微信小程序 image组件的mode属性 以及 图片出现横向滚动轴
|
作者:电鳗效应,来自原文地址 写这篇文章的目的,是因为我使用image组件的mode属性中取值为缩放的时候,在图片下方出现了滚动轴。
另外就是本文章只是为了区分开mode属性中的取值问题,并不给你什么有用的或者现成的搭配。只能说,如果你也是在对mode属性存在一些疑惑的话,希望能在这篇文章受到一点提示。
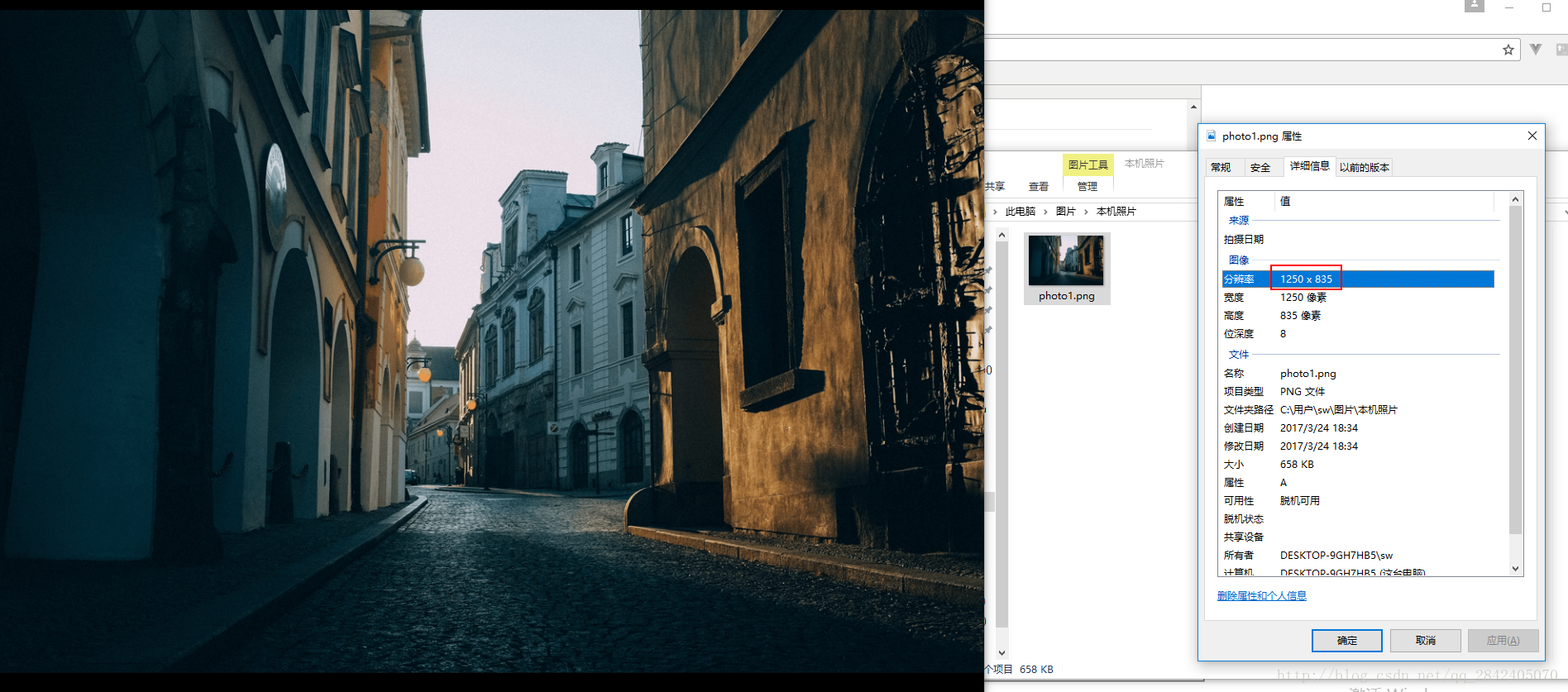
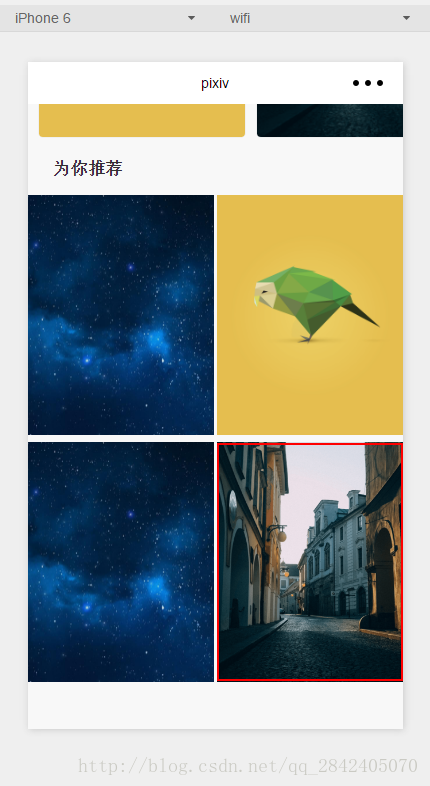
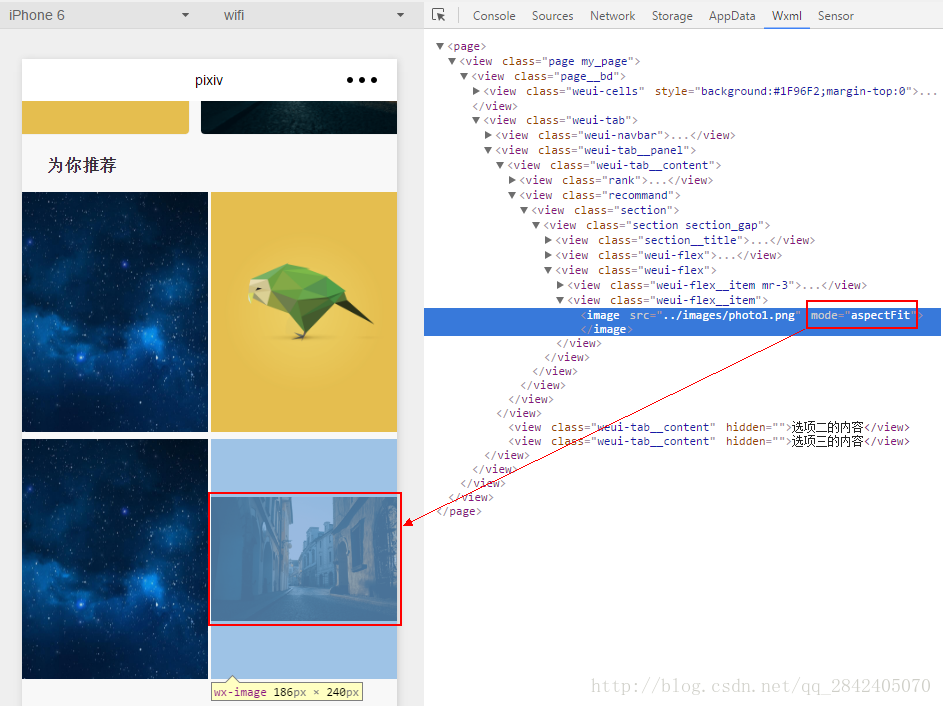
我所做的pixiv是需要大量图片的网站。P站供画手们上传自己的作品。图片有大有小,按照这个,我们要做的可以分成两种 因为上述的这两点还要针对小程序中的view组件和scroll-view组件区分,这个涉及到了对image的width的设定,现在先讲最普通的view组件。 如图,现在我有一张这么大的图片,我只要放进这么小的格子里面。(看红框)
按照分类点,我们来讲第一点(缩放)我做的时候出现的问题。
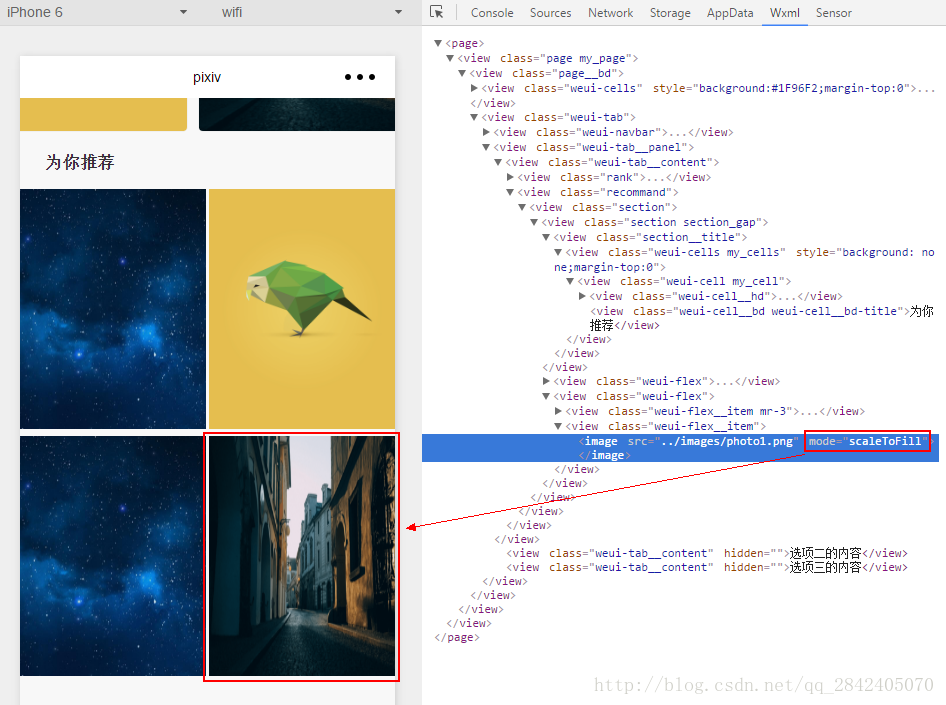
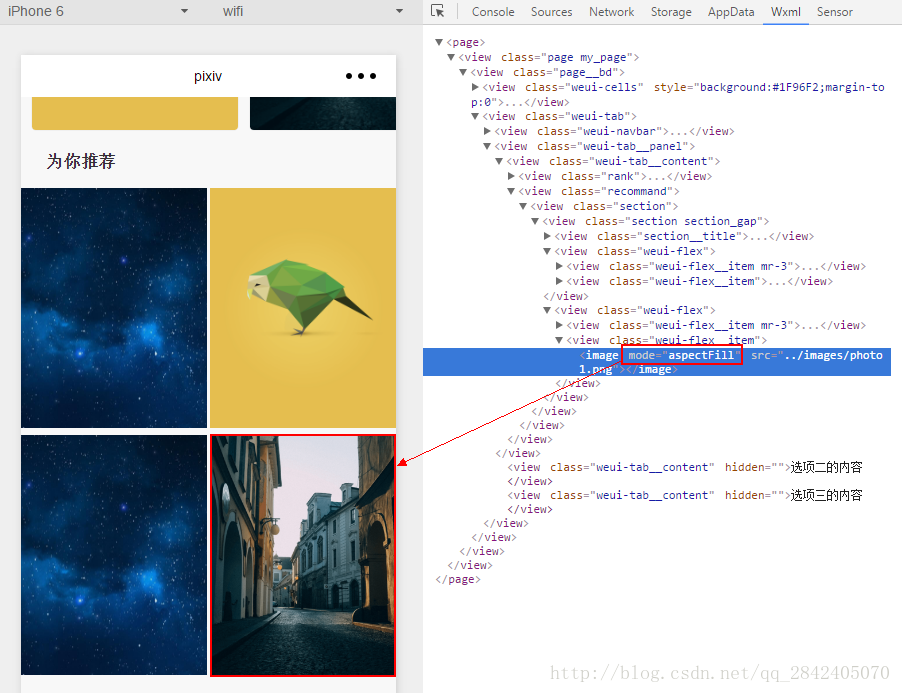
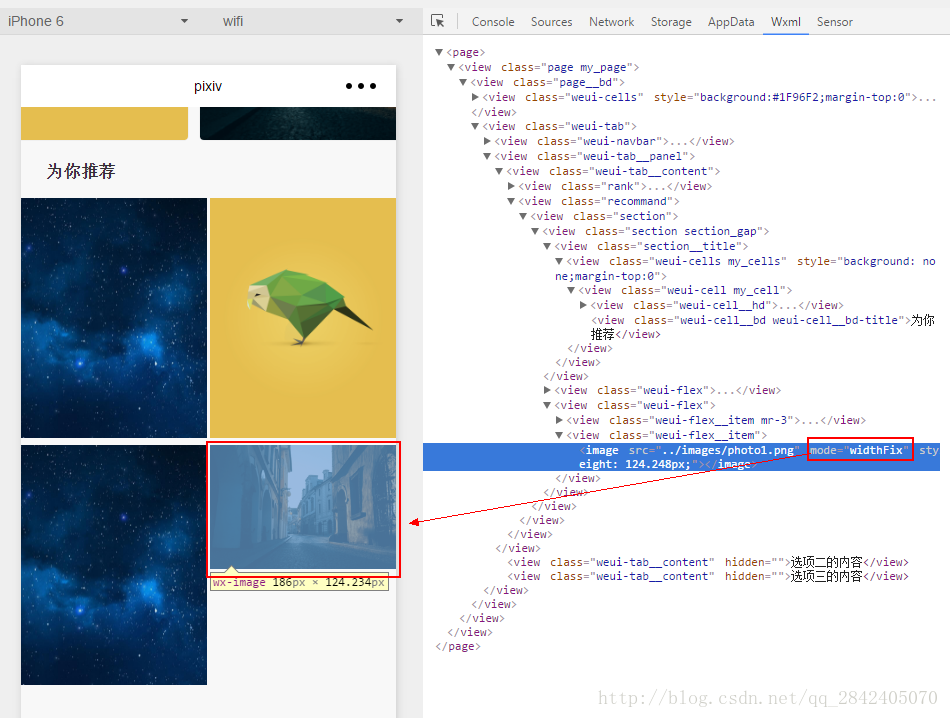
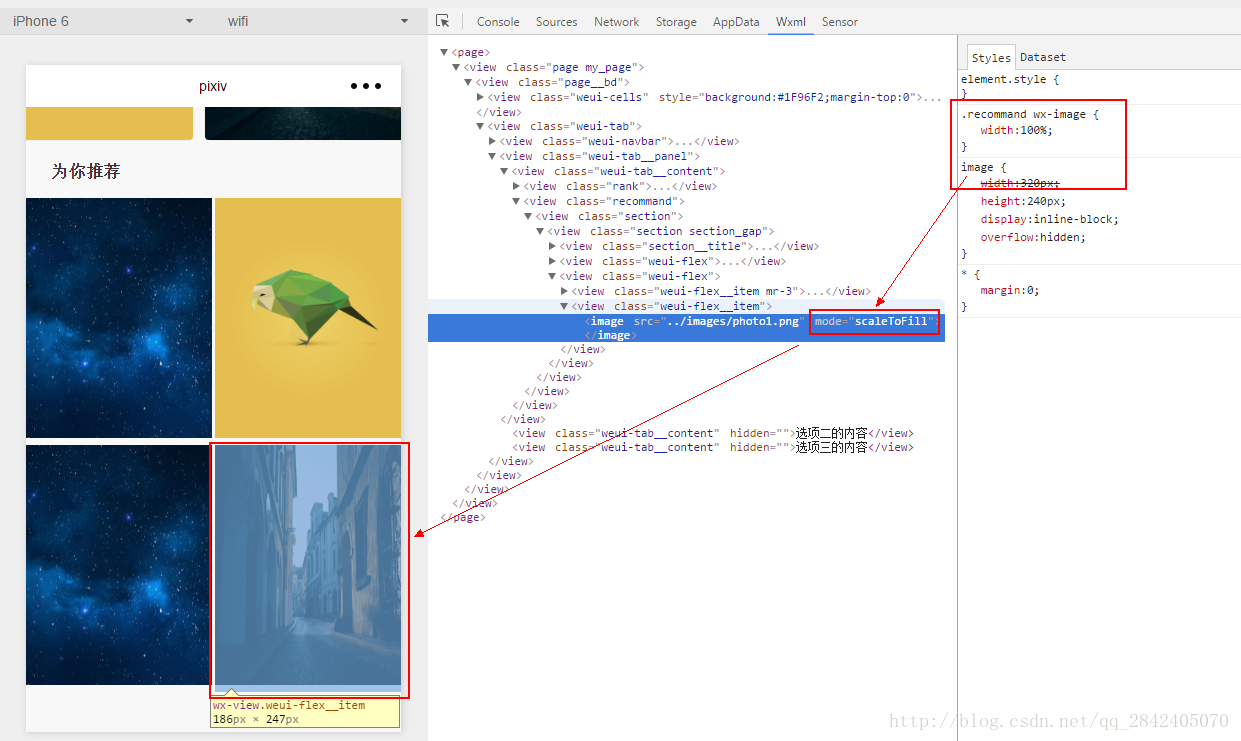
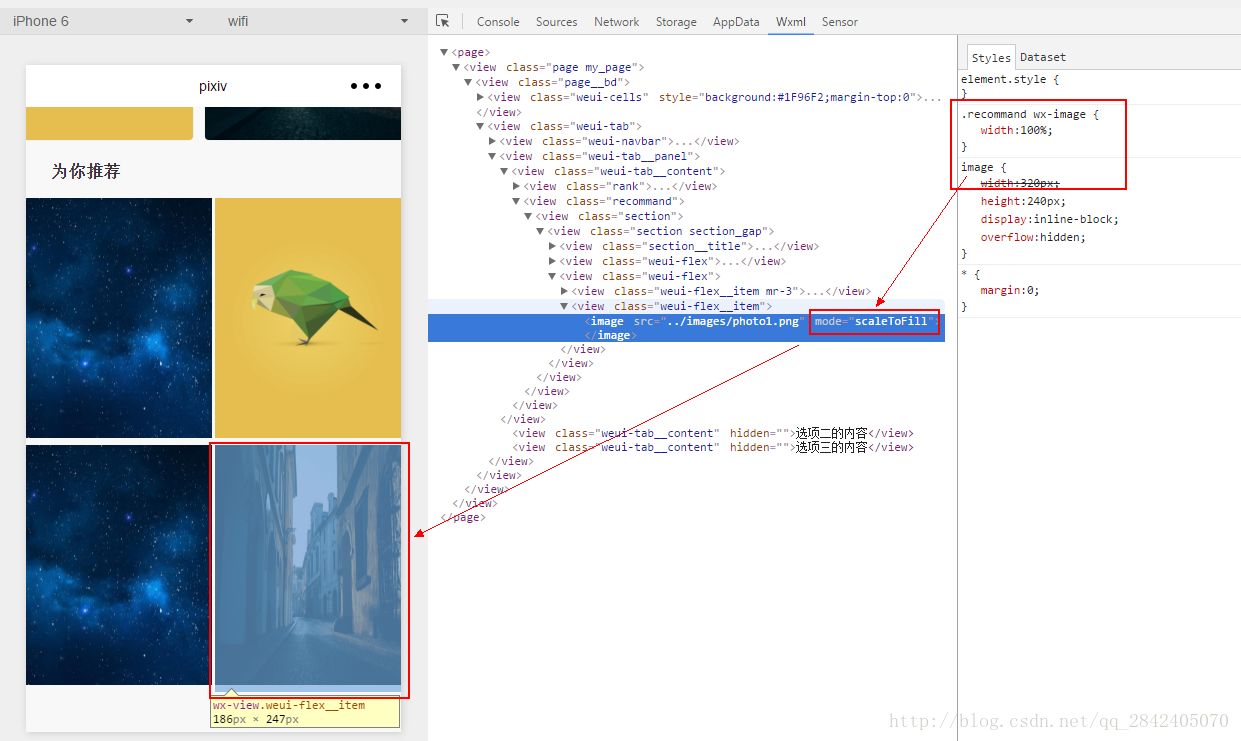
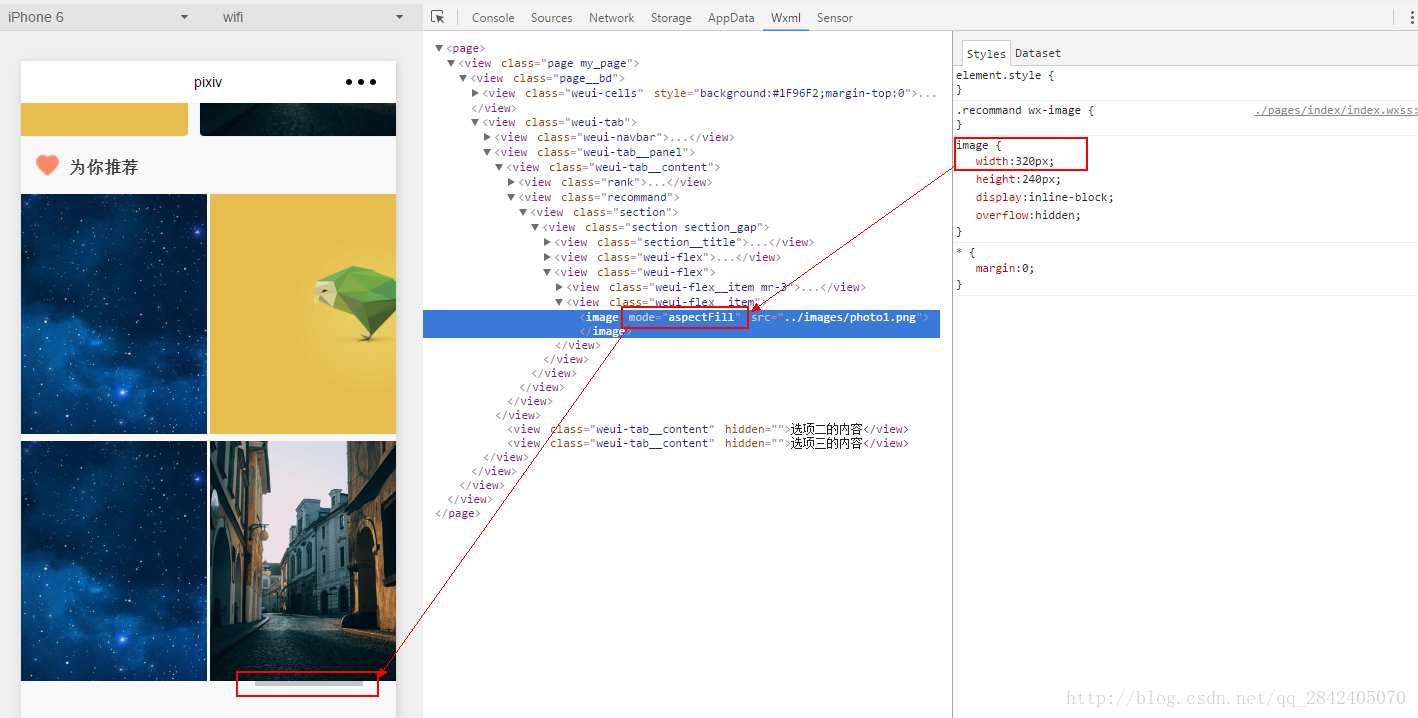
乍一看,scaleToFill和aspectFill就是我们要用的,但是感觉好像scaleToFill和aspectFill没有区别,展示的效果都是一样一样的。这就得说回我们刚才说的,有没有给image组件设置了width:100%的问题,下面就针对有无100%来区分。 scaleToFill,有设置100%
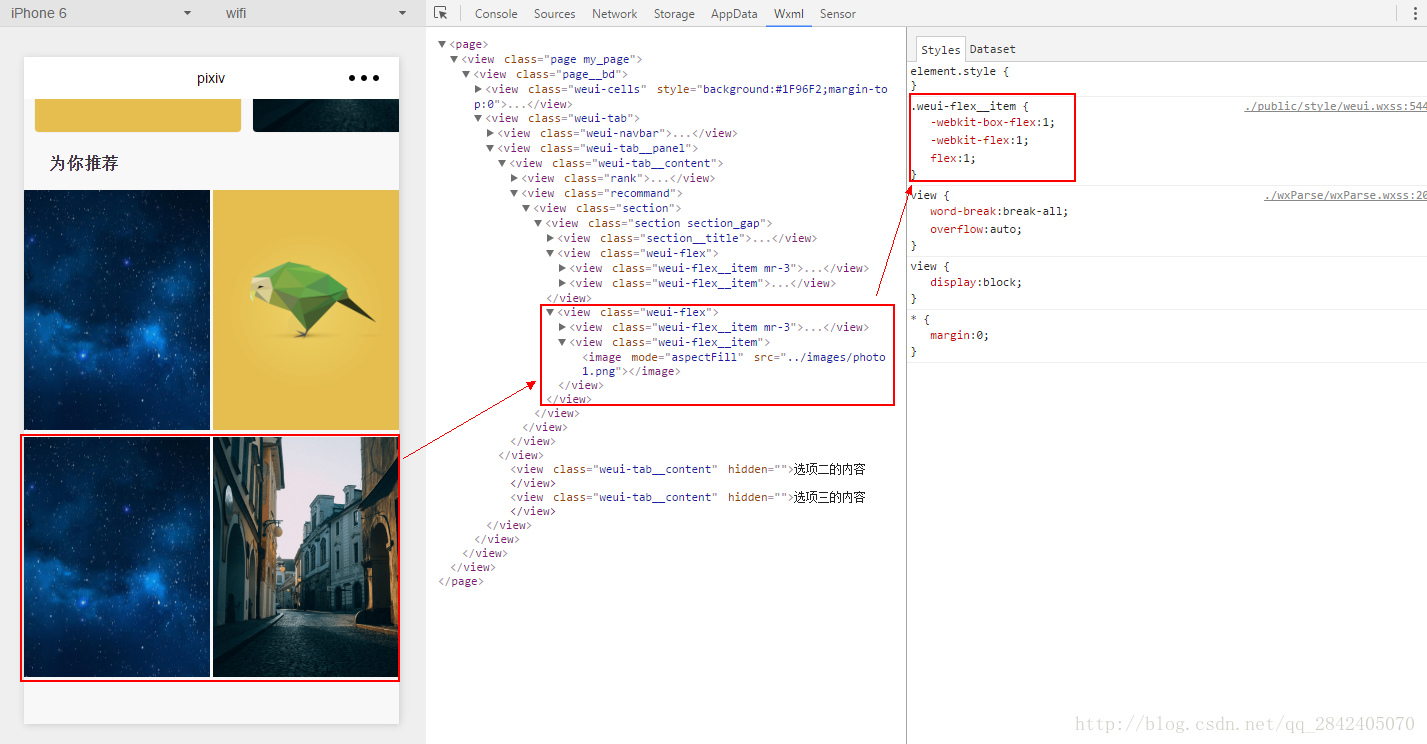
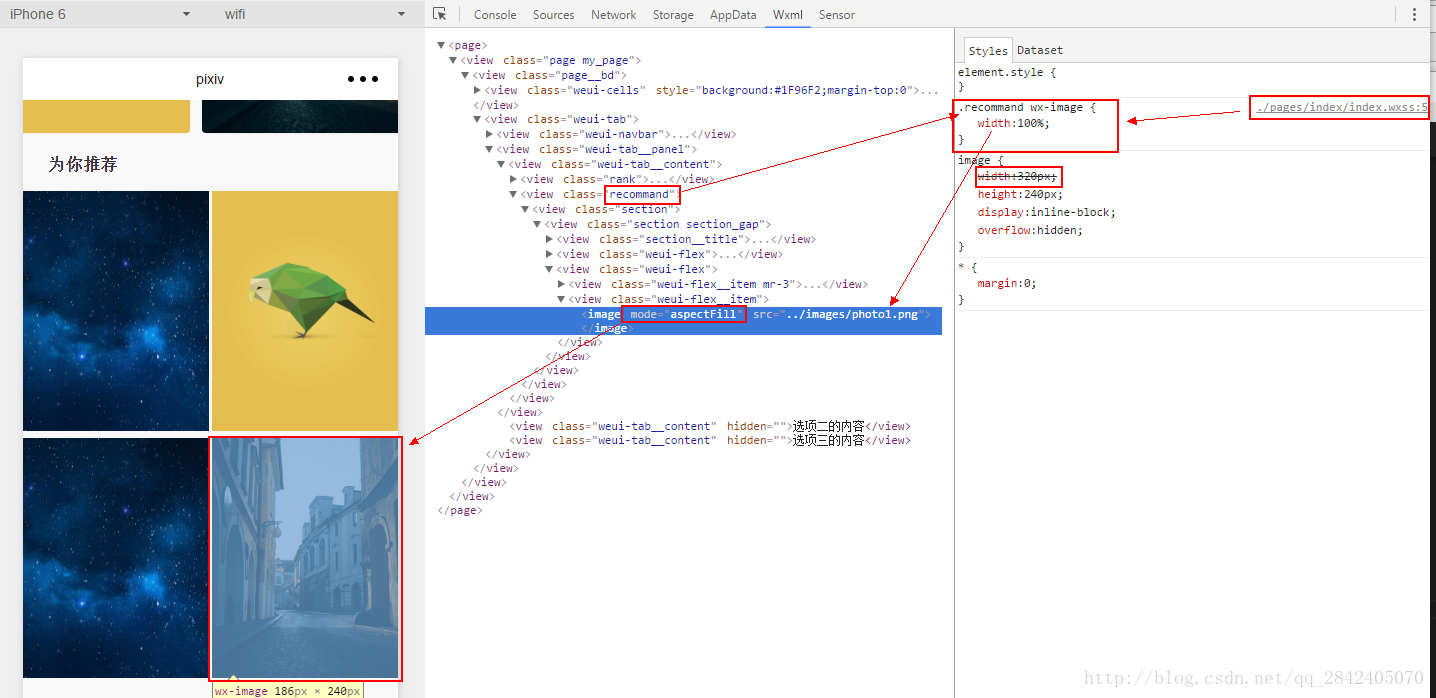
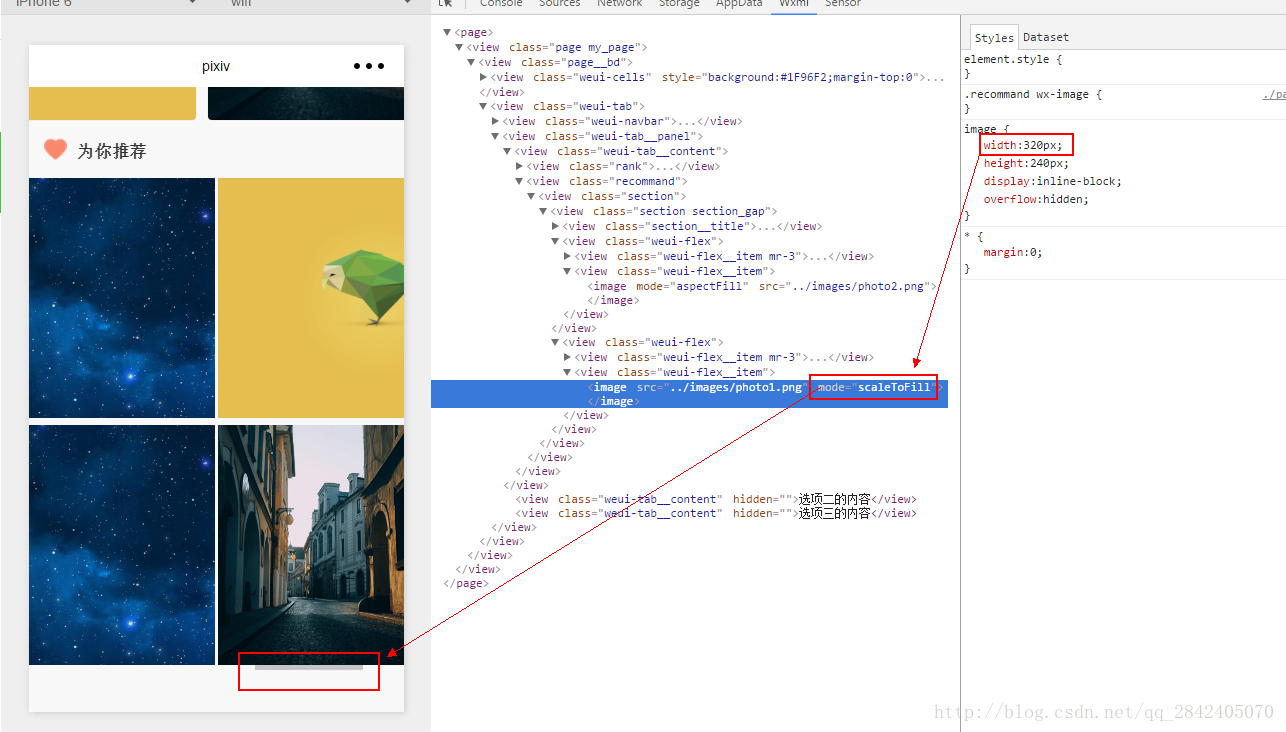
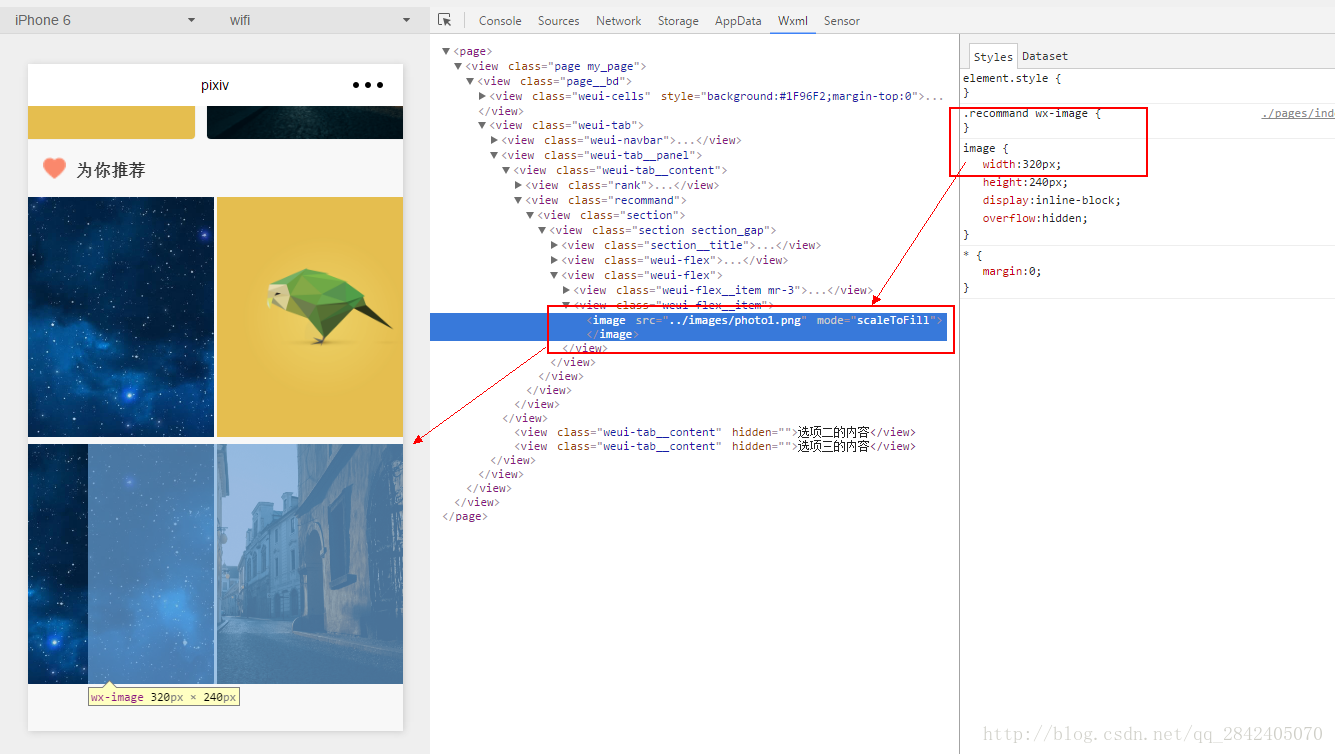
2、没有设置image的width:100%(可以看见,图片出现了横滚动轴) scaleToFill,没有设置100% 一开始我做的时候,是没有给图片设置width为100%的,于是出现了滚动轴,还特别奇怪。调试一看,原来是图片原本的320px的宽度已经超出了格子的宽度,并且image组件自己已经设定好overflow:hidden(如图,没有设置width为100%的时候image的width) 对于裁剪这个,应该就不用说了吧,这个很好理解。 结论就是:使用aspectFill或者scaleToFill最好还是给image的width设置为100%,就不会在图片下方出现横滚动轴啦。 |