|
作者:ITDragon龙,原文地址
一:文章列表
这章内容先讲解 如何使用 template 和 wx:for 完成文章列表的骨架。然后下章谈谈 如何使用weui-wxss UI框架美化页面。
微信小程序官网的api介绍很详细,https://mp.weixin.qq.com/debug/wxadoc/dev/ 。但这也让我有些无从下手。所以我打算从实战中学习它。
在看这篇文章前,先请大家,大致了解微信小程序文档。
第一步,先搭好骨架,创建一个list文件夹,用来存放文章列表相关的内容,官方文档中也强调过:“为了方便开发者减少配置项,我们规定描述页面的这四个文件(js,wxml,wxss,json)必须具有相同的路径与文件名。”
(打开项目硬盘目录,然后把index文件夹下的内容copy到list下面,文件名好像会自动修改)
第二步,在 app.json 中配置 pages ,"pages/list/list" 不需要添加文件后缀名(模仿index来即可)。
同时也可以添加底部tabBar (官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html)
-
"tabBar": {
-
"list": [{
-
"pagePath": "pages/list/list",
-
"text": "文章列表"
-
}, {
-
"pagePath": "pages/logs/logs",
-
"text": "日志"
-
}]
-
},
配置好后,便可以在list.wxml文件中写代码:
-
<!--pages/list/list.wxml-->
-
<text>这是文章列表页面</text>
-
<!--用name 定义模版-->
-
<template name="msgTemp">
-
<!--
-
1. scaleToFill : 图片全部填充显示,可能导致变形
-
2. aspectFit : 图片全部显示,以最长边为准
-
3. aspectFill : 图片全部显示,以最短边为准
-
4. widthFix : 宽不变,全部显示图片
-
-->
-
<view>
-
<image src="{{src}}" mode="scaleToFill"></image>
-
</view>
-
<view>
-
<text>{{title}}</text>
-
<text>{{time}}</text>
-
</view>
-
</template>
-
-
<view wx:for="{{msgList}}">
-
<!--用is 使用模版-->
-
<template is="msgTemp" data="{{...item}}"/>
-
</view>
没有一点点样式,,, 那我们开始学习,这段代码中所用到的新知识, 首先是模版template的定义用name去定义模版,然后用is去调用模版,数组当前项的变量名默认为item所以data里面可以用{{...item}}来输出数据(官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/template.html) 然后用wx-for 循环打印,运行时可能有警告 (官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html)
最后一步是在list.js中定义数据 在Page 下 data中添加 (图片路径是相对路径,根据自己的情况修改)
-
data:{
-
msgList:[
-
{id:1,title:"标题一",time:"2017-3-5 23:01:59",src:"../../images/wechatHL.png"},
-
{id:2,title:"标题二",time:"2017-3-5 23:02:59",src:"../../images/wechatHL.png"},
-
{id:3,title:"标题三",time:"2017-3-5 23:03:59",src:"../../images/wechatHL.png"},
-
{id:4,title:"标题四",time:"2017-3-5 23:04:59",src:"../../images/wechatHL.png"}
-
]
-
},
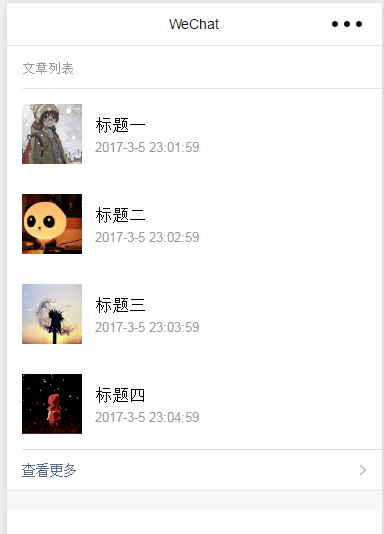
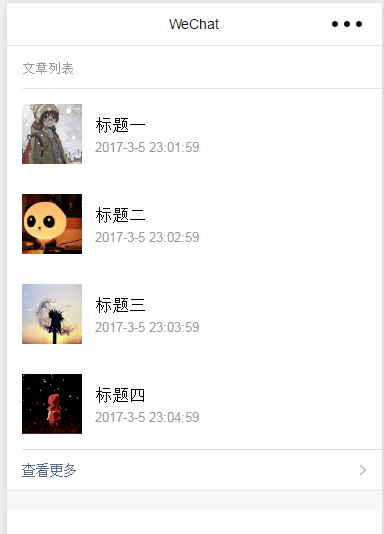
最后编译运行可以看到数据都打印出来了。比较简单,只是会很丑陋,下一站会用到weui-wess中的面板去修饰文章列表页面
注意事项: 1.json格式,很容易在最后一条数据加上“,” 逗号; 2.“{{}}” 变量忘记添加该符号 3.删除或回车的时候,可能会把<>删掉,操作时需注意。
二:UI框架
上一章节,谈了文章列表的结构搭建,现在要给它披上嫁衣,我选择的是weui-wxss这款官方提供的UI框架。下一章便要谈谈如何使用 wx.request 动态获取数据 weui-wxss是微信官方提供的ui框架,用起来也很方便(copy)。下载地址:https://github.com/weui/weui-wxss
第一步:需要把下载的内容copy到项目中,主要是dist目录下的style目录下的weui.wxss文件。
第二步:在全局的app.wxss文件中引用 , 注意目录是相对路径
-
@import "style/weui.wxss";
第三步:加class样式
-
<view class="page">
-
<view class="page__bd">
-
<!--用name 定义模版-->
-
<template name="msgTemp">
-
<!--
-
1. scaleToFill : 图片全部填充显示,可能导致变形 默认
-
2. aspectFit : 图片全部显示,以最长边为准
-
3. aspectFill : 图片全部显示,以最短边为准
-
4. widthFix : 宽不变,全部显示图片
-
-->
-
<view class="weui-panel__bd">
-
<navigator url="../detail/detail?id={{id}}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
-
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
-
<image class="weui-media-box__thumb" src="{{src}}" style="width: 60px; height: 60px;"/>
-
</view>
-
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
-
<view class="weui-media-box__title">{{title}}</view>
-
<view class="weui-media-box__desc">{{time}}</view>
-
</view>
-
</navigator>
-
</view>
-
</template>
-
-
<view class="weui-panel weui-panel_access">
-
<view class="weui-panel__hd">文章列表</view>
-
<view wx:for-items="{{msgList}}" wx:key="{{item.id}}">
-
<view class="kind-list__item">
-
<!--用is 使用模版-->
-
<template is="msgTemp" data="{{...item}}"/>
-
</view>
-
</view>
-
<view class="weui-panel__ft">
-
<view class="weui-cell weui-cell_access weui-cell_link">
-
<view class="weui-cell__bd">查看更多</view>
-
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
-
</view>
-
</view>
-
</view>
-
</view>
-
<view class="page__ft">
-
</view>
-
</view>
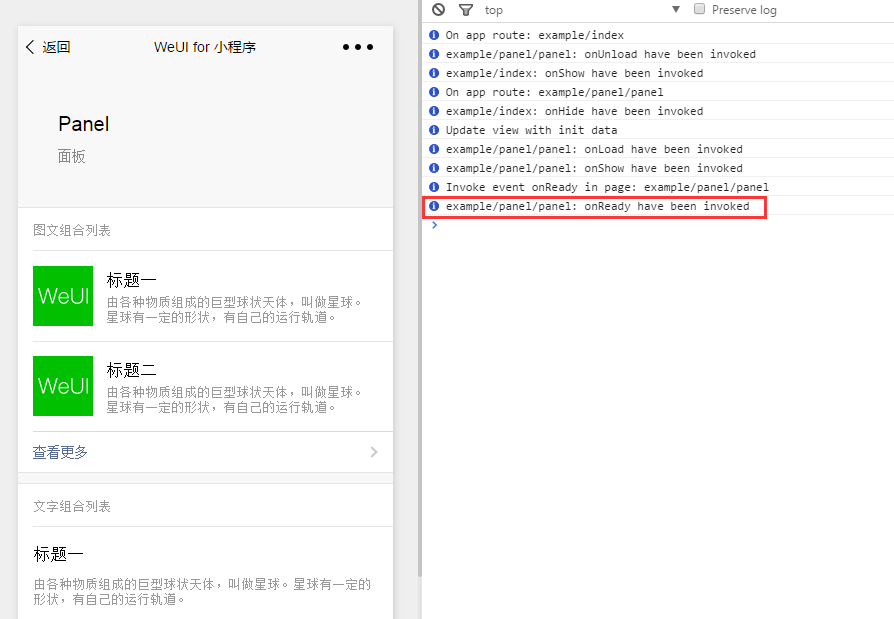
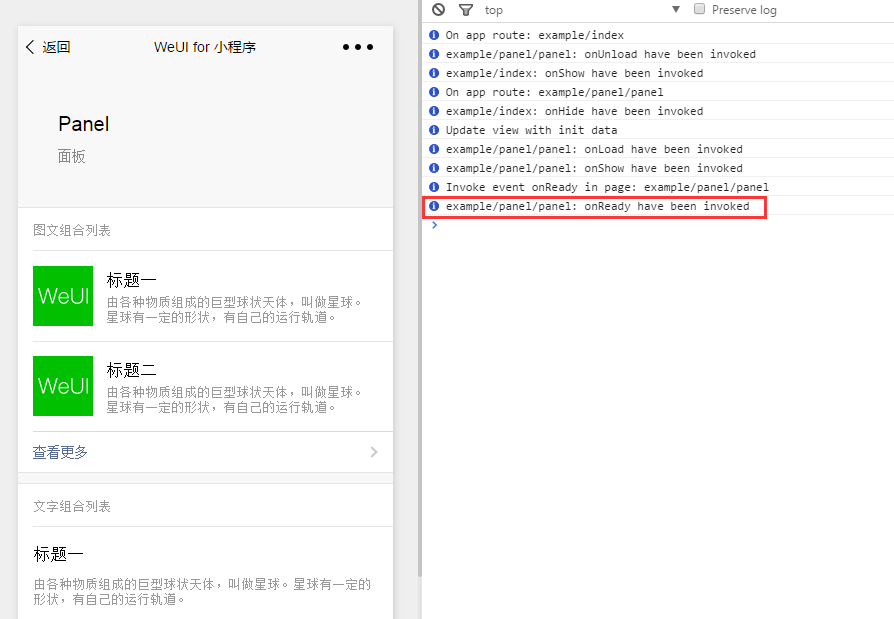
这个步骤很关键,怎么找到合适的文档呢?weui-wxss是没有文档的,但是它有例子。在下载的内容中,dist目录下的example目录下全部都是例子。我们需要做的是将dist目录导入IDE中,然后找到合适的UI。

如图所示,找到合适的页面,然后通过红色框的路径找到对应的wxml文件,把需要的部分copy出来,再结合自己的要求修改。 文章列表效果图:

注意点: 1.copy出来的代码,势必会打乱原来代码的结构,这时不能心急,慢慢修改。毕竟这些class的命名是比较长的。
|