iOS 开发者的微信小程序初体验
|
本文写于16年11月份,转载只为增加ios开发者学习参考的内容,所以其中内容仅供参考,如有与最新内容不符合者,以最新官方文档为准;
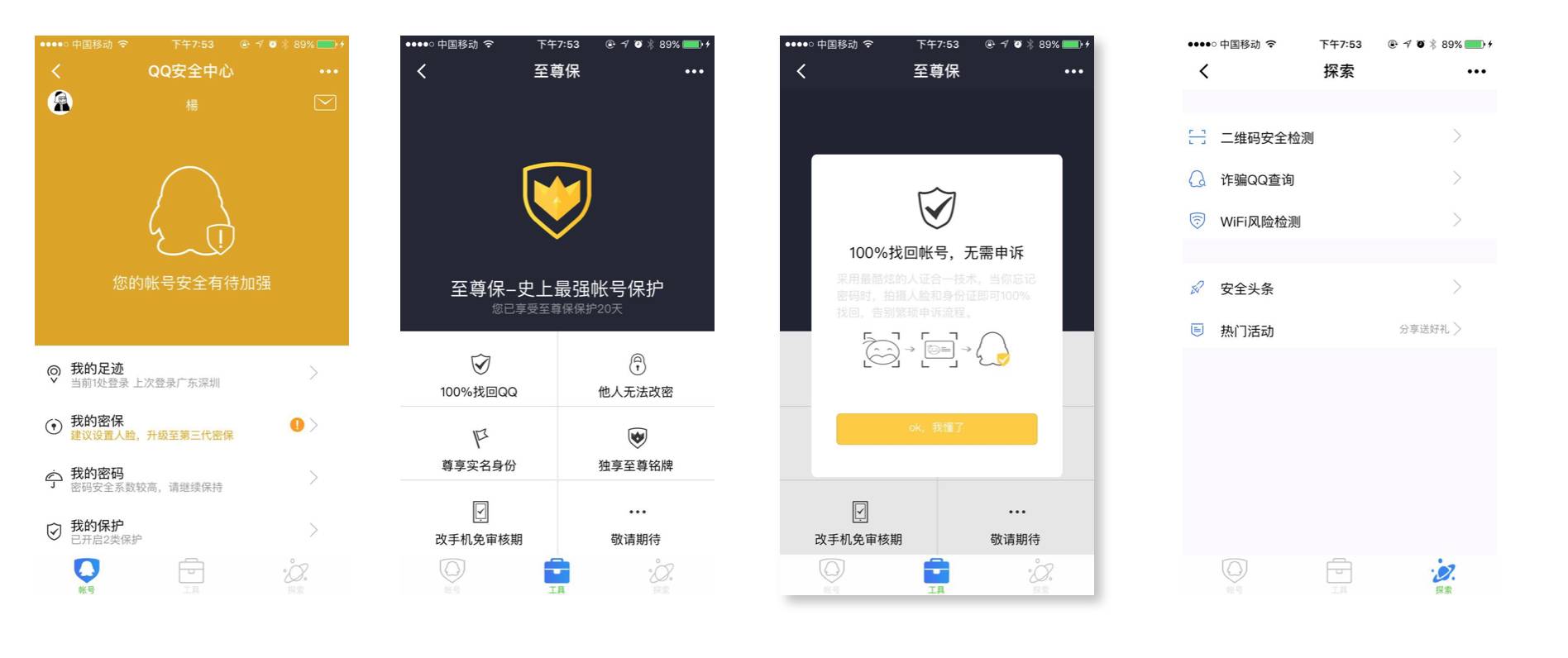
0.序言 当前端在谈论微信小程序的时候,iOS 开发在谈论什么。 本职是iOS 移动开发的,最近研究了一下比较火的微信小程序。前端0基础,研究也不是很透彻,所以大家一定要保持怀疑的态度看这一篇分享。由于是本职是iOS开发所以在开发小程序的时候也会按照之前iOS开发的一点点经验来搭建小程序。所以主要是从几个应用框架层来比较说明一下iOS 和 微信小程序之间的异同点。理论基础来自官方文档再加上自己一点点实践(从图可以看出这渲染跟原生App很相像了) 1.网络层网络层:这是必要的基础建设。
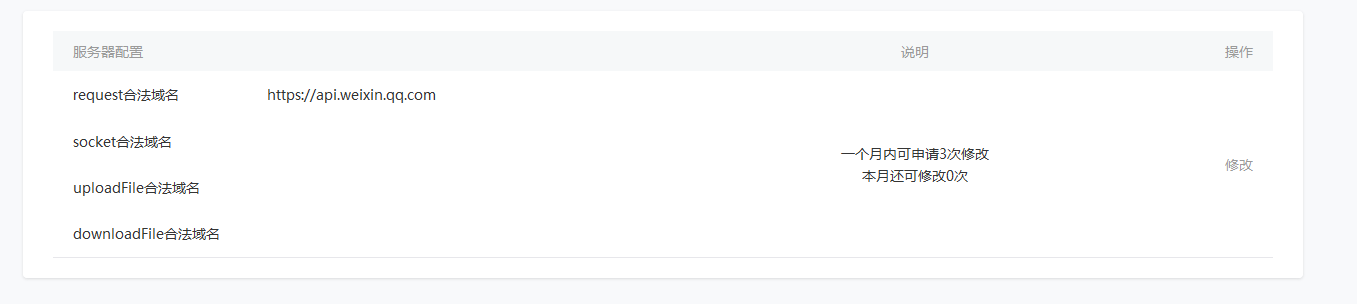
小程序:上图是小程序的后台服务器配置,必须要事先配置好服务器,否则在程序中是无法正常请求的。一个小程序同时只能有一个 WebSocket连接,并且同时也只能有5个网络请求连接。请求的服务器地址必须是HTTPS协议的,看了后台服务器地址配置,上传和下载文件的服务器也是单独设置。很重要的一点也令人头疼的是小程序是不支持H5页面跳转也是不支持cookie。 iOS :苹果规定从2017年1月起App内的网络链接强制使用HTTPS协议的,iOS 可以设置网络请求数的。通过参数maxConcurrentOperationCount 来设置请求数,但是也不是任意设置的,在2G网络一次只能维持1个链接,3G是2个,在WiFi和4G网络环境下是不限链接数的,这里说明下并不是并发链接数越多越好,越多占用带宽越高,请求时间反而会延迟。 所以这里对小程序同时有5个网络请求有点疑惑,是否不区分网络? 这里数据回调处理比较类似。(小程序有点类似block)
2.本地持久化存储/数据层
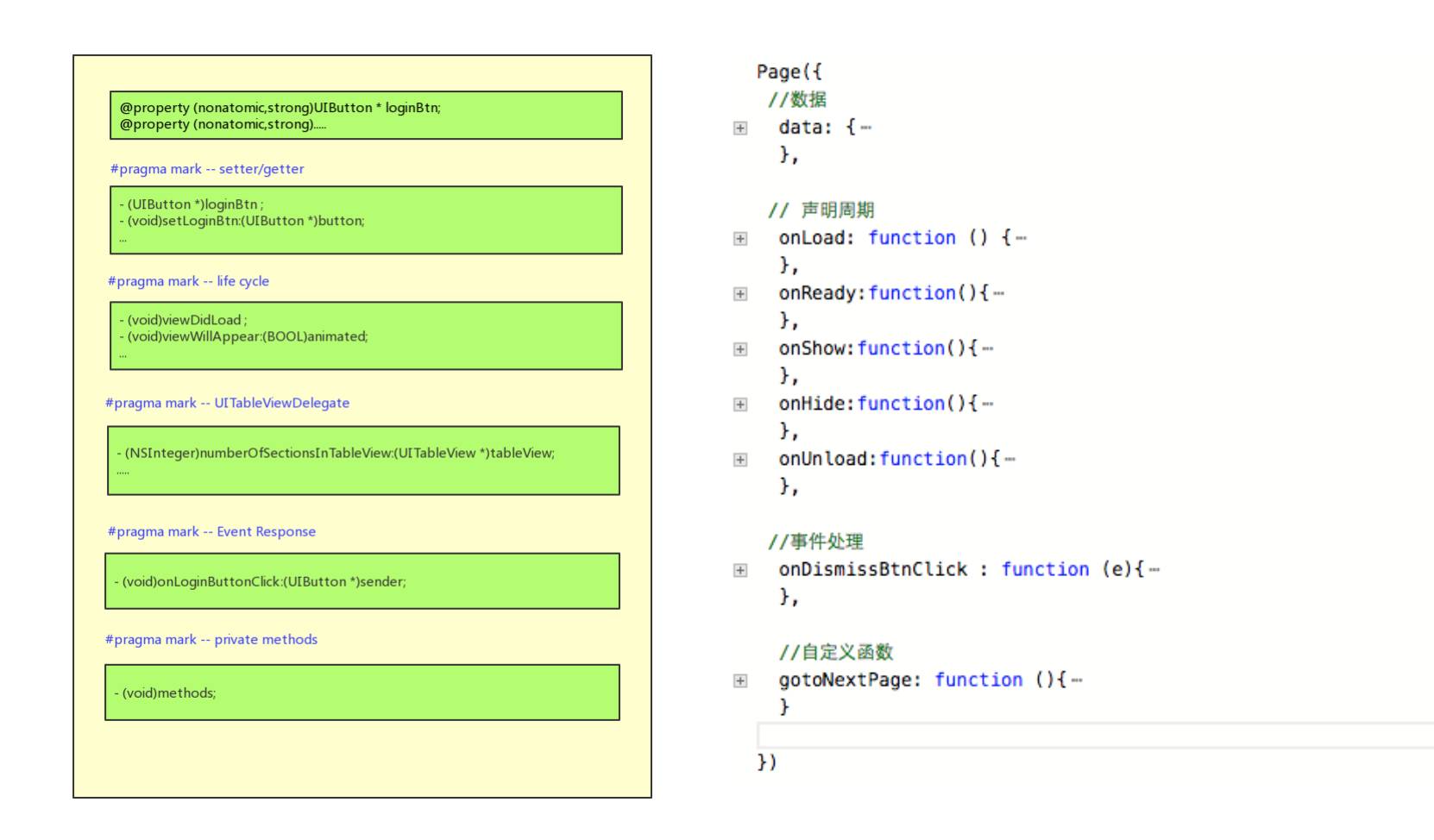
小程序:为每一个小程序提供了10M的缓存,用来存储数据和文件,现在是内测阶段,不知道以后会不会扩容。 数据:看官方的API目前只支持”key-data”的简单键值存储以及set/get/remove/clear数据操作,还不支持数据库。 文件:在文件存储方面,小程序是默认都是临时路径,本次程序运行期间可以正常读取,退出程序后就删除。所以如果要持久存储,需要再调用wx.saveFile放到本地存储,下次打开程序还能正常访问到。 iOS:为每一个App创建一个沙盒,沙河有3个文件夹Document/Library/tmp,根据这个文件夹的命名大概就可以猜出它们不同用途。iOS 这边存储方案就种类繁多,品种丰富。Core Data、SQLite、NSUserDefaul、keychain、plist、archive根据自己的需求选取数据存储方案。这里只是简单说明一下iOS 持久化存储,其实它是非常庞大的一个点,iOS是一个小型的操作系统,存储和文件操作是有一套完整的方案。 3.业务层/UI层在小程序中一个完整的页面page是由.js/.json/.wxml/.wxss这四个文件组成,每个界面.js .wxml是必选项其它两项选填。iOS并没有这样的强制规定,一个界面可以完全在一个`UIViewController`里面完成,复杂的页面iOS也是可以通过类似的文件拆分使得结构更加清晰明了。 .js:页面逻辑iOS中一个完整界面可以只有一个UIViewController,在UIViewController中实现了页面的大部分逻辑代码,在可读性可以规范一下页面的代码布局,属性初始化,生命周期函数,回调函数,事件处理,自定义方法等。代码结构布局大概是这样子,但是也不一定所有的UIViewController都要有。同样小程序中也有同样结构数据,生命周期,控件绑定事件,自定义方法。这样可以提高代码的可维护性和可读性。毕竟小程序还没有 control + 6这样的快捷键。
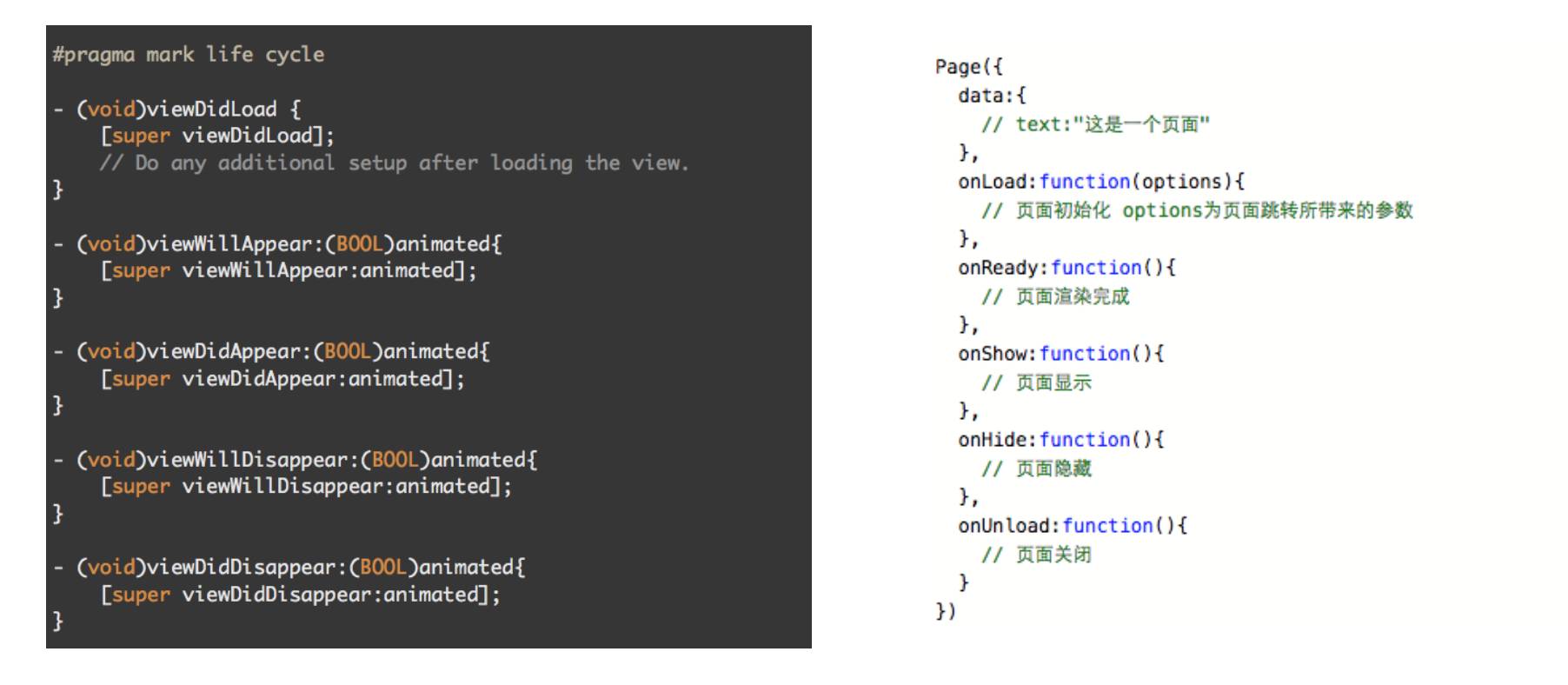
看到上面对比,发现两者还是很相似的,这样对比看还是有助我们了解小程序。简单对比一下生命周期函数。
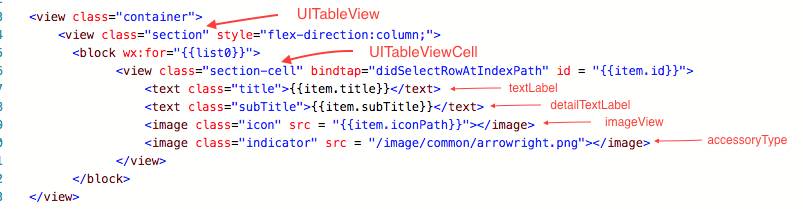
.json 公共配置在.json文件中可以配置导航栏的样式,tarBar的配置,刷新控件,网络超时时间等。一个小程序只有一个总的app.json公共配置,其它的page也有.json文件但是只能配置导航栏的样式,其它都继承app.json里面的公共配置。很重要的一点就是你创建所有的.js的文件都需要添加到app.json中。不添加编译器也不会报错,但是你会发现跳转到某个页面一直不成功一直显示不出来,这个时候就要检查一下有没有在app.json中添加改文件了。 .wxml 页面结构.wxss 页面组件样式这个.wxml可以想象成在UIViewController里面放一些控件,比如这个页面有多少图片,按钮,已经控件之间的层级关系,绑定事件等。但是呢,在.wxml里面不能设置图片的大小,圆角,位置。这时候.wsxx的作用就体现出来了,.wxss主要是用来描述.wxml组件的样式。 举个例子:在App 中应用广泛的UITableView在小程序中是怎么实现的
小程序提供了很多UI组件,基本可以满足大部分界面需求。这些组件基本都能在iOS中找到相对应的。在小程序中这些组件是有一些共同属性,同时每个组件又有自己一些独有的属性。跟在iOS 中很多UI控件都继承同一个大类UIView是一样的道理的。
4.动画canvas:画布。这是要单独拿出来讲,动画这个东西呢,真是一言难尽,水太深,有点淌不动。iOS 动画框架Core Animation 功能也是很庞大,有兴趣可以看《iOS Core Animation: Advanced Techniques》 5.消息通知小程序消息通知并没有实践实现过,只能是看着文档来瞎猜了。先看下iOS客户端关于push消息通知的实现。
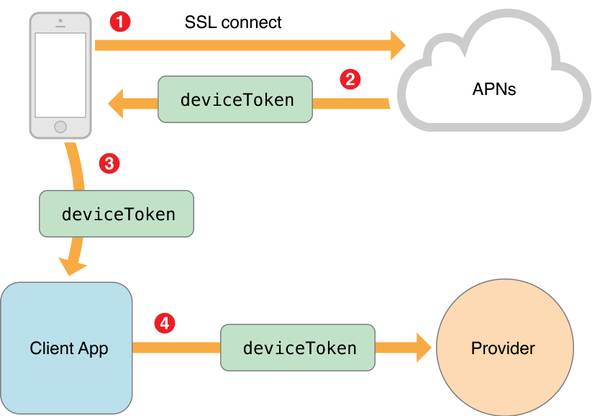
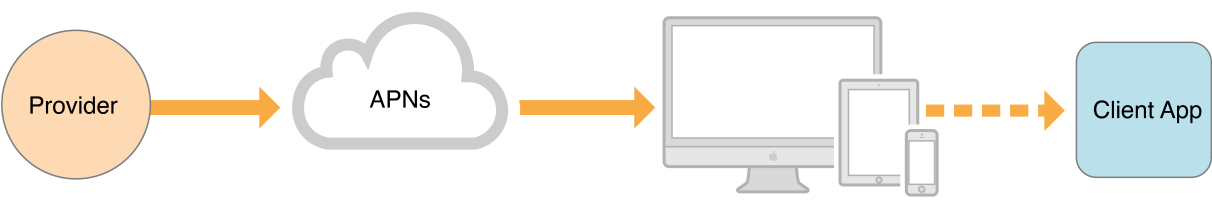
iOS :主要是devToken,Provider,APNs这三者之间的交互。App向注册通知之后系统会返回一个devToken,然后将这个devToken上传服务器Provider。Provider将要发送给用户的消息和devToken发送给APNs,最后由APNs向用户设备发送通知消息(iOS 10 新增了Notification Extension的扩展,使得Local Notification和Remote Notification都变得非常丰富。) 小程序:小程序这边并不能像App那样发送通知,但是提供了另一种通知方式-模板消息。这边使用AppID 和 AppSecret 注册获取access_token。这个access_token是通过中控服务器来获取和刷新。所以我想把access_token看作devToken,中控服务器就是Provider,微信下发模板消息的服务器就是APNs。
小结:devToken是客户端获取上传到Provider服务器,这边access_token是中控服务器来维护。还有小程序中模板消息的发起方还是要求证一下,跟微信服务器交互的是中控服务器还是小程序本身?具体模板消息参数设置官方文档。 6.支付第三方支付接入客户端都没有接触过。但是在微信小程序里面直接呼起微信支付应该比较简单,小程序也提供了接口,去看官方API吧。 7.开发工具开发工具调试页面中wxml类似于Reveal界面调试工具,可以动态查看和修改应用程序的界面,对于我这种新手学习和调试CSS各控件的样式觉得非常的方便。开发工具还在不断更新,补充一些新的功能,更新API,要是看到API跟本文有所不同请以官方API文档为准,写这篇文章的时候官方又有新的更新....我需要一个全局搜索功能。 8.总结小程序是个小而美的东西,某些方面可以渲染的跟native一样,也提供了消息通知和本地存储的能力,完全可以替代一些对native要求不是很高的App。但从微信限定的10M内存,页面层级不能超过5层来说,小程序也不适合太过深度的用户体验。 |