|
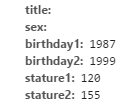
参数对象:
-
var saveData = {
-
sex: '' ,
-
birthday1: 1987,
-
birthday2: 1999,
-
stature1: 120,
-
stature2: 155,
-
title: ''
-
}
-
-
util.get(url ,saveData ,{},{} )
 
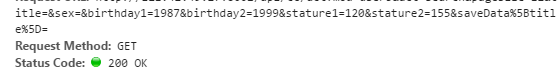
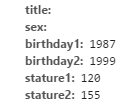
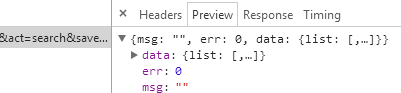
如上图,这是浏览器显示的非小程序的网络请求的提交参数,提交后是有数据返回的!
按照原来的方式,现在要提交的参数如下所示,我们用微信小程序再提交一次:
-
var saveData = {
-
sex: '' ,
-
birthday1: 1987,
-
birthday2: 1999,
-
stature1: 120,
-
stature2: 155,
-
title: ''
-
}
请求方法:
-
getConInfo: function(val){
-
var that = this
-
wx.request({
-
url : 'http:/xxxxxxxxxxx?mod=xxx&act=xxx&pagesize='+val[0]+'&title='+val[1],
-
data: saveData ,
-
success : function (res){
-
posts = res.data;
-
posts = posts.data.list;
-
val[0] = val[0]+6;
-
that.setData({params:posts,pagesize:val[0]});
-
wx.showToast({
-
title : "网络访问完成:"+res.data.err+";"+val,
-
icon : "successs",
-
duration : 1000
-
});
-
}
-
});
-
-
-
}
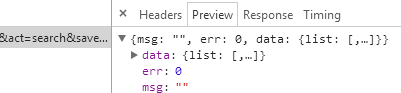
但提交后,看浏览器的F12,你会发现是这样的
 虽然没报错,但没有任何数据反馈回来 虽然没报错,但没有任何数据反馈回来 
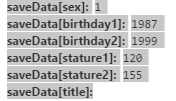
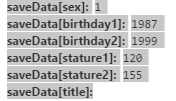
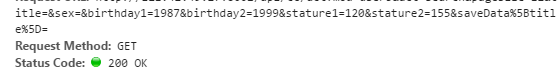
原因就在于,这里

请求的参数,发生了变化! 我们知道,微信小程序有时候提交网络请求响应很慢,如果你发现请求成功了,确没数据,一定会放下心来,做其他的事情! 但也就是这样,你后面对数据出炉的一切逻辑,都会报错,你还找不到原因!
起初我也没在意,但 后来发现没数据,试过很多次以后 发现,必须要将数据形式改成它这样
-
var search = {
-
'saveData[sex]': '',
-
'saveData[birthday1]': '',
-
}
再提交,就成功了! 所以,刚入门的同学们,一定要注意了! 如果发现了类似的问题,还请用F12查看一下整个请求过程,不然会很痛苦的
|


 虽然没报错,但没有任何数据反馈回来
虽然没报错,但没有任何数据反馈回来