一:项目实践
分享者:士兵-nudt,来自原文地址
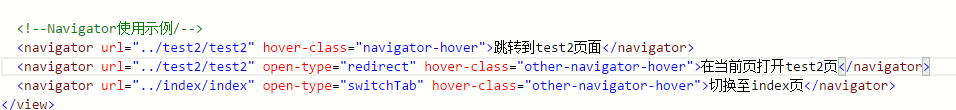
有tabBar的页面用switchTab进行跳转,没有tabBar的页面用navigateTo进行跳转。
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
import可以在该文件中使用目标文件定义的template。但是要注意import没有传递性,即:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
include可以将目标文件除了的整个代码引入,相当于是拷贝到include位置。
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
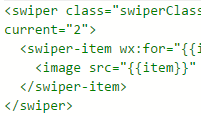
swiper组件使用时,无法设置图片大小等。


以上设置都是无效的。

这种设置有效。
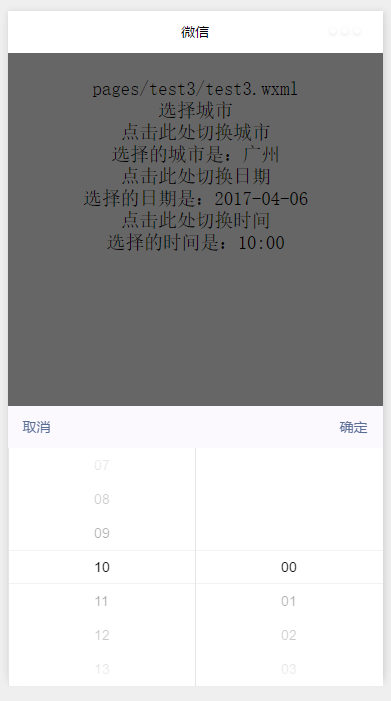
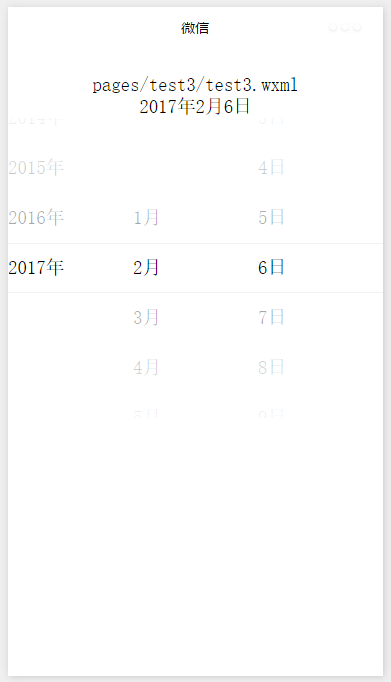
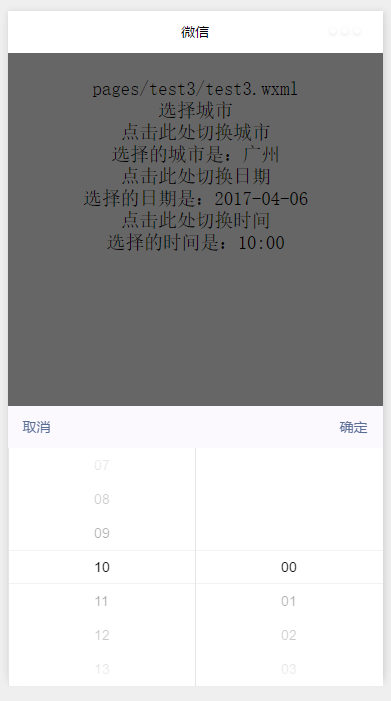
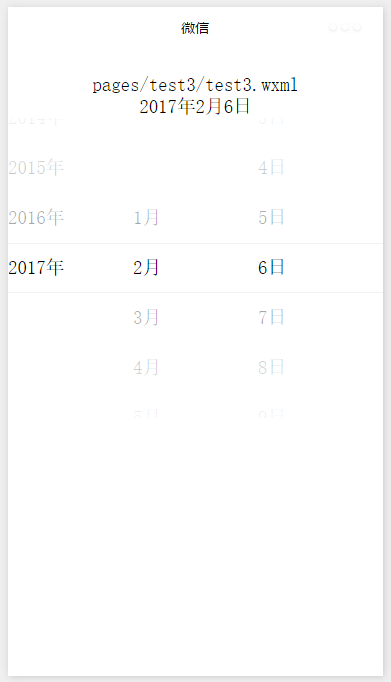
Picker和picker-view的区别在于一个从底部弹出,一个直接嵌入页面内部


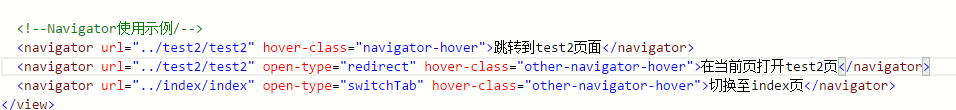
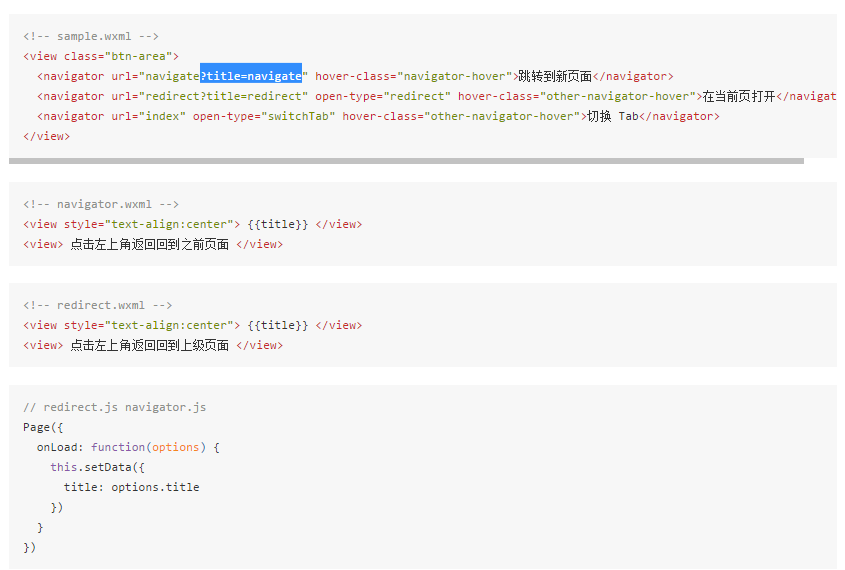
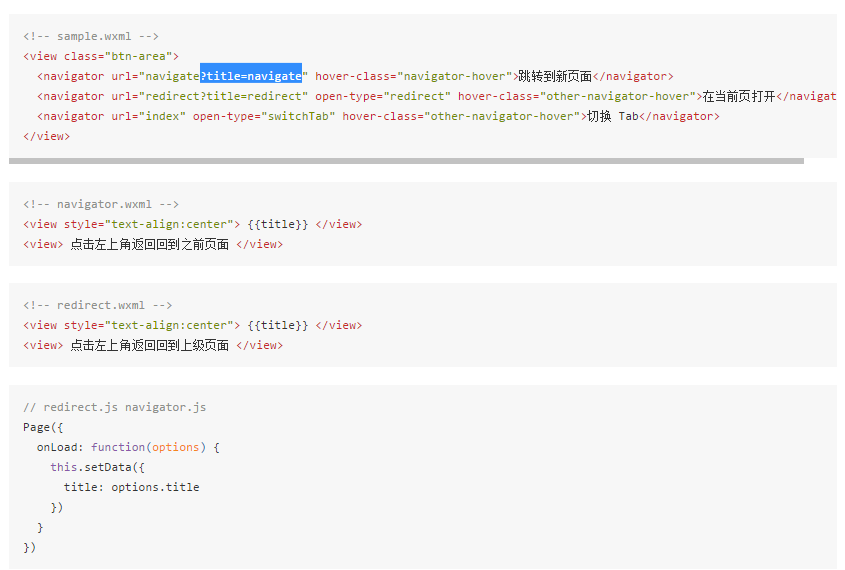
此处即为navigate和redirect的区别:


切换页面时传递参数的方法:

变量的声明可以在pages外部(全局变量)、在pages内部时可以在data内部也可以在data外部。

二:开发中CSS错误集合
分享者:Fenchow,来自原文地址
1.在flex布局中,如果子元素也加上display:flex的css样式,会导致子元素中的文字不能居中
-
<view class="board">
-
<view class="item">
-
<text class="item-text">开发</text>
-
</view>
-
<view class="item">
-
<text class="item-text">开发</text>
-
</view>
-
<view class="item">
-
<text class="item-text">开发</text>
-
</view>
-
<view class="item">
-
<text class="item-text">开发</text>
-
</view>
-
<view class="item">
-
<text class="item-text">开发</text>
-
</view>
-
<view class="clear"></view>
-
</view>
-
.board{
-
display: flex;
-
width:750rpx;
-
border:1px solid #ddd;
-
height:100rpx;
-
-
}
-
.item{
-
display: flex;
-
border:1px solid #ddd;
-
width:146rpx;
-
height:100rpx;
-
text-align:center;
-
line-height:100rpx;
-
-
}
2.为text的类中写宽高样式是不起作用的,倒是适合写一些和text有关的效果,比如color、font-size、font-weight、font-family
-
.left-text{
-
font-size:40rpx;
-
color:8d8989;
-
font-family:Microsoft Yahei;
-
}
|