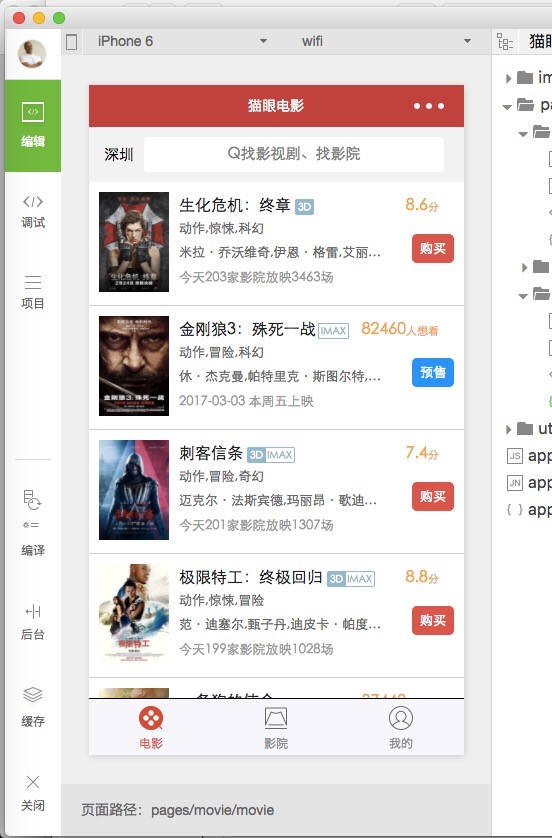
微信小程序仿猫眼
发布时间:2018-04-14 14:32 所属栏目:小程序开发教程
作者:幼年程序猿,来自原文地址
- Page({
- data: {
- movies:null,
- scrollTop : 0,
- scrollHeight:0
- },
- onLoad: function (options) {
- // 生命周期函数--监听页面加载
- // 这里要非常注意,微信的scroll-view必须要设置高度才能监听滚动事件,所以,需要在页面的onLoad事件中给scroll-view的高度赋值
- var that = this;
- wx.getSystemInfo({
- success:function(res){
- console.info(res.windowHeight);
- that.setData({
- scrollHeight:res.windowHeight
- });
- }
- });
- that.getAllMovies();
- },
- getAllMovies() {
- let thispage=this;
- //展示 加载框
- wx.showToast({
- title: '加载中',
- icon: 'loading',
- duration: 10000
- })
- //网络请求数据
- wx.request({
- url: 'http://m.maoyan.com/movie/list.json?type=hot&offset=0&limit=1000',
- method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
- header: {'content-type':'json'}, // 设置请求的 header
- success: function(res){
- // success
- let obj=res.data.data.movies;
- //将获取到的数据设置到 page 中的movies上
- thispage.setData({movies:obj});
- //隐藏加载框
- wx.hideToast();
- //停止刷新
- wx.stopPullDownRefresh();
- },
- fail: function() {
- // fail
- },
- complete: function() {
- // complete
- }
- })
- },
- //点击事件
- itemClick(event){
- },
- //刷新
- onPullDownRefresh: function () {
- this.getAllMovies();
- },
- })
movie.json
- {
- "enablePullDownRefresh": true
- }
movie.wxml
- <view class="top">
- <text class="top_text">深圳</text>
- <view class="top_input">
- <input placeholder="Q找影视剧、找影院" />
- </view>
- </view>
- <view class="item" wx:for="{{movies}}" wx:key="{{index}}" bindtap="itemClick" hover-class="item_press" hover="true" >
- <view class="pic">
- <image src="{{item.img}}"></image>
- </view>
- <view class="detail">
- <title>{{item.nm}}