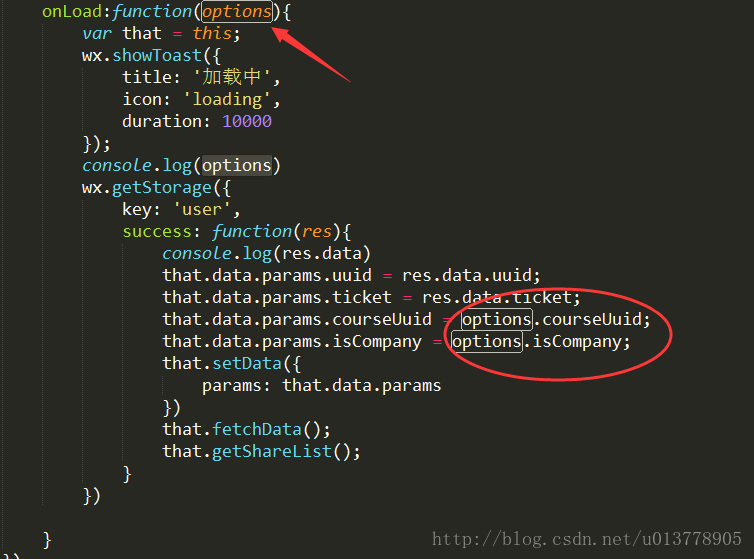
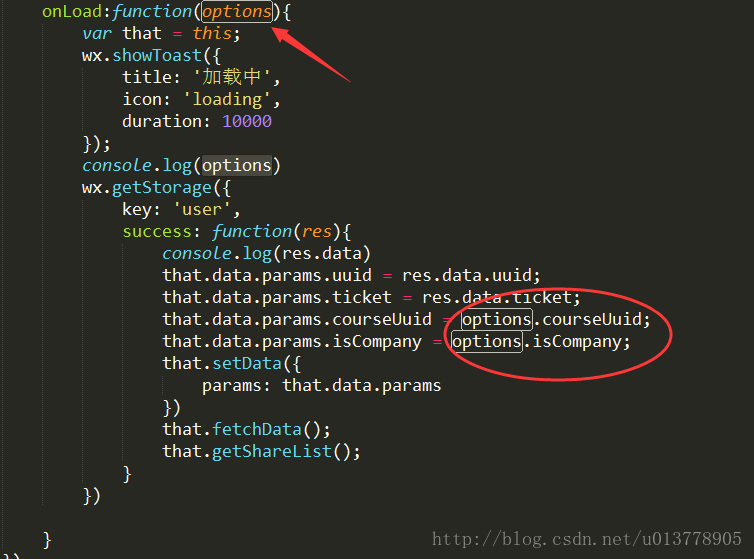
(2)取值:options 是包含url地址中参数的对象,可以直接 点 获取。

扩展
JS获取web页面地址栏中的参数。
-
https://www.google.co.jp/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=UTF-8#q=%E5%8D%8E%E4%BC%81&*
-
//获取地址栏中的参数
-
function GetQueryString(name) {
-
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
-
var r = window.location.search.substr(1).match(reg);
-
-
if (r != null) {
-
return unescape(r[2]);
-
}
-
return null;
-
}
-
-
GetQueryString('sourceid')//chrome-instant
二:bindtap等事件传参 什么是事件
事件是视图层到逻辑层的通讯方式。 事件可以将用户的行为反馈到逻辑层进行处理。 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。 事件对象可以携带额外信息,如 id, dataset, touches。


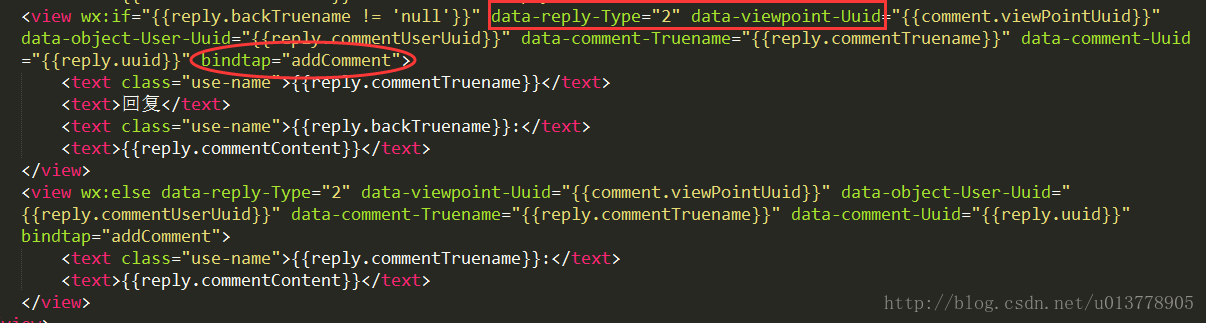
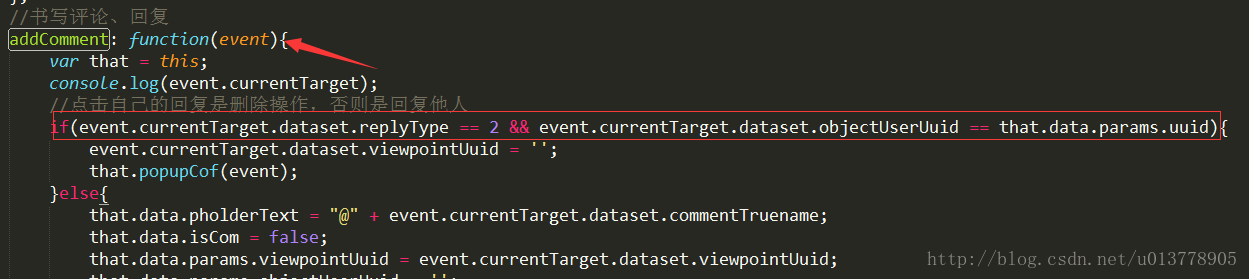
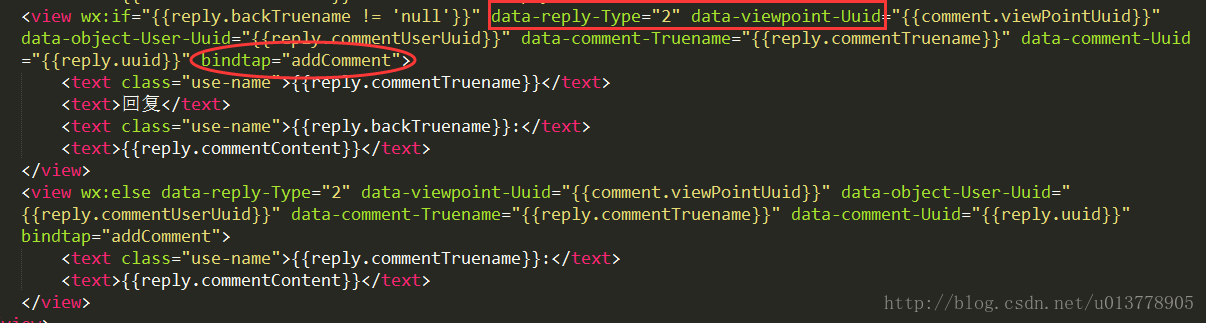
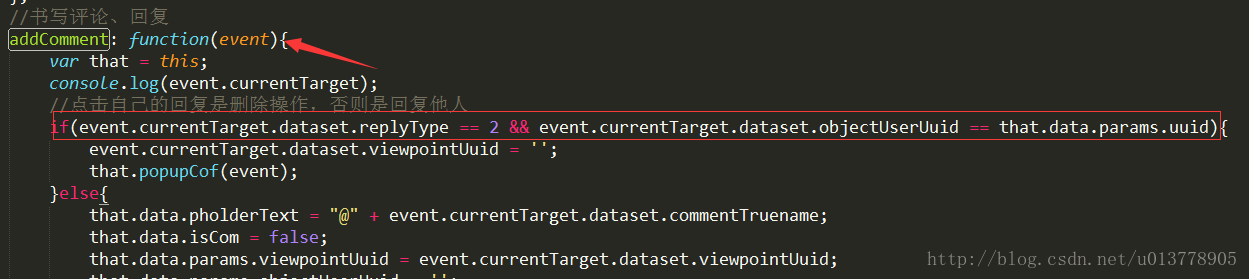
看图,因为需要传递的数据比较多,所以我们通过dataset携带参数信息。如果只有一个参数,可以通过id来传递。
详解(以常见的tap点击事情为例)
wxml
-
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
JS
-
Page({
-
tapName: function(event) {
-
console.log(event)
-
}
-
})
event 打印结果
-
{
-
"type":"tap",
-
"timeStamp":895,
-
/////////////////////////////////
-
"target": {
-
"id": "tapTest",
-
"dataset": {
-
"hi":"WeChat"
-
}
-
},
-
"currentTarget": {
-
"id": "tapTest",
-
"dataset": {
-
"hi":"WeChat"
-
}
-
},
-
///////////////////////////////
-
"detail": {
-
"x":53,
-
"y":14
-
},
-
"touches":[{
-
"identifier":0,
-
"pageX":53,
-
"pageY":14,
-
"clientX":53,
-
"clientY":14
-
}],
-
"changedTouches":[{
-
"identifier":0,
-
"pageX":53,
-
"pageY":14,
-
"clientX":53,
-
"clientY":14
-
}]
-
}
注意两点:
1、data-名称 不能有大写字母,如果需要,可以通过 - (中划线)来连接单词,编译的时候小程序会将第二个单词首字母自动大写。图中代码是为了自己标志,所以第二个单词的首字母大写了,其实可以不用。data-* 属性中不可以存放对象。
2、注意打印结果中target和currentTarget的区别。
target 触发事件的源组件。 currentTarget 事件绑定的当前组件。
如果你在父容器上绑定了事件并传参,当你点击父容器时,事件绑定的组件和触发事件的源组件是同一个元素,所以currentTarget 、target 都可以拿到参数,但是当你点击子元素时,target 就不是事件绑定的组件了,所以拿不到参数。 由于事件冒泡的机制,父容器上绑定的事件依然可以触发,所以currentTarget 依然可以拿到参数。
说明
id传参和dataset类似,只是最后获取值的时候不同。event.currentTarget.id
|