作者:木子林,来自公众号:快乐的小码农
最近一段时间微信小程序向个人开发者开放了申请,于是自己开始学习如何开发小程序,由于对后台开发不熟悉,所以自己碰到了许多坑。
自己碰到的第一个坑就是如何实现与小程序的后台通信,根据微信小程序官方文档的说法,网络通信需要通过wx.request发起网络请求,官方文档的写法是:
-
wx.request({
-
url: 'test.php', //仅为示例,并非真实的接口地址
-
data: {
-
x: '' ,
-
y: ''
-
},
-
header: {
-
'content-type': 'application/json'
-
},
-
success: function(res) {
-
console.log(res.data)
-
}
-
})
但是在实际的操作中是url微信要求必须是https协议的。
下面我以一个例子来完成微信小程序从后台请求数据:
-
打开微信官方小程序开发IDE,在app.json文件中新建一个页面
-
{
-
"pages":[
-
"pages/index/index",
-
"pages/todos/todos"//在这里新建一个页面
-
-
],
-
"window":{
-
"backgroundTextStyle":"light",
-
"navigationBarBackgroundColor": "#fff",
-
"navigationBarTitleText": "WeChat",
-
"navigationBarTextStyle":"black"
-
}
-
}
2.加上上面的一段代码保存后我们就可以看到在pages文件夹下多了一个页面

然后在todos.js中进行数据请求,请求代码如下:
-
Page({
-
onLoad: function () {
-
var that = this;
-
wx.request({
-
url: 'https://www.***.***/index.php',//此处填写你后台请求地址
-
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
-
// header: {}, // 设置请求的 header
-
success: function (res) {
-
// success
-
console.log(res.data);//在控制台输出在远程后台请求到的数据
-
},
-
fail: function (res) {
-
// fail
-
},
-
complete: function (res) {
-
// complete
-
}
-
})
-
}
-
})
3.第三步就是编写后台响应程序来响应微信小程序的前台请求,我的后台使用php写的,后台响应的文件index.php如下:
-
<?php
-
$data = array(
-
'tid' => 100,
-
'name' => 'IT学习笔记',
-
'site' => 'www.icvo.net');
-
-
$response = array(
-
'code' => 200,
-
'message' => 'success for request',
-
'data' => $data,
-
);
-
-
echo json_encode($response);//生成json文件
-
?>
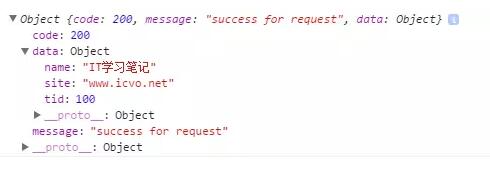
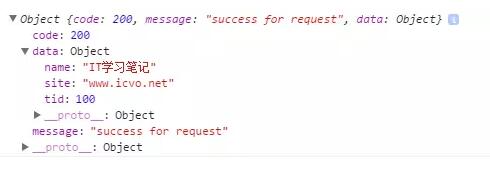
4.这时候,我们就可以在控制台看到我们请求的json数据了

这样,一次成功的微信小程序从后台请求数据就成功了。
|