|
制作者:天下钞票
demo地址:AirBike:类摩拜单车MAP地图使用
很完整的demo,填写手机号码竟然真的可以收到验证码。今天试着分析了一下代码,将学习结果汇报一下:
亮点一、map组件的使用
map组件的使用,教程里面一般都一句带过了,因为老的教程map组件在IDE不能用,这个demo给的代码比较不错,之前一直有人问怎么把view控件放在map控件之上,这个demo也没有实现。^_^
map组件的使用在这里不再详述了,有心人可以对照这个demo看看这个map控件上放其他控件的方法,学习一下
代码如下,详细参数代表什么可以对照小程序官方文档。
-
<map id="myMap" longitude="{{point.longitude}}" latitude="{{point.latitude}}" markers="{{markers}}" scale="{{mapScale}}" show-location bindregionchange="regionchange" bindmarkertap="markertap" controls="{{controls}}" bindcontroltap="controltap" style="width: {{mapWidth}}; height: {{mapHeight}};top: {{mapTop}}">
-
</map>
亮点二、服务器与小程序之间如何加密传输数据
做过微信公众平台的可能对这个方式非常熟悉,帖代码如下:
-
//获取验证码
-
getCodeAct: function() {
-
//请求接口
-
if (checkNetWork.checkNetWorkStatu() == false) {
-
console.log('网络错误')
-
}else {
-
var that = this
-
var checksum = that.data.getCodeParams.token + that.data.getCodeParams.mobile + that.data.SALT
-
var checksumMd5 = md5.hexMD5(checksum)
-
that.setData({
-
'getCodeParams.checksum': checksumMd5,
-
//显示loading
-
'getCodeBtnProperty.loading': true
-
})
-
wx.request({
-
url: that.data.AirBikeUrl.getcode,
-
data: that.data.getCodeParams,
-
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
-
// header: {}, // 设置请求的 header
-
header: {
-
'content-type': 'application/x-www-form-urlencoded'
-
},
-
success: function(res){
-
// success
-
console.log(that.data.getCodeParams),
-
console.log("获取验证码:" + res.data)
-
var message = res.data.message
-
var statu = res.data.status
-
if (statu == '0') {
-
wx.showToast({
-
title: '获取验证码:\n' + message,
-
icon: 'success',
-
duration: 2000,
-
})
-
//启动定时器
-
var number=60;
-
var time = setInterval(function(){
-
number--;
-
that.setData({
-
'getCodeBtnProperty.title':number + '秒',
-
'getCodeBtnProperty.disabled': true
-
})
-
if(number==0){
-
that.setData({
-
'getCodeBtnProperty.title':'重新获取',
-
'getCodeBtnProperty.disabled': false
-
})
-
clearInterval(time);
-
}
-
},1000);
-
}else {
-
wx.showToast({
-
title: '注册登录:\n' + message,
-
icon: 'loading',
-
duration: 2000,
-
})
-
}
-
//光标下移
-
that.setData({
-
'codeTfFocus': true
-
})
-
},
-
fail: function(res) {
-
// fail
-
console.log(res)
-
that.failMessage()
-
},
-
complete: function() {
-
// complete
-
//隐藏loading
-
that.setData({
-
'getCodeBtnProperty.loading': false
-
})
-
}
-
})
-
}
-
},
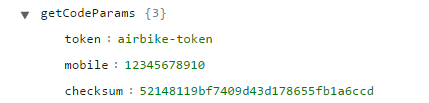
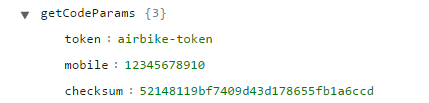
首先,使用var checksum = that.data.getCodeParams.token + that.data.getCodeParams.mobile + that.data.SALT拼接字符串,然后用var checksumMd5 = md5.hexMD5(checksum)将该字符串进行MD5加密,最后将token,mobile,和加密后的字符串传送给服务器端,服务器端接受到token和mobile以后,与服务器端的SALT(服务器端SALT与小程序端的一致,但是并未通过网络传输)拼接后,也进行MD5加密,如果加密后的字符串一致,表示数据在传输过程中既没有被篡改,也没有人伪造该数据(因为伪造者不知道传输过程的SALT),传输的数据截图如下:

说的有什么不对的,欢迎指点。
亮点三、demo里面包括MD5.js加密函数,还有检测网络连接状态的判断函数,收藏总要用得着。
|