微信小程序中WeUI的使用,swiper 制作选项卡
发布时间:2018-04-18 09:35 所属栏目:小程序开发教程
|
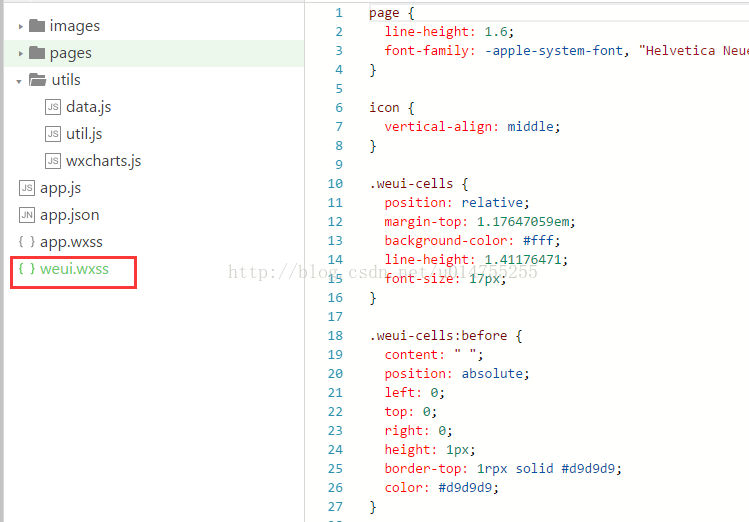
分享者:萌神哆啦A梦,来自原文地址 WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。 在微信小程序的开发过程中,涉及到的前端复杂的样式界面的问题,就需要使用个UI框架,这样可以省去以后很多麻烦。WeUI作为一个开源的移动端UI框架,由于它是微信官方提供的对微信的兼容性没有太大问题,而且和各组件的样式和微信一样,能够很好地和微信融合在一起,给用户较好的体验。 1.引入WeUI WeUI的Github地址:WeUI下载地址 下载 weui-wxss/dist/style/目录中的weui.wxss即可 下载完成后将weui.wxss文件放到小程序的主目录下: 2.使用WeUI a.在app.wxss中加入:
b. 根组件使用
|