WeUI(微信)原型资源分享(附组件库及原型下载)
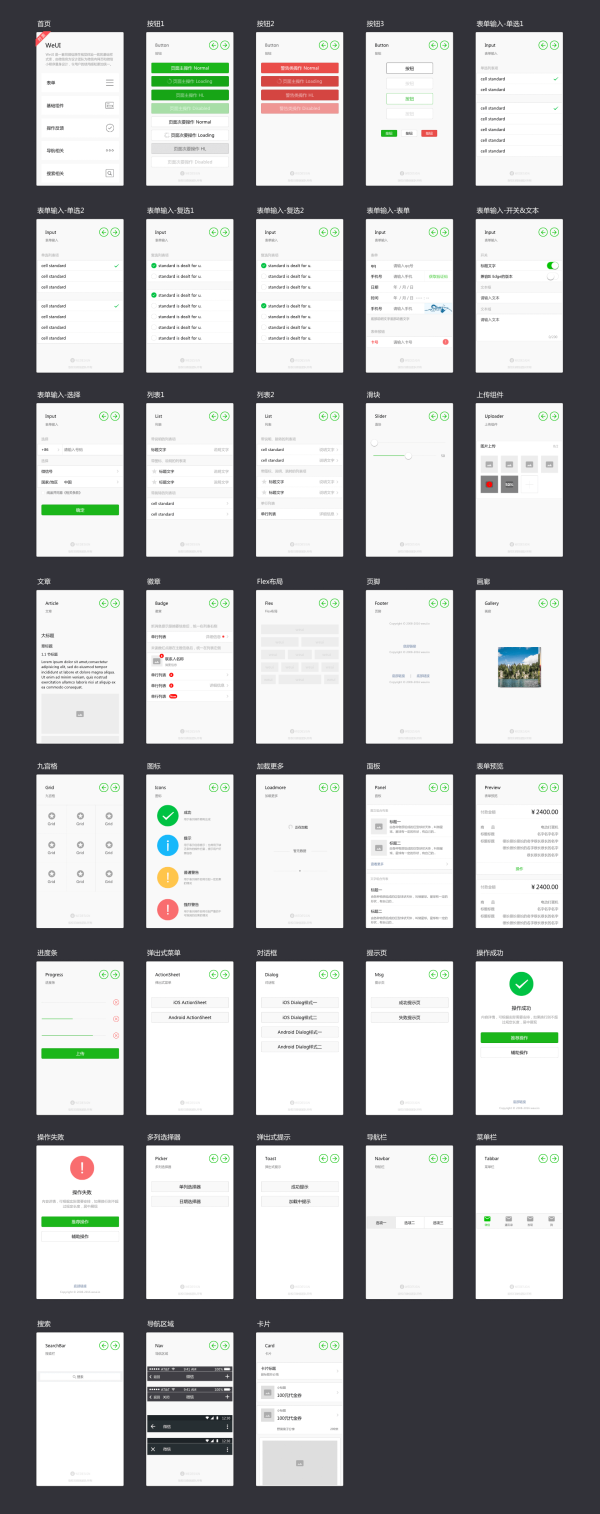
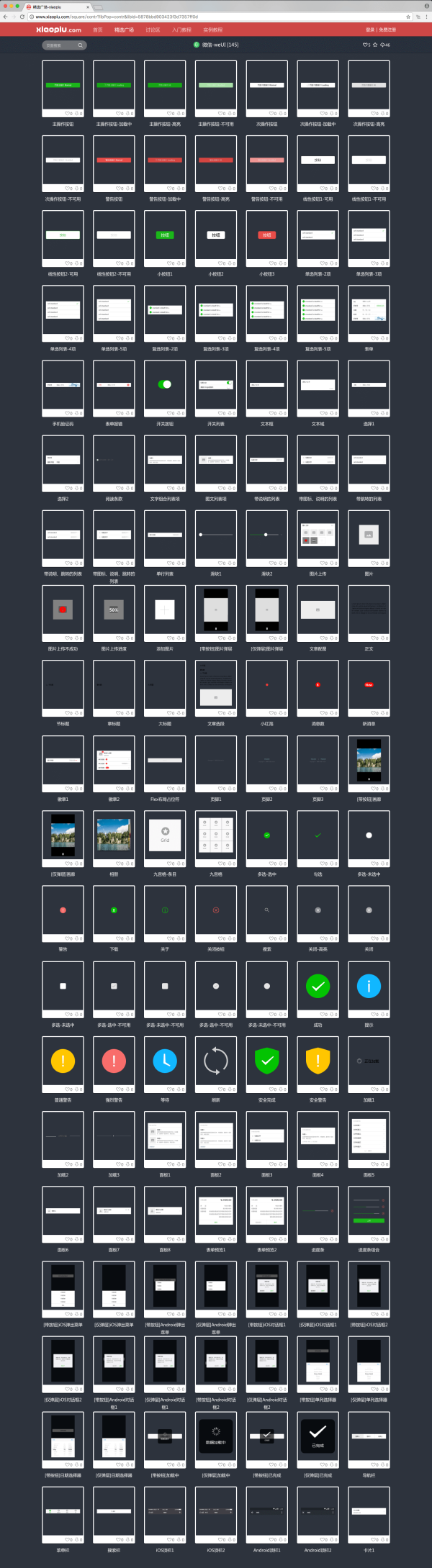
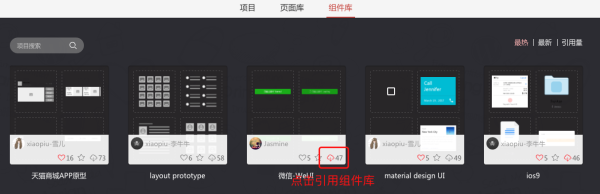
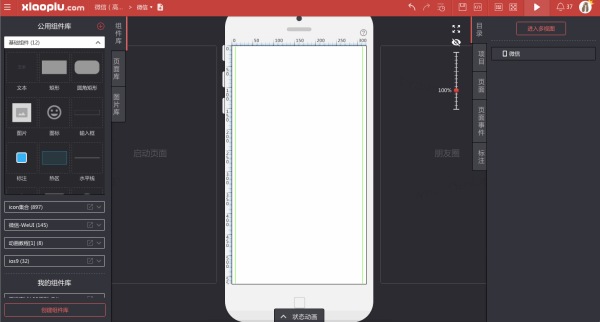
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。 目前官方为开发者和设计师提供了Sketch和PSD基础样式库源文件,但对于产品童鞋来说,带交互的原型组件库才是王道!^_^o~ 为方便大家进行公众号、小程序等微信相关的产品原型创作,我们在这里分享给大家一套WeUI的原型全家桶:项目、组件库、页面库,助你效率up up up! (下载地址见文末) 原型展示 部分原型动态预览 组件库展示(145+) 利用组件库快速搭建页面 1. 在广场找到WeUI组件库,点击引用组件库 或者: 2.如上图所示,点击引用后,组件库即成为自己的引用资源(库内的资源也会实时更新),大家可在项目中使用,搭建自己的页面,比如快速搭建一个微信首页原型: 资源地址 原型预览:http://www.xiaopiu.com/h5/byId?type=project&id=58777eefbebeb4b204b61fa7http://www.http://www.xiaopiu.com/h5/byId?type=project&id=58777eefbebeb4b204b61fa7http://www.xiaopiu.com/h5/byId?type=project&id=58777eefbebeb4b204b61fa7 原型下载:http://www.xiaopiu.com/square?searchText=WeUIhttp://www.http://www.xiaopiu.com/square?searchText=WeUI 页面库引用:http://www.xiaopiu.com/square/page?libPop=page&libId=589e9215fa6d01bd179ff534http://www. 组件库引用:http://www.xiaopiu.com/square/contr?libPop=contr&libId=5878bbd903423f3d7357ff0dhttp://www.http://www.xiaopiu.com/square/contr?libPop=contr&libId=5878bbd903423f3d7357ff0d |

 (点击上图预览动图)
(点击上图预览动图)


 (点击上图可预览动图)
(点击上图可预览动图)


