|
写这个是测试了部分新的api发现和心得
1、wx.chooseAddress 获取收货地址
js代码:
-
console.log("onLoad")
-
wx.chooseAddress({
-
success: function (res) {
-
console.log("----收货地址--begin--")
-
console.log(res)
-
console.log(res.userName)
-
console.log(res.postalCode)
-
console.log(res.provinceName)
-
console.log(res.cityName)
-
console.log(res.countyName)
-
console.log(res.detailInfo)
-
console.log(res.nationalCode)
-
console.log(res.telNumber)
-
console.log("----收货地址--end--")
-
}
-
})
打印结果如下:
-
onLoad
-
----收货地址--begin--
-
Object {errMsg: "chooseAddress:ok", userName: "张三", nationalCode: "510630", postalCode: "510000", provinceName: "广东省"…}
-
张三
-
510000
-
广东省
-
广州市
-
天河区
-
某巷某号
-
510630
-
undefined
-
----收货地址--end--
疑问: 1、这个收货地址是哪来的?我自己可没写过,而且数据看起来像是demo 2、这个对我来说是没用的,得到的区级数据也不对,还不如用获取位置来得到目前的位置 3、谁要是能用这个方法,麻烦留个言 黑人问号.jpg
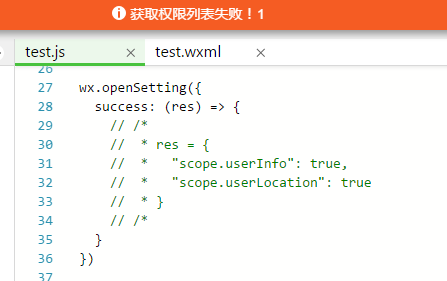
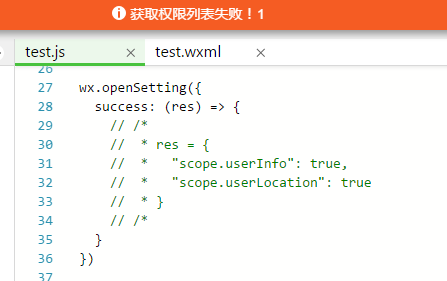
js代码
-
wx.openSetting({
-
success: (res) => {
-
// /*
-
// * res = {
-
// * "scope.userInfo": true,
-
// * "scope.userLocation": true
-
// * }
-
// /*
-
}
-
})
结果错误了,这是官方demo = = 错误截图如下

正常来说,没有权限不应该提示没有权限吗?怎么获取失败了呢,讲道理嘛
3、wx.reLaunch 关闭所有页面,打开到应用内的某个页面
js代码
-
wx.reLaunch({
-
url: '目标地址'
-
})
以前碰到了页面跳转问题,现在有了这个,非常方便,用处也非常大
4、wx.setNavigationBarTitle动态设置当前页面的标题
-
wx.setNavigationBarTitle({
-
title: '页面的标题'
-
})
目前本人没有用到,不确定用处有多大
5、在当前页面显示和关闭导航条加载动画
js代码
-
显示
-
wx.showNavigationBarLoading()
-
隐藏
-
wx.hideNavigationBarLoading()
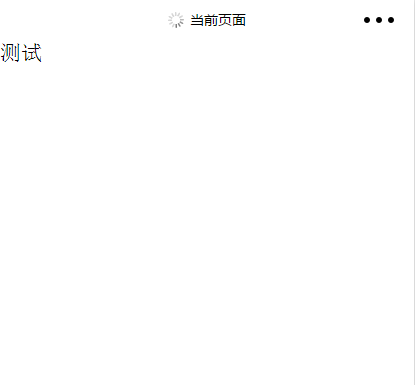
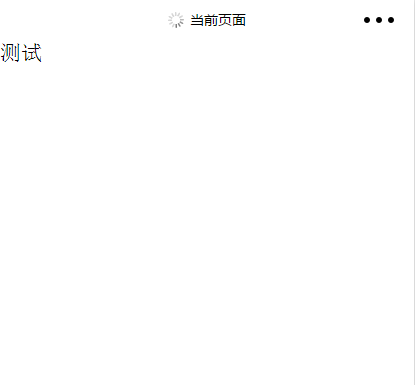
效果如下图

也就是在标题前面加上了loading
目前也就只测试了这几个新的api,欢迎各位补充
|