|
分享者:哲学李论,来自原文地址
小程序官方的架构为了适应各种情况,总是取最中正的布局和安排,不取巧,不卖巧。第三方工具/框架,每多一分功能就给开发者多带来了一分束缚。相对于大而全的框架,我最喜欢的是工具式的、对原开发模式没有改变或少改变的,可替换的框架。可能就像是一个utils集合,随处可用,随处可换。
今天介绍的这款组件化实现方案,是wech:https://github.com/chenzhuo1992/wech

这是一个只有9kb的框架,够小,是一种浸入式的设计,有点像几年前出现的mate框架。设计十分精巧。
1,查看demo
1.git clone https://github.com/chenzhuo1992/wech.git
2.将wechat-ide-binding-directory目录绑定为小程序开发目录,在开发者工具中运行项目
2,它是如何运作的
在wech内部有一段这样的代码:
-
Object.defineProperty(componentConf.data, j, {
-
get() {
-
if (typeof $props[j] === 'function') {
-
return $props[j].apply(_config, arguments);
-
} else {
-
return $props[j];
-
}
-
},
-
set(val) {}
-
});
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
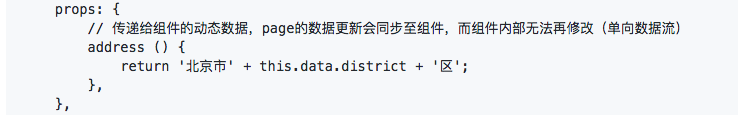
因为set(){}属性设置器是空的,所以对props的处理是单向数据流,

那么,看一下mask组件,在wxml中:
-
<template name="wech_mask">
-
<view style="z-index: {{ zIndex ? zIndex : 9999 }}" class="wech_mask {{ visible ? 'wech_mask-visible' : '' }}" bindtap="{{ originClickingMask }}"></view>
-
</template>
很简单,当visible为true时,使用某某css样式,控制显示/隐藏。那么visible是如何改变的?
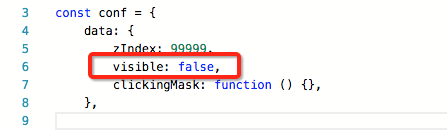
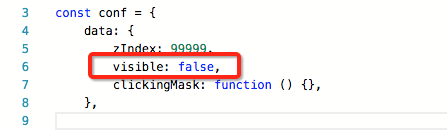
visible是maskConfig的一个data属性:

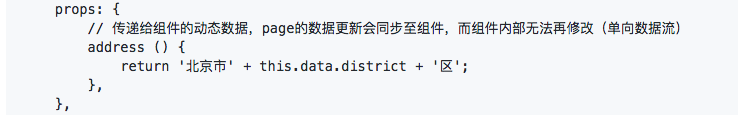
但是这个属性被Object.defineProperty重定义了。绑定,是微信实现的,嫁接与转移是wech做的。wxml页面中的visible指向了props中的visible(),而visible()又是: return this.data.maskVisible;
在客户代码中,main.js:
-
showMask () {
-
let page = this;
-
page.data.maskVisible = true;
-
page.setData(page.data);
-
setTimeout(function () {
-
page.setData({
-
maskVisible: false
-
});
-
}, 1000);
-
},
只是让maskVisible为true,过1秒自动变为false,这样就改变了mask template组件。是不是很神奇。
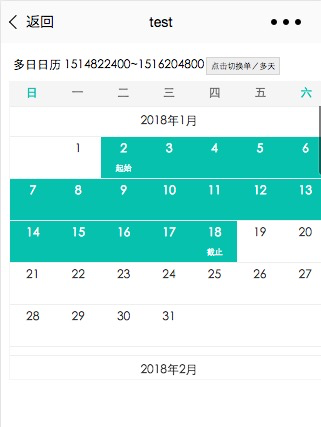
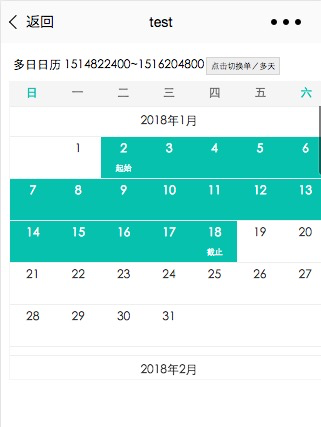
这个注入的处理手法值得学习,但是不建议使用这个框架。不过,demo里附带了一个多日日历组件,它的效果还是很不错的,见文未,值得学习。
|