地图开发入门(一)
发布时间:2018-04-14 14:45 所属栏目:小程序开发教程
作者:北辰,来自原文地址
相关文章:跳坑《一百零五》map组件,地图使用相关问题
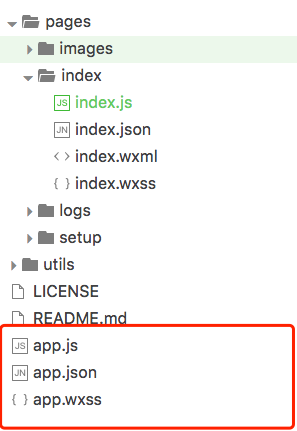
根目录下 app.js, app.json, app.wxss解释
2.1 app.js 小程序的逻辑
2.2 app.json小程序的公共设置
2.3 app.wxss 小程序的公共样式表
在app.json 配置个tab ( 类似于iOS tabbar)
- {
- "pages":[
- // 文件所在目录结构
- // index.js logs.js setup.js
- "pages/index/index",
- "pages/logs/logs",
- "pages/setup/setup"
- ],
- // 整个的window
- "window":{
- // 设置导航栏样式
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "夏小天",
- "navigationBarTextStyle":"black"
- },
- // tabbar对象
- "tabBar": {
- "color": "#dddddd",
- "selectedColor": "#1296db",
- "borderStyle": "yellow",
- "backgroundColor": "#ffffff",
- // 这里是个 .js数组
- "list": [
- {
- "pagePath": "pages/index/index",
- "text": "首页",
- "iconPath": "pages/images/icon3.png",
- "selectedIconPath": "pages/images/icon3.png"
- },
- {
- "pagePath": "pages/logs/logs",
- "text": "搜索",
- "iconPath": "pages/images/icon1.png",
- "selectedIconPath": "pages/images/icon1.png"
- },
- {
- "pagePath": "pages/setup/setup",
- "text": "设置",
- "iconPath": "pages/images/icon2.png",
- "selectedIconPath": "pages/images/icon2.png"
- }]}
- }
一个页面包含的文件结构包含四个文件 .js文件.json文件 .wxml文件 wuss文件(类似于想要布局出iOS中的一个界面需要view model controller 协同工作)
.js文件 功能类似于 iOS中Controller的作用 起到协同的作用, 也就是页面的逻辑 .json 页面配置 比如我想要配置一下logs界面的导航栏文字 .wxml 页面结构 (也就是有view btn等控件) .wxss 页面样式表(可以配置页面控件的位置, 颜色, 圆角等等属性) 接下来用地图控件写一个简单界面
.js 进行网络请求, 解析数据, 重新赋值data
- // 声明一个数组数组
- var dataArray = new Array