微信小程序开发入门实例——语巷
|
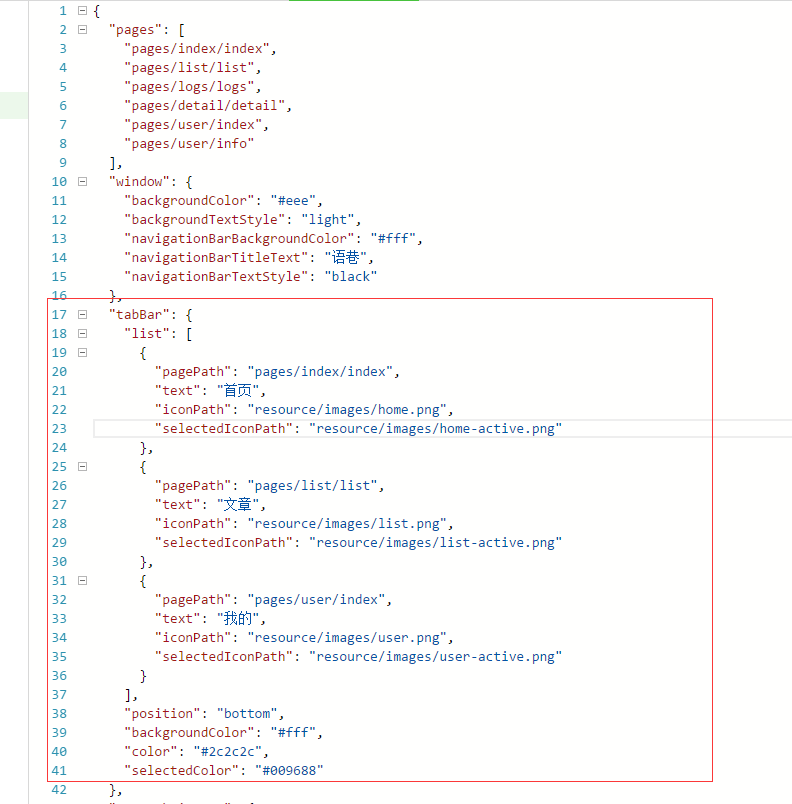
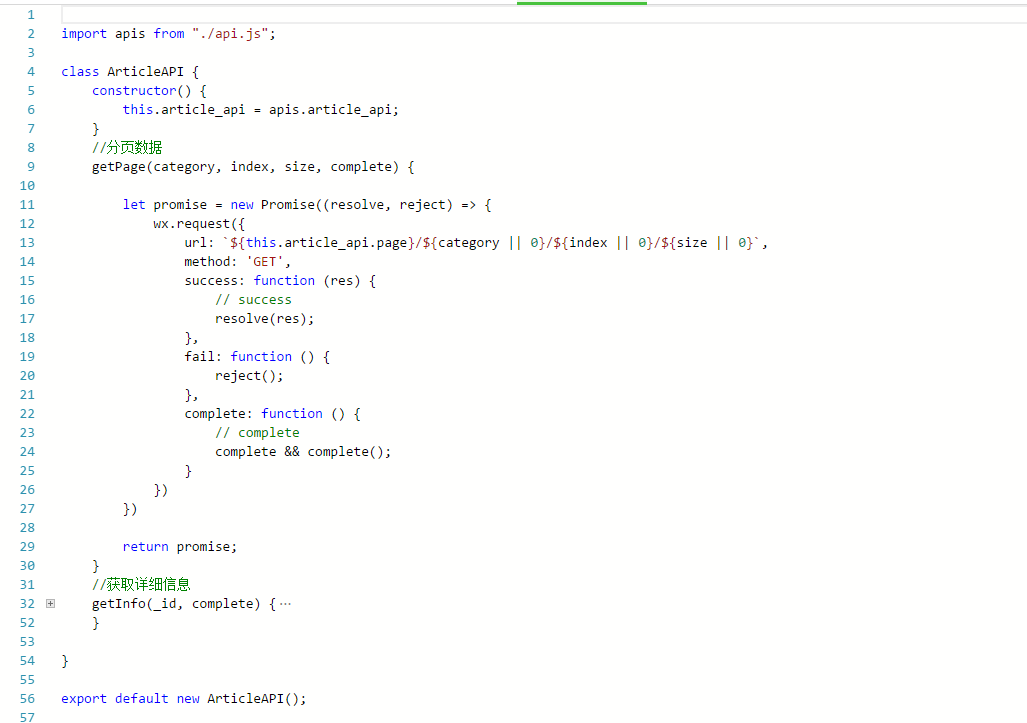
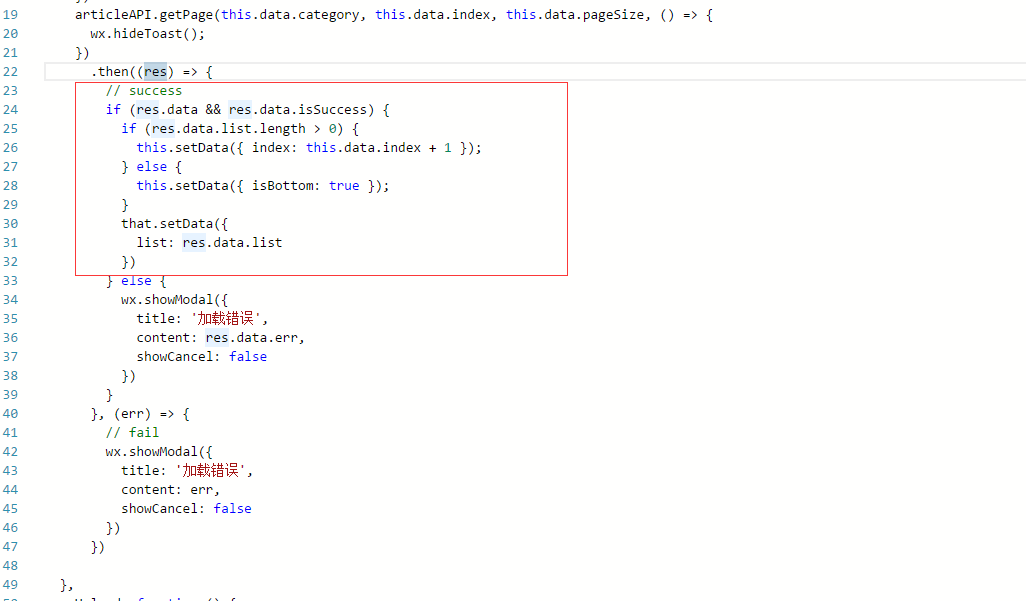
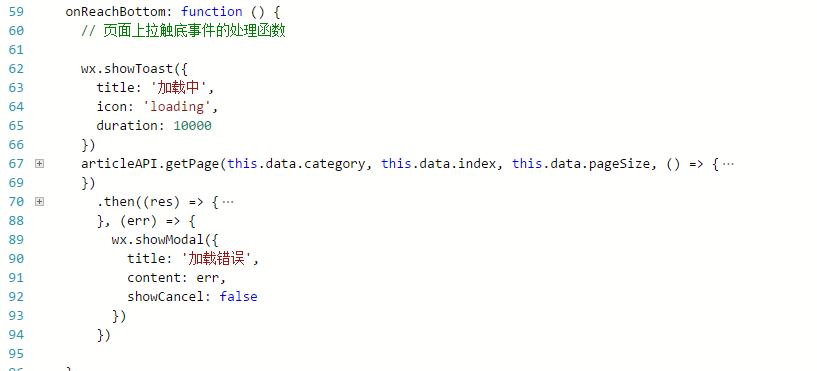
1.组件的生命周期 对于一个Page的页面生命周期,在官网文档讲解很详细: 官网注册页面链接:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.html?t=2017112 2.语巷项目的功能分析: 该项目我主要实现 1.用户欢迎页, 2.列表页, 3.文章详情页, 4.用户中心页 其中: 列表页数据,和文章详情数据需要从服务器端取到,接口为现成接口。 第三方组件和库: font awesome:需要用到里面的图标字体 wxParse:转换html wangEditor:富文本的样式 3.结构搭建: pages文件夹放页面和组件 index:首页 list:列表页 detail:详情页 user:用户中心 plugins放置公共组件 Font-Awesome:字体文件 wangEditor:富文本编辑器样式 wxParse:html转化组件 utils放公共的服务和方法 service:服务器交互方法 resource:放资源文件 images:图片 4.思路引导 01.首先在app.json中配置好页面的样式和tabBar要显示页面链接和文字,由于文章详情页不需要导航,所以没有配置到tabBar里 02.配置好之后,下面就会出现相应的tabBar按钮, 03.对于首页很简单,不讲解 04.列表页较复杂,中间牵涉到服务器分页取值,加载动画,下拉刷新等操作, 在list页面的onLoad方法钟开始去后台请求数据列表加载到前台,请求的方法getPage(),我放在服务模块中,路径为:utils/service/article article.js 在list.js中引入该服务, 然后开始页面的加载操作 中间会牵涉到对加载动效的控制。 为了配合上拉刷新的操作,我做了下面的处理: 05.detail页面就很雷同了。 这个项目大家可以看一下具体的实现以作为小程序开发的入门教材 |