|
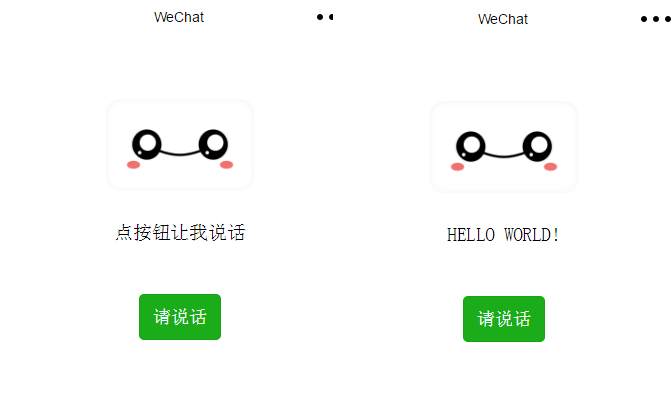
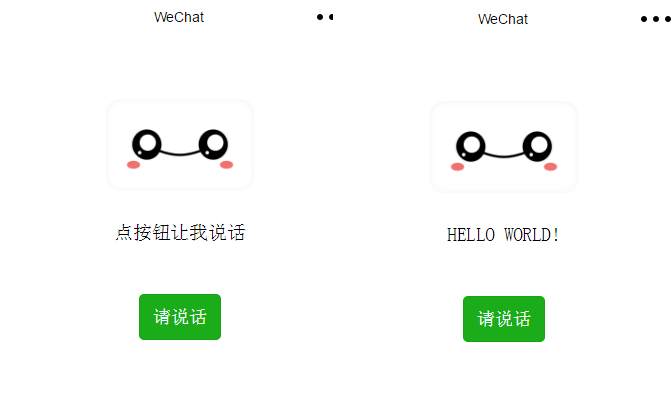
笔者近期接触了不少从事后端开发的Java、C++程序员,纷纷表示了想要了解小程序开发技术的兴趣。下面,结合一个Hello world的小程序示例,给大家简单讲解一下如何在腾讯云上开发一个简单的小程序demo,小程序示例的完成结果如下:

1.Hello World 小程序代码结构

app.js定义了小程序的启动逻辑
app.json定义了小程序的页面结构,目前我们的小程序只有一个index页面
index.wxml定义了欢迎页面的有什么,目前我们放了一张gif、一个按钮和一个文字标签。
index.wxss 定义了欢迎页面的样式
index.js定义了欢迎页面的业务逻辑
2.小程序用到的组件与云服务
腾讯云CVM:https://www.qcloud.com/product/cvm
腾讯云Mysql:https://www.qcloud.com/product/cdb
XMP.JS:https://git.oschina.net/xpmjs/xpmjs
3.前端代码
//app.js
-
App({
-
onLaunch: function () {
-
var logs = wx.getStorageSync('logs') || []
-
},
-
globalData:{
-
userInfo:null
-
}
-
})
-
//app.json
-
-
{
-
"pages":[
-
"pages/index/index"
-
],
-
"window":{
-
"backgroundTextStyle":"light",
-
"navigationBarBackgroundColor": "#fff",
-
"navigationBarTitleText": "WeChat",
-
"navigationBarTextStyle":"black"
-
}
-
}
//index.js
-
//获取应用实例
-
var app = getApp()
-
Page({
-
data: {
-
words: '点按钮让我说话',
-
userInfo: {}
-
},
-
-
say: function( e ) {
-
var hello = require('../../utils/hello.js');
-
hello( this );
-
},
-
onLoad: function () {
-
}
-
})
//index.wxml
-
<view class="container">
-
<view bindtap="bindViewTap" class="userinfo">
-
<image class="userinfo-avatar" src="/res/face.gif" mode="widthFix"></image>
-
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
-
</view>
-
-
<view class="hello" >
-
<text>{{words}}</text>
-
</view>
-
-
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="say"> 请说话 </button>
-
-
</view>
//Hello.js 定义两个版本的Hello world逻辑,V1是将标签文字替换为“Hello world”,V2是将从腾讯云数据库拉取回的数据(不同语言的hellow world)显示在标签里。
-
function hello_v1( page ) {
-
page.setData({words:'HELLO WORLD!'});
-
}
-
-
function hello_v2( page ) {
-
-
page.setData({words:'LOADING...'});
-
-
wx.request({
-
url: 'http://wwp.appcook.cn/test.php', //仅为示例,并非真实的接口地址
-
data: {t:Date.parse(new Date())},
-
header: {
-
'content-type': 'application/json'
-
},
-
success: function(res) {
-
page.setData({words:res.data});
-
}
-
})
-
}
-
-
module.exports = hello_v1
4.后端代码
链接腾讯云主机上XMP.JS的Baas服务,把数据库中读取的信息显示在index.wxml页面的<text>{{words}}</text>标签里。 //文件test.PHP
-
<?php
-
-
$mysqli = new mysqli("10.66.151.210", "root", "yun123456", "words");
-
-
/ check connection /
-
if ($mysqli->connect_errno) {
-
printf("Connect failed: %s\n", $mysqli->connect_error);
-
exit();
-
}
-
-
$query = "SELECT * FROM hello ORDER BY RAND() LIMIT 1";
-
$result = $mysqli->query($query);
-
-
/ associative array /
-
$row = $result->fetch_array(MYSQLI_ASSOC);
-
-
echo json_encode(end($row));
-
-
/ free result set /
-
$result->free();
-
-
/ close connection /
-
$mysqli->close();
|