微信小程序项目总结《六》项目结束和补充总结
|
作者:Tong_T,来自授权地址
你可以在这里获取相关视频:最新免费视频分享活动 1.小程序的生命周期——App.jsApp() 必须在 app.js 中注册,且不能注册多个。所以App()方法在一个小程序中有且仅有一个。App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。注意:(1).不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。(2).不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。(3).通过 getApp() 获取实例之后,不要私自调用生命周期函数。2.页面的生命周期Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。生命周期函数
onLoad: 页面加载
onShow: 页面显示
onReady: 页面初次渲染完成
onHide: 页面隐藏
onUnload: 页面卸载 3.深入浅出ES6:ES6是什么ECMAScript发生了什么变化?
编程语言JavaScript是ECMAScript的实现和扩展,由ECMA(一个类似W3C的标准组织)参与进行标准化。ECMAScript定义了: 新标准
上周,ECMAScript语言规范第6版最终草案提请Ecma大会审查,这意味着什么呢? 版本号6
ECMAScript标准的历史版本分别是1、2、3、5。 兑现承诺
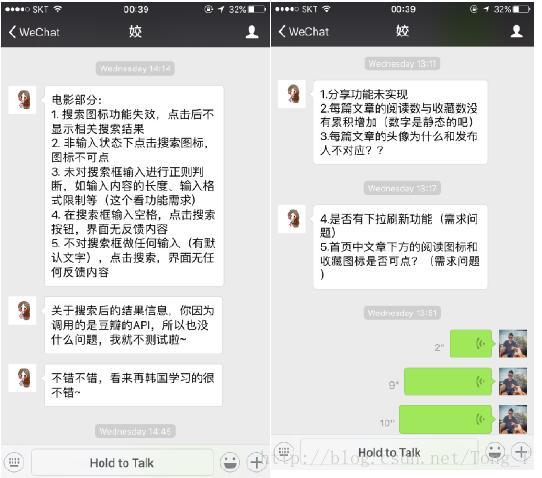
2009年发布的改进版本ES5,引入了Object.create()、Object.defineProperty()、getters和setters、严格模式以及JSON对象。我已经使用过所有这些新特性,并且我非常喜欢ES5做出的改进。但事实上,这些改进并没有深入影响我编写JS代码的方式,对我来说最大的革新大概就是新的数组方法:.map()、. filter()这些。 4.到这里这个项目的开发就告一段落了,我让我的朋友们体验了一下这个小程序初版,大家反响还挺好,测试工程师阿姣给出了中肯的测试建议:在完成小程序的途中,学习到了很多新的知识,对js的认识和熟练也加深了,最后,感谢朋友们的帮助,接下来会完成新的小程序的开发,尽请期待! |