github精选:微信小程序入坑指南:scroll-view
发布时间:2018-04-14 14:33 所属栏目:小程序开发教程
|
作者:YangAlas ,来自github
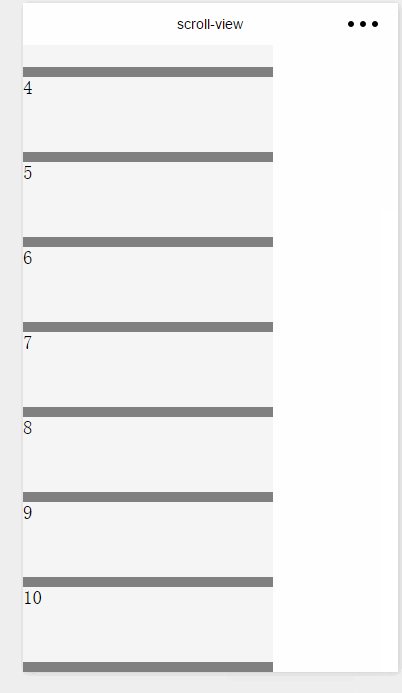
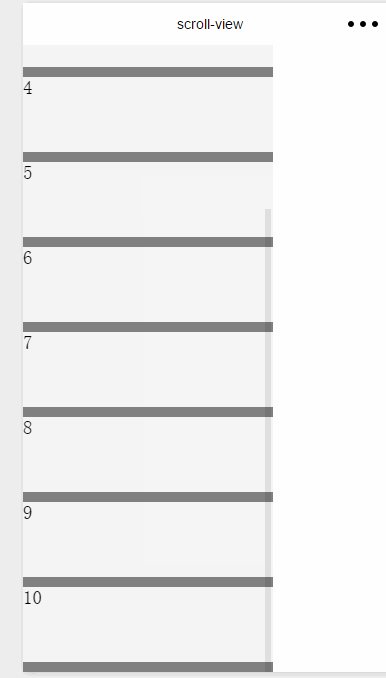
配合阅读文章:跳坑《一百一十三》组件系列:scroll-view scroll-view的高度问题有时候会遇见一个功能需求,就是在整个可视窗口需要有一个滚动区域,而我们给scroll-view设置高度为100%时,然并卵...官方是这样说的 测试例子
结构用列表渲染
data: {
text: [
1,2,3,4,5,6,7,8,9,10
]
}
<!--wxml-->
<view class="page">
<scroll-view class="scrollView" scroll-y="true">
<block wx:for="{{text}}" key:for="{{item}}">
<view class="item">{{item}}</view>
</block>
</scroll-view>
</view>
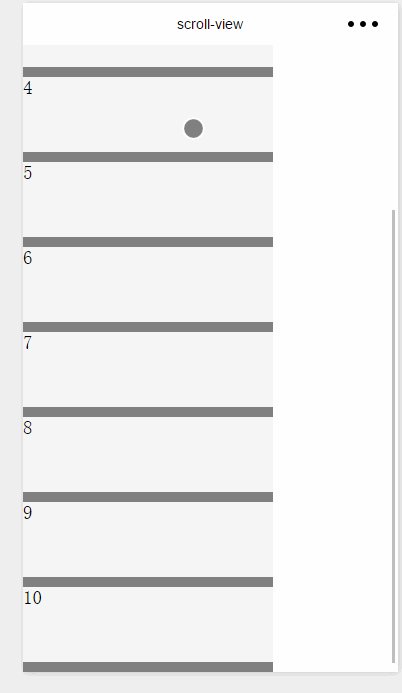
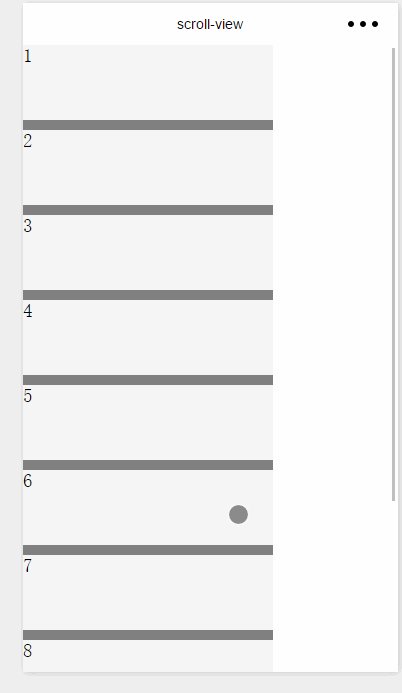
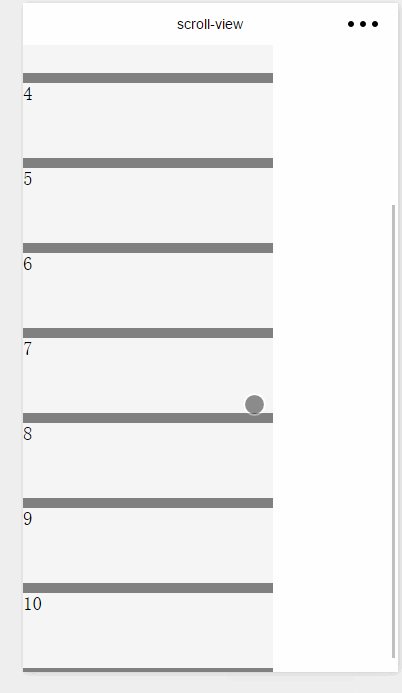
/*wxss*/
.scrollView{
height: 100%; // 设置scroll-view的高度为100%;
width: 500rpx;
background: grey;
}
.item{
width: 100%;
height: 150rpx;
background: #f5f5f5;
margin-bottom: 20rpx;
}
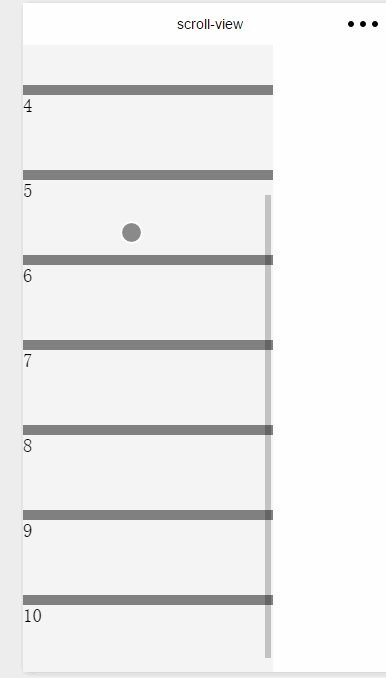
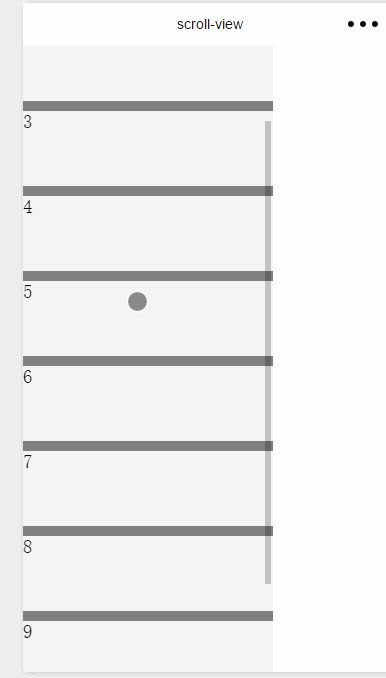
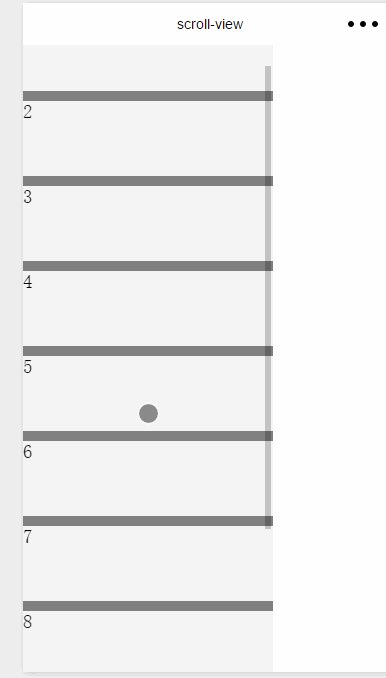
可以看出设置100%的高度无效 获取视口高度,然后绑定数据到scroll-view上``` 行内样式 绑定获取到的视口高度 {{item}} ```
onLoad: function () {
console.log('onLoad')
var that = this
wx.getSystemInfo({
success: function(res) {
console.log(res)
console.log(res.windowHeight)
that.setData({
wHeight: res.windowHeight
})
}
})
}
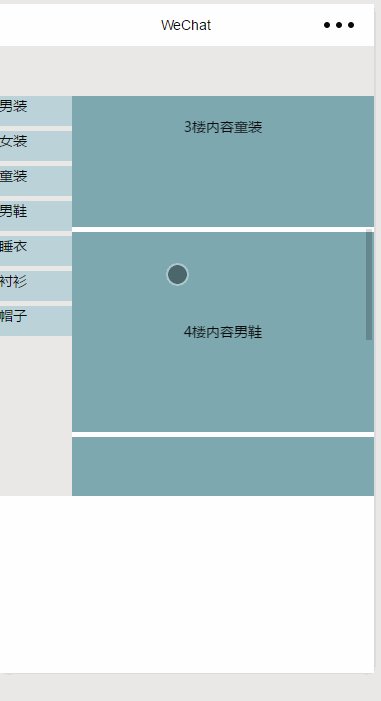
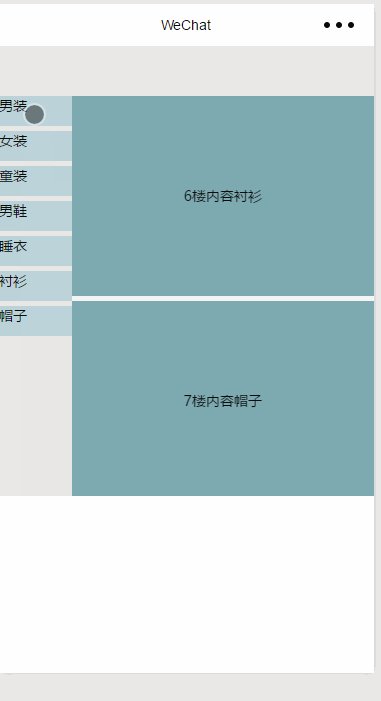
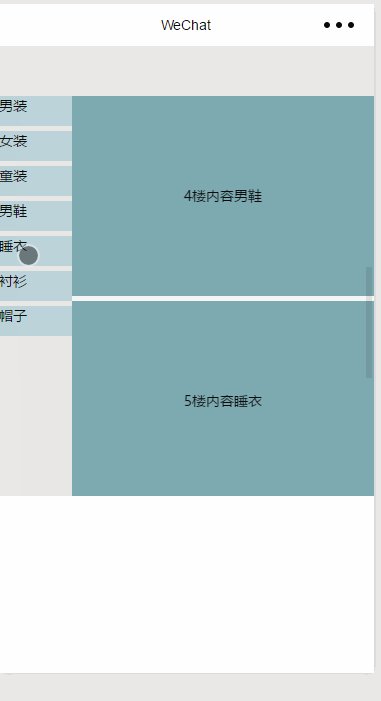
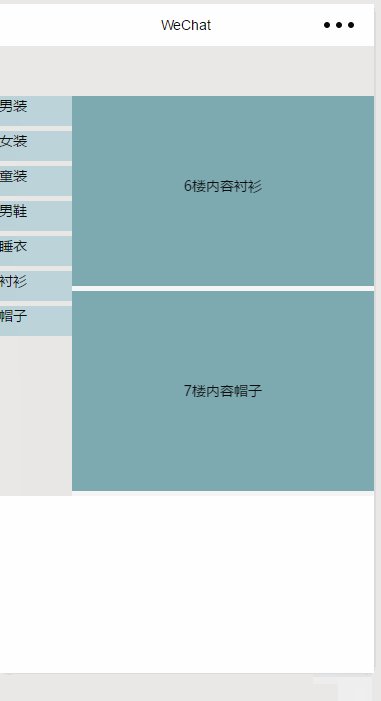
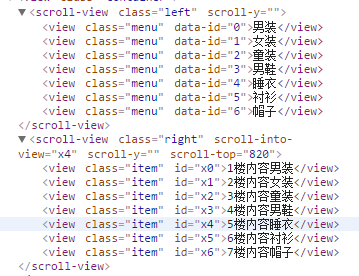
scroll-into-view模拟楼层跳转
<view class="page">
<view class="head"></view>
<view class="container">
<!--左侧菜单 -->
<scroll-view class="left" scroll-y="true">
<block wx:for="{{shopList}}" wx:key="title">
<view class="menu" data-id="{{index}}" bindtap="tapClassify">{{item.title}}</view>
</block>
</scroll-view>
<!--右侧内容区域 -->
<scroll-view class="right" scroll-y=" true" scroll-into-view="x{{classifyViewed}}" bindscroll="onGoodsScroll">
<block wx:for = "{{goodList}}" wx:key="title">
<view class="item" id="x{{index}}">{{item.text}}</view>
</block>
</scroll-view>
</view>
</view>
.head{
width: 100%;
height: 100rpx;
background: #e8e7e6;
}
.container{
display: -webkit-flex;
background: #e8e7e6;
color:#0b0c0c;
font-family: "微软雅黑";
font-size: 14px;
}
.left{
width: 180rpx;
height: 800rpx;
background: e8e7e6;
}
.right{
height: 800rpx;
background: #f5f5f5;
}
.menu{
width: 100%;
height: 60rpx;
background: #bcd3d9;
margin-bottom: 10rpx;
}
.item{
width: 100%;
height: 400rpx;
background: #7da9b0;
margin-bottom: 10rpx;
line-height: 400rpx;
text-align: center;
}
data: {
classifyViewed: '',
shopList:[
{
title: '男装'
},
{
title: '女装'
},
{
title: '童装'
},
{
title: '男鞋'
},
{
title: '睡衣'
},
{
title: '衬衫'
},
{
title: '帽子'
}
],
goodList: [
{
text : '1楼内容男装'
},
{
text : '2楼内容女装'
},
{
text : '3楼内容童装'
},
{
text : '4楼内容男鞋'
},
{
text : '5楼内容睡衣'
},
{
text : '6楼内容衬衫'
},
{
text : '7楼内容帽子'
}
]
},
tapClassify: function (e) {
var id =e.target.dataset.id;
console.log(id);
this.setData({
classifyViewed: id
});
console.log(this.data.classifyViewed)
}
有其他scroll-view问题,后更.... |